-

- Javaimport作用与加载机制解析
- import语句仅在编译期简化命名,不触发类加载或初始化;它按同包、import声明、java.lang顺序解析类名,冲突时需全限定名;与运行时类生命周期无关。
- 文章 · java教程 | 2星期前 | 495浏览 收藏
-

- 玻璃胶痕怎么清除?实用技巧分享
- 玻璃胶痕可采用十种方法清除:酒精擦拭、白醋热敷、风油精渗透、吹风机加热刮除、双氧水软化、护手霜油脂溶解、专用去胶剂喷涂、橡皮擦摩擦、小苏打+白醋反应、橄榄油浸泡,各法适用不同胶痕类型与场景。
- 文章 · 常见问题 | 2星期前 | 495浏览 收藏
-

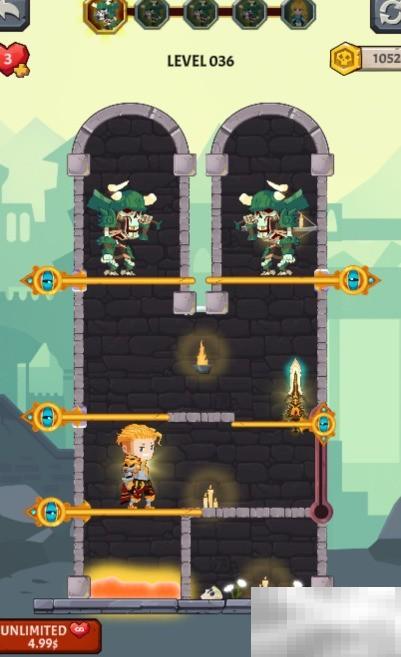
- 36关通关技巧与攻略分享
- 如何成功通关《HowToLoot(Deluxe)》第36关?1、本关目标是消灭顶部的骷髅战士,金发少年站在岩浆区域一侧,场景中分布着四枚别针及一个可滑动的推拉杆,详细位置请参见下图。2、将宝剑正下方的推拉杆向右(或按图示方向)滑动,完成该操作。3、移除金发少年头顶正上方那枚水平放置的发夹,操作方式如图所示。4、抽出位于骷髅战士脚部位置、横向插入的那枚别针。5、再拔出骷髅战士下方另一根水平嵌入的插销。6、两名骷髅战士被解除武装后随即倒下,屏幕随即弹出通关提示,本关挑战圆满完成。
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- Java反射调用异常处理与原因分析
- 遇到InvocationTargetException时应优先调用getCause()获取原始异常,因其仅为反射机制封装实际异常的载体,真正错误藏于cause中,需通过打印cause堆栈或类型判断定位问题根源。
- 文章 · java教程 | 2星期前 | 495浏览 收藏
-

- 米坛社区网页版快速进入指南
- 米坛社区网页版官方直达通道为https://www.mitanshequ.com,提供全面表盘资源、活跃社区互动、优化网页体验及实用工具辅助功能。
- 文章 · 软件教程 | 2星期前 | 米坛社区 495浏览 收藏
-

- QCYMelobudsvs荣耀Earbuds2SE对比分析
- QCYMelobuds在音质解析、降噪深度和快充效率上表现更优,适合注重性能的用户;荣耀Earbuds2SE中高频清晰、通话稳定,胜在多设备切换流畅,适合日常通勤与办公使用。
- 文章 · 常见问题 | 2星期前 | 495浏览 收藏
-

- TikTok官网入口2025最新版下载
- TikTok官网入口2025是https://www.tiktok.com/,用户可通过电脑或手机浏览器访问网页版,登录后同步观看记录与关注列表,支持视频浏览、互动及高清播放,实现跨设备连贯体验。
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- 压岁钱怎么给合适拜年红包包法大全
- 压岁钱、拜年红包和利是三者不同:压岁钱除夕夜由长辈亲手给晚辈,重“压祟”保平安,金额吉利双数、纸币崭新封严;拜年红包初一后按亲疏回礼,金额依关系与习俗而定;利是流行于南方,金额轻巧重意头,10–50元常见,尾数带6或8更吉。
- 文章 · 常见问题 | 2星期前 | 495浏览 收藏
-

- 向日葵远程打印使用教程及办公打印技巧
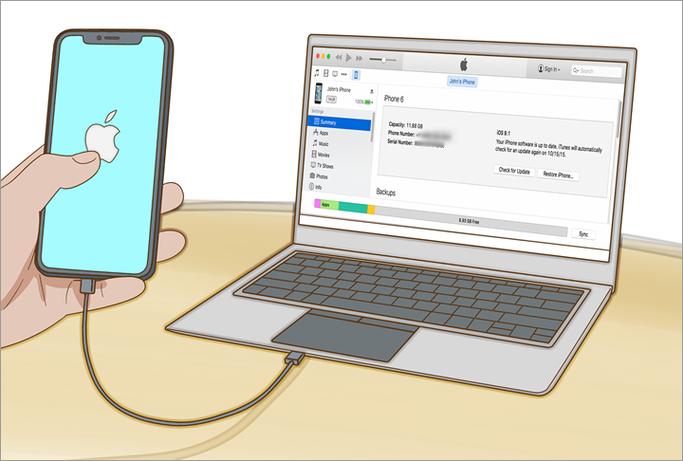
- 可通过向日葵远程打印功能将主控端文档安全传输至公司电脑连接的打印机输出,需依次完成被控端打印机就绪验证、启用向日葵远程打印模块、主控端选择SunloginPrinter提交任务、被控端检查打印队列与服务状态四步操作。
- 文章 · 软件教程 | 2星期前 | 495浏览 收藏
-

- Word隐藏文字怎么显示?快速恢复技巧
- Word中文字不显示可能是隐藏文字功能启用,可通过三步恢复:一、在“Word选项→显示”中勾选“隐藏文字”;二、用Ctrl+Shift+8快捷键临时切换;三、选中文本后在字体设置中取消“隐藏”复选框。
- 文章 · 软件教程 | 1星期前 | 495浏览 收藏
-

- 应用宝安全扫描使用方法及手机检测技巧
- 应用宝提供四类安全扫描方案:一、通过【管理】页启动基础静态扫描;二、通过【工具】页调用腾讯手机管家进行行为级检测;三、搜索下载经认证的腾讯手机管家官方版执行深度查杀;四、启用微信生态专项防护阻断H5钓鱼与恶意小程序。
- 文章 · 软件教程 | 1星期前 | 495浏览 收藏
-

- 腾讯视频如何查看历史记录
- 如果您想找回之前在腾讯视频上观看过的影视内容,但不确定具体名称或位置,可以通过查看观看记录来快速定位。以下是查看观看历史的几种方法:本文运行环境:iPhone15Pro,iOS18一、通过个人中心查看观看历史观看历史功能会自动记录您在腾讯视频中播放过的视频内容,方便后续继续追剧或回顾。通过个人中心入口可以直接访问该列表。1、打开腾讯视频应用,点击屏幕右下角的我的进入个人中心。2、在个人中心页面向下滑动,找到并点击观看历史选项。3、进入观看历史页面后,系统将按时间顺序列出您最近播放过的视频
- 文章 · 软件教程 | 1星期前 | 怎么查看记录 495浏览 收藏
-

- JavaScript闭包是什么?作用域如何影响?
- 闭包是函数与其定义时的词法环境共同构成的组合;它使函数能访问并保留对外层变量的引用,无论是否返回,只要存在自由变量引用即形成闭包。
- 文章 · 前端 | 1星期前 | 495浏览 收藏
-

- JavaScript表单验证技巧与正则应用
- 表单验证不该全靠正则。正则适合格式校验,不适用业务逻辑判断;应先trim、再简单判断、最后正则兜底;需注意边界情况、分国家处理手机号、拆解密码强度检查;控制触发时机防卡顿;优先用原生校验API,后端必须二次校验。
- 文章 · 前端 | 1星期前 | 495浏览 收藏
-

- HTML文件转换技巧与教程详解
- HTML转其他格式需工具链处理:Chrome命令行导出PDF最稳定;html2text适合提取纯文本但丢结构;pandoc转Markdown/DOCX更可控,需配合sed修复和参考文档;转换本质是权衡舍弃内容。
- 文章 · 前端 | 1星期前 | 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3907次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4221次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4122次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5333次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4498次使用




