-

- 手把手教学!Linux下Docker容器管理+超全常用命令汇总
- Docker容器管理可通过常用命令实现。1.查看运行中容器用dockerps,查看所有容器加参数-a;2.启动容器用dockerstart,停止用dockerstop,重启用dockerrestart;3.进入容器调试用dockerexec-it/bin/bash或sh;4.删除容器用dockerrm,删除镜像用dockerrmi,注意删除前需确认无依赖容器存在。掌握这些命令可满足日常操作需求。
- 文章 · linux | 7个月前 | 495浏览 收藏
-

- 桌面快捷方式没了?简单几步教你快速找回!
- 桌面快捷方式消失不必慌张,原因多样但可解决。1.检查是否被隐藏:右键桌面→“查看”→勾选“显示桌面图标”。2.查杀病毒:运行WindowsDefender或第三方杀毒软件全盘扫描。3.运行系统文件检查器:以管理员身份运行命令提示符→输入sfc/scannow修复系统文件。4.重建图标缓存:依次运行ie4uinit.exe-show、taskkill/f/imexplorer.exe、del命令清除缓存→重启explorer.exe。5.手动创建快捷方式:找到程序.exe文件→右键“创建快捷方式”→拖至桌面
- 文章 · 软件教程 | 7个月前 | 恢复 病毒 桌面快捷方式 系统文件检查器 重建图标缓存 495浏览 收藏
-

- Win8.1怎么进恢复模式?超简单几步搞定恢复选项
- 进入Windows8.1恢复模式的步骤:1.重启电脑,2.开机画面按住Shift键并点击“重启”,3.选择“疑难解答”,4.选择“高级选项”,5.点击“启动修复”。恢复模式选项包括系统还原、系统映像恢复和命令提示符,进入时可能遇到Shift键识别问题或启动选项未出现,可通过设置或安装盘进入。使用技巧包括备份数据前进行系统还原,使用命令提示符修复系统文件和磁盘错误。
- 文章 · 软件教程 | 7个月前 | 495浏览 收藏
-

- PHP数组合并函数全在这,轻松搞定数据合并
- 在PHP中合并数组数据有多种方法,需根据场景选择。1.array_merge适用于索引数组合并及关联数组键覆盖场景;2.“+”运算符用于保留前面相同键的值;3.array_merge_recursive用于递归合并多维数组;4.自定义逻辑适合处理复杂合并规则如去重或字段取舍。每种方法行为不同,使用时应结合具体需求选择。
- 文章 · php教程 | 7个月前 | 495浏览 收藏
-

- HTML导航栏这样搞!手把手教你用nav标签轻松搞定高效导航
- 使用HTML创建导航栏推荐采用ul+li结构包裹在nav标签内,1.基本结构用ul+li搭建更清晰且方便CSS美化;2.nav标签具备语义化优势,提升SEO和可访问性;3.推荐使用flex布局进行样式处理,实现水平排列与悬停效果;4.需添加aria-label属性并考虑响应式设计适配移动端。
- 文章 · 前端 | 7个月前 | 495浏览 收藏
-

- Java编译报错找不到依赖?手把手教你快速解决依赖问题
- 在Java开发过程中,如果在编译项目时遇到了依赖库缺失的情况,可以通过以下几种方式来解决这一问题:核实依赖库是否已安装:首先需要确认项目内是否已经包含所需的依赖库。若未包含,需将其加入项目的类路径之中。运用构建工具管理依赖库:采用构建工具(如Maven或Gradle)能够帮助自动化管理项目内的依赖库。这些工具可以从远程仓库下载所需依赖库,并将其纳入项目的类路径。在Maven项目中,需在pom.xml文件里添加依赖项。例如:<dependencies><dependency>&
- 文章 · linux | 7个月前 | 495浏览 收藏
-

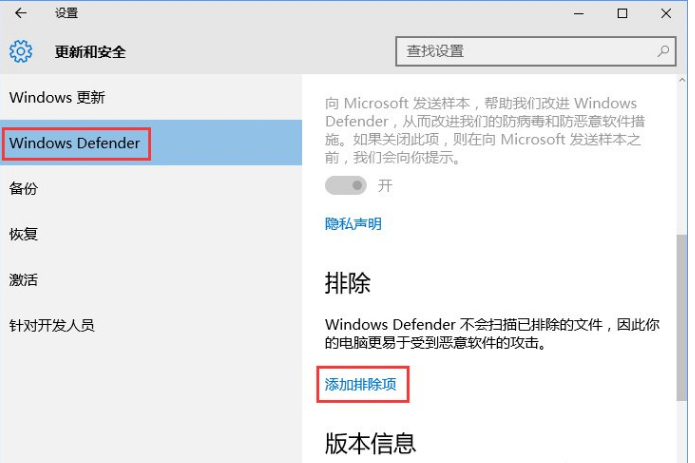
- win10自带杀毒误报怎么解决?教你轻松添加到白名单
- 在使用Windows10系统的过程中,有些用户会遇到这样的情况:当他们在网络上下载的软件或工具在电脑上运行时,被WindowsDefender误认为是威胁并直接删除或拦截了。其实,这并不是因为软件本身存在问题,而是WindowsDefender将其识别为潜在风险。如果确定该软件是安全可靠的,那么我们只需将它添加到WindowsDefender的白名单中即可避免被误判。今天,我们就一起来看看如何在Windows10中为WindowsDefender添加白名单的具体操作步骤。以下是解决Window
- 文章 · 软件教程 | 7个月前 | 495浏览 收藏
-

- Pythonround函数怎么用?手把手教你轻松实现四舍五入
- round函数的基本用法是round(number[,ndigits]),其中number是需要四舍五入的数字,ndigits是可选参数,表示保留的小数位数,默认四舍五入到最接近的整数。1)round(3.14159)输出3,四舍五入到最接近的整数;2)round(3.14159,2)输出3.14,四舍五入到小数点后2位;3)round函数使用银行家舍入法,如round(2.5)和round(3.5)分别输出2和4;4)传统四舍五入可使用math模块的ceil和floor函数或自定义函数实现;5)金融计算
- 文章 · python教程 | 7个月前 | 495浏览 收藏
-

- PHP批量处理文件,手把手教你给图片加特效!
- PHP实现批量图片特效的核心在于循环处理文件并应用图像处理库如GD或Imagick。1.首先准备环境,确保安装GD或Imagick扩展;2.使用scandir()或glob()获取文件列表;3.循环遍历文件并逐个处理:加载图片、应用特效(如灰度、模糊、锐化等)、保存新文件;4.加入错误处理机制避免程序崩溃;5.性能优化包括使用Imagick、多进程处理、缓存结果、调整PHP配置等;6.为避免内存溢出,可分批处理、及时释放内存、减小图片尺寸、使用命令行模式;7.PHP支持多种特效,如模糊、锐化、颜色调整、水
- 文章 · php教程 | 7个月前 | php 批量处理 图片特效 Imagick GD 495浏览 收藏
-

- Win101909惊现漏洞?手把手教你应对SMBv3协议安全风险
- win101909系统中更新的SMBv3协议漏洞修复了哪些问题?据我们了解到的最新信息,此次更新主要解决了包括防止一系列勒索软件的大规模传播以及其他一些已知的Bug。具体内容如下:win101909系统中更新的SMBv3协议漏洞修复内容微软已经证实,Windows10的最新版本中存在一个影响SMBv3协议的重要漏洞。这个漏洞有可能让攻击者在SMB服务器或客户端上实现远程代码执行。微软在其最新的安全公告中提到,该漏洞会影响到Windows10以及WindowsServer1903和1909版本,但目前
- 文章 · 软件教程 | 7个月前 | 495浏览 收藏
-

- win7电脑怎么设置自动开机?手把手教你快速搞定!
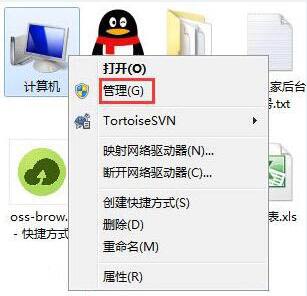
- 最近,当使用Windows7系统的用户在使用电脑时,每次手动开机都显得十分繁琐,因此想设置为自动启动,但又不知道具体的操作方法。那么,Windows7系统该如何设置自动启动呢?在电脑桌面点击[我的电脑]图标,然后右键选择菜单中的[管理];如下图所示:进入管理界面后,找到并点击[任务计划程序],接着选择左侧的[任务计划程序库];如下图所示:点击右侧的[创建基本任务]按钮;如下图所示:弹出窗口后,在相应的输入框中填写任务的[名称]和[描述],完成后点击[下一步]继续;如下图所示:在[任务触发器]页面中,根
- 文章 · 软件教程 | 7个月前 | 495浏览 收藏
-

- CSS外边距内边距设置全解析
- 在CSS中,margin用于控制元素与其他元素之间的距离,padding用于控制元素内容与边框之间的距离。1.margin设置:一个值设置所有方向;两个值设置上下和左右;三个值设置上、左右、下;四个值分别设置上、右、下、左。2.padding设置方式与margin类似。3.避免margin合并问题,可使用padding或BFC。4.使用box-sizing:border-box;使宽高包括padding和border。5.性能优化时,统一使用类名设置margin和padding。合理使用margin和pa
- 文章 · 前端 | 7个月前 | 495浏览 收藏
-

- ArrayBuffer基础解析:JavaScript数据存储入门
- ArrayBuffer在JavaScript中用于表示固定长度的原始二进制数据缓冲区。1)创建ArrayBuffer并通过视图操作,如Uint8Array。2)应用于图像处理,通过CanvasAPI渲染。3)使用slice方法调整大小。4)注意不同视图间的内存共享,修改会相互影响。
- 文章 · 前端 | 7个月前 | 495浏览 收藏
-

- Pythonitertools模块使用技巧与实战解析
- itertools模块提供了多种高效迭代工具,包括无限迭代器、组合迭代器和过滤迭代器。1.无限迭代器:count()生成等差序列,cycle()循环遍历可迭代对象,repeat()重复元素;2.组合迭代器:chain()连接多个迭代器,zip_longest()按最长填充合并,product()计算笛卡尔积,permutations()生成排列,combinations()生成组合,combinations_with_replacement()生成允许重复的组合;3.过滤迭代器:accumulate()累
- 文章 · python教程 | 7个月前 | 迭代工具 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3900次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4211次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4116次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5315次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4490次使用





