-

- PHP7多线程编程:PCNTL扩展并发处理实战
- PHP可通过PCNTL扩展在CLI环境中实现多进程并发。1.首先确保安装并启用了PCNTL扩展,可通过php-m检查,若未启用则需重新编译PHP并添加--enable-pcntl参数;2.使用pcntl_fork()创建子进程,父进程返回子进程PID,子进程返回0,失败返回-1,可用于分离执行不同逻辑;3.可通过循环fork多个子进程并发处理任务,每个子进程独立执行任务,父进程使用pcntl_waitpid()等待所有子进程完成;4.注意资源竞争、僵尸进程、性能开销和调试复杂度等问题,合理管理进程生命周期
- 文章 · php教程 | 6个月前 | 495浏览 收藏
-

- win11安装失败怎么办?终极解决方案
- Win11安装失败主要由系统兼容性、硬件需求和安装错误导致。解决方法包括:1.检查并升级硬件以满足Win11要求,如TPM2.0和安全启动;2.修改注册表绕过硬件要求,但可能影响安全性;3.针对特定错误代码(如0x80070002、0xC1900101)采取相应措施,如重新创建安装介质或更新设备驱动程序;4.确保安装前备份数据、网络稳定、BIOS/UEFI最新且无后台程序运行。
- 文章 · 软件教程 | 6个月前 | 495浏览 收藏
-

- 开机英文字母错?电脑无法启动的解决办法
- 开机时出现英文字母错误的原因主要有硬件故障、系统文件损坏和启动配置错误。1.硬件故障:硬盘损坏或内存条松动。2.系统文件损坏:可能由病毒或意外关机导致。3.启动配置错误:BIOS/UEFI设置不当。
- 文章 · 软件教程 | 6个月前 | 495浏览 收藏
-

- 表单提交后如何弹出提示信息
- 在HTML表单提交后显示提示信息可以通过以下两种方法实现:使用JavaScript在客户端处理表单提交后的反馈,提供即时反馈,但需防范JavaScript被禁用的情况。在服务器端处理后返回信息给客户端,适合进行复杂验证和处理,但响应时间可能较长。结合使用这两种方法可以提升用户体验和安全性。
- 文章 · 前端 | 6个月前 | 495浏览 收藏
-

- Python索引详解,掌握索引定位技巧
- Python中索引定位的方法包括index方法、切片和负索引。1)index方法用于查找序列中某个元素的第一个出现位置,若元素不存在会引发ValueError。2)切片和负索引提供更灵活的定位方式,切片用于获取序列的一部分,负索引从序列末尾开始计数。3)索引操作需注意异常处理和性能优化,使用字典可加速大型数据集的查找。
- 文章 · python教程 | 6个月前 | 495浏览 收藏
-

- Win11开机密码取消攻略及详细步骤
- 如果想要修改密码,可以按下组合键Ctrl+Alt+Del,然后根据屏幕提示选择“修改密码”选项。进入修改密码的界面之后,输入旧密码,无需输入新密码,直接按回车键确认。这样设置之后,下次登录时将不再需要输入密码。
- 文章 · 软件教程 | 6个月前 | 495浏览 收藏
-

- CSS选择器功能详解与作用解析
- CSS选择器的功能包括基本选择、属性选择、位置选择和状态选择。1.类型选择器如div、p直接选择元素。2.类和ID选择器通过.和#加名称精确定位。3.属性选择器如input[type="text"]根据属性值选择。4.后代和子选择器如divp和div>p选择特定位置的元素。5.伪类和伪元素选择器如:hover和::before根据交互状态或插入内容选择。通过这些选择器,我们可以灵活控制网页元素的样式。
- 文章 · 前端 | 6个月前 | 495浏览 收藏
-

- win11彻底关闭防火墙的终极攻略
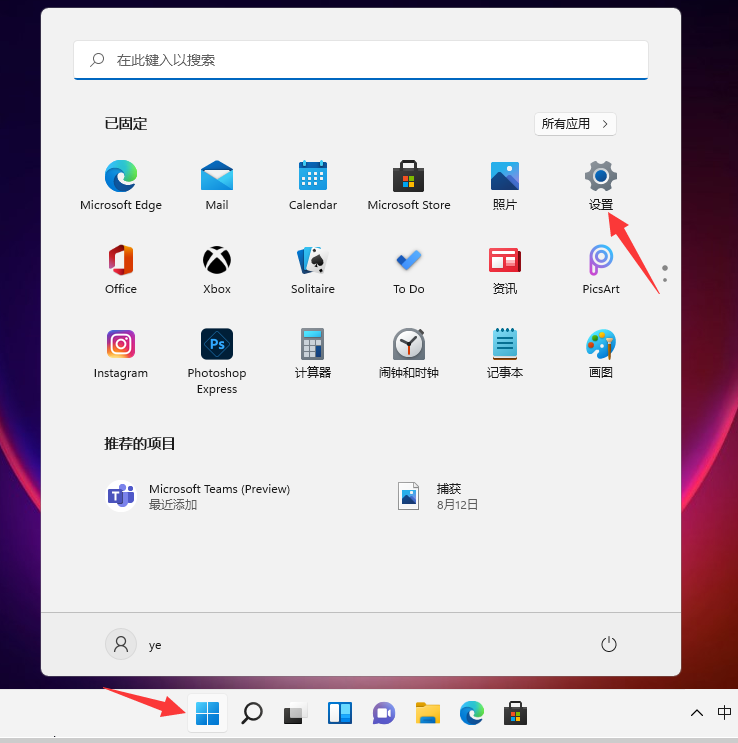
- 如何在win11中完全禁用防火墙?很多朋友在使用win11时,都希望能关闭防火墙,因为它的存在可能会对一些操作造成限制。如果你也想了解如何关闭防火墙,不妨看看下面的方法。如何在win11中完全禁用防火墙?第一步:在桌面左下角找到开始菜单图标,然后点击进入设置界面。第二步:进入设置后,利用顶部的搜索功能输入“defender”,这样就能快速找到防火墙选项。第三步:点击进入防火墙设置页面,在左侧菜单中找到并点击【启用或关闭Windowsdefender防火墙】。第四步:进入相关设置后,你可以根据自己的需求
- 文章 · 软件教程 | 6个月前 | 495浏览 收藏
-

- JS箭头函数VS普通函数:新手避坑宝典!
- 箭头函数与普通函数的关键区别在于this绑定、构造函数能力和arguments对象。1.this指向不同:普通函数的this取决于调用方式,而箭头函数继承外层作用域的this,如在对象方法中使用可能无法访问对象属性;2.箭头函数不能作为构造函数,无法通过new创建实例;3.箭头函数无自己的arguments对象,引用外层函数的arguments,建议改用rest参数替代;适合在无需改变this、非构造函数、不依赖arguments的场景使用,反之则应避免。
- 文章 · 前端 | 6个月前 | 箭头函数 this 构造函数 普通函数 arguments 495浏览 收藏
-

- HTML中段落首行空两格,CSS实现首行缩进方法
- 在HTML中实现中文段落两格缩进可以通过CSS的text-indent属性实现。具体方法是:1.使用p{text-indent:2em;}实现两格缩进,2em相当于两个汉字宽度。2.确保在不同设备和浏览器上的一致性,可以选择em单位或px单位。3.处理段落内嵌套元素时,可使用pimg,pblockquote{text-indent:0;}重置缩进。
- 文章 · 前端 | 6个月前 | 495浏览 收藏
-

- Win10换主板后激活不成功?手把手教你快速激活!
- 最近有用户向小编反映,自己的电脑主板损坏了,在更换了相同型号的主板后,系统提示需要重新激活,但使用激活码却无法完成激活操作,尝试输入slui4命令时,没有任何响应,界面也没有弹出。这是因为当你对设备进行重大硬件改动(如更换主板)后,系统中的Windows可能会失去激活状态。解决步骤如下:一:通过正版激活方式重新激活点击“开始”按钮,依次进入“设置”>“更新和安全”>“激活”,然后选择“疑难解答”。务必以管理员权限登录。在疑难解答中会显示一条信息,说明无法激活Windows。选择“最近
- 文章 · 软件教程 | 6个月前 | 495浏览 收藏
-

- HTML中b标签怎么用?b标签的正确打开方式
- <b>标签在HTML中用于样式变化,不表示语义重点。1)使用<b>标签让文字视觉上突出,但不影响SEO或屏幕阅读器。2)现代设计更倾向于<strong>标签表示重要性。3)在需要灵活样式控制时,<b>标签更方便,但需谨慎使用以免影响可访问性和SEO。
- 文章 · 前端 | 6个月前 | 495浏览 收藏
-

- 轻松搞定Linuxmount命令权限问题
- 在Linux系统中,mount命令用于挂载文件系统使用sudo命令:如果你没有足够的权限执行mount命令,可以在命令前加上sudo,以管理员权限运行。例如:sudomount/dev/sdb1/mnt/mydisk输入你的用户密码后,命令将以管理员权限执行。切换到root用户:你可以使用su命令切换到root用户,然后再执行mount命令。例如:su-#输入root
- 文章 · linux | 6个月前 | 495浏览 收藏
-

- HTML如何实现翻转效果?backface-visibility属性超详细解读
- 实现网页元素翻转效果的关键在于HTML结构与CSS属性的配合使用,其中backface-visibility用于控制翻转时背面是否可见。首先,通过HTML构建三层结构:外层容器(flip-container)、翻转层(flipper)和前后内容面(front、back)。其次,在CSS中设置.flip-container启用perspective增强立体感,.flipper设置position:relative、transform-style:preserve-3d并定义transition过渡动画。第三
- 文章 · 前端 | 6个月前 | 495浏览 收藏
-

- 办公党看过来!手把手教你快速打开xlsx文件
- xlsx是MicrosoftOffice2007版本及其后续版本中的Excel所采用的文件格式,它采用了基于XML的压缩技术,相较于早期的xls格式,具有更小的文件体积。接下来,我会为大家介绍几种打开xlsx文件的方法。方法一:打开您的邮箱(如QQ邮箱或163邮箱),撰写一封新邮件。点击“添加附件”按钮,将您要打开的xlsx文件上传到邮件中,并发送给自己。接着,在“已发送”邮件中找到该邮件,通过在线预览功能即可查看xlsx文件内容。方法二:在电脑上启动Excel程序(建议使用2007版本及以上)。单击
- 文章 · 软件教程 | 6个月前 | 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3347次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3558次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3590次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4715次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3964次使用




