-

- 方法:在MAC系统中查看打印机耗材余量
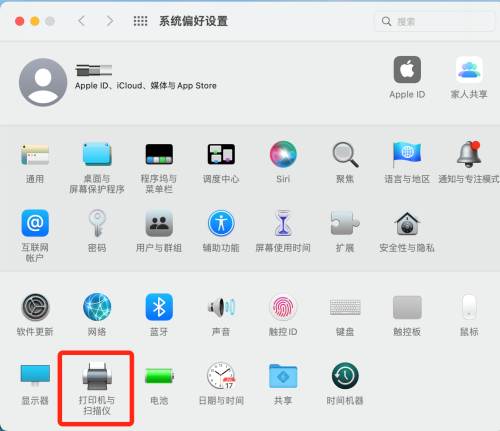
- 小伙伴们知道MAC系统如何查看打印机耗材余量吗?今天小编就来讲解MAC系统查看打印机耗材余量的方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家。首先,要打开系统偏好设置,可以在屏幕底部找到相应的图标并点击打开。在系统偏好设置页面中,寻找并点击“打印机与扫描仪”选项。第二步:在“打印”菜单下找到“选项与耗材”按钮,点击它。第三步:这样就可以看到当前打印机的耗材余量及更新时间等。
- 文章 · 软件教程 | 1年前 | mac系统 打印机耗材余量 495浏览 收藏
-

- 利用Python和WebDriver实现在浏览器中执行JavaScript代码
- Python和WebDriver扩展:在网页中执行JavaScript代码摘要:在网络应用程序中,执行JavaScript代码是一种强大的方式来与网页进行交互。本文将介绍使用Python编写的WebDriver库来在网页中执行JavaScript代码的方法,并提供一些示例代码。引言:在现代网络应用程序中,JavaScript是一种非常重要的技术,它可以为网页
- 文章 · php教程 | 1年前 | Python WebDriver JavaScript执行 495浏览 收藏
-

- Java中接口的存在有什么作用
- 1.什么是抽象类在讲解接口之前,抽象类是绕不过去的一个概念,接口可以认为是一个比抽象类还要抽象的类。什么是抽象类?「包含一个或多个抽象方法的类就是抽象类,抽象方法即没有方法体的方法」,抽象方法和抽象类都必须声明为abstract。例如://抽象类publicabstractclassPerson{//抽象方法publicabstractStringgetDescription();}切记!「除了抽象方法之外,抽象类还可以包含具体数据和具体方法」。例如,抽象类Person还保存着姓名和一个返回姓名的具体方法
- 文章 · java教程 | 1年前 | java 495浏览 收藏
-

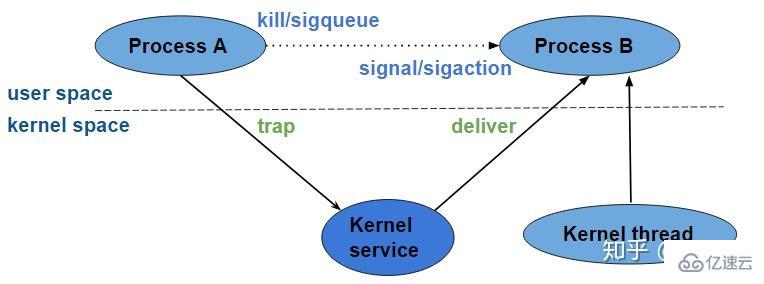
- linux signal的作用是什么
- linuxsignal用来通知进程某个特定事件的发生或者是让进程执行某个特定的处理函数;signal即信号,是Unix家族中一个古老的通信机制;信号可以来自终端的键盘字符输入,比如control-C触发的SIGINIT,也可以来自与硬件或软件有关的异常,比如应用程序访问了无效地址触发的SIGSEGV,定时器到期触发的SIGALARM等。linuxsignal用来做什么?Linux中的信号处理机制信号(Signal)是Unix家族中一个古老的通信机制,主要用来通知进程某个特定事件的发生,或者是让进程执行某个
- 文章 · linux | 1年前 | Linux signal 495浏览 收藏
-

- PHP如何从字符串中删除 HTML和PHP标记
- 这篇文章将为大家详细讲解有关PHP如何从字符串中删除html和php标记,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。从字符串中删除HTML和PHP标记引言:在数据处理中,经常需要从字符串中删除HTML和PHP标记,以获得纯文本内容或防止不必要的代码执行。PHP提供了多种函数和正则表达式来实现这一目标。方法1:strip_tags()函数strip_tags()函数可删除字符串中所有HTML和PHP标记,包括注释和脚本。其语法如下:stringstrip_tags(st
- 文章 · php教程 | 1年前 | PHP编程 后端开发 495浏览 收藏
-

- 如何创建 PHP 函数的语法?
- PHP函数创建语法:function函数名(参数){//函数体}。步骤:选择函数名。指定参数(可选)。创建函数体,包含要执行的代码。
- 文章 · php教程 | 1年前 | 语法 PHP 函数 495浏览 收藏
-

- win11电脑桌面图标变暗了怎么调整_win11电脑桌面图标变暗了在哪调整
- 最近这段时间有些小伙伴在使用win11系统的过程中,发现自己任务栏图标居然变暗了,每当打开电脑的时候,看起来感觉很是不习惯,应该与安装软件无关,那么win11电脑桌面图标变暗了怎么调整呢?下面就为大带来win11电脑桌面图标变暗了调整方法,大家一起来看下吧。1、win11电脑桌面图标变暗了怎么调整呢?我们首先点击桌面任意空白处,鼠标右键菜单中选择打开“个性化”。2、在个性化的界面右侧我们点击“颜色”。3、然后在其中选择模式,将它更改为“浅色&rd
- 文章 · 软件教程 | 1年前 | 桌面图标 win11 495浏览 收藏
-

- Java网络编程如何与其他语言(如Python)进行交互?
- Java网络编程可与其他语言编写的应用程序交互,例如Python。本文展示了Java和Python之间交互的步骤:Java创建一个服务端,监听特定端口。Python创建一个客户端,连接到Java服务端的IP地址和端口。Python向Java发送数据,Java处理并向Python发送响应。
- 文章 · java教程 | 1年前 | java 网络编程 495浏览 收藏
-

- WIN7看视频黑屏的处理教程
- 1、使用第三方软件清理一下网页缓存。2、查看flashplayer是否是最新版本,若不是则升级一下。3、或在360人工服务的位置输入你的问题来帮忙解决。4、检查显卡驱动是否正常或尝试更新显卡驱动解决问题。5、有可能是电脑的ie版本过旧导致,可以升级ie版本看能否解决问题。6、最后,查看显卡是否存在问题,拆下显卡重新安装或换一张显卡。
- 文章 · 软件教程 | 1年前 | 视频 win7 495浏览 收藏
-

- Java Spring框架的架构有哪些关键组件?
- JavaSpring框架的架构关键组件Spring框架采用分层架构,将功能分解成模块化的组件。这些组件协同工作,管理应用程序的各个方面,如依赖项注入、配置、数据访问和Web应用程序开发。核心组件:ApplicationContext:应用程序的中心枢纽,它负责管理bean、连接到数据源并协调组件交互。Bean:可复用的组件,用于封装应用程序的业务逻辑和状态。DependencyInjection:通过自动将依赖项注入bean,简化应用程序组件之间的连接。AOP(面向方面编程):一种
- 文章 · java教程 | 1年前 | java Spring框架 495浏览 收藏
-

- win10 OneDrive右键没有释放空间和始终在此设备上保留的解决方法
- 近期很多的用户们表示OneDrive右键没有“释放空间”和“始终在此设备上保留”这两个菜单功能,那么这要怎么办?下面就让本站来为用户们来相信的介绍一下win10OneDrive右键没有“释放空间”和“始终在此设备上保留”菜单的解决方法吧。win10OneDrive右键没有“释放空间”和“始终在此设备上保留”菜单的解决方法1、按“Windows徽标键+R
- 文章 · 软件教程 | 1年前 | 495浏览 收藏
-

- Win11麦克风电流声怎么消除?电流麦怎么解决Win11
- Win11麦克风电流声怎么消除?近期不少的win11系统用户们在使用麦克风的时候会出现电流声,这就让很多的玩家们十分的苦恼。下面就让本站来为用户们来仔细的介绍一下电流麦怎么解决Win11。Win11麦克风电流声怎么消除?电流麦的原因有很多,大致有以下五个原因:1、麦克风连接问题。2、麦克风设置问题。3、声卡驱动问题。4、影响周边电器。5、静电影响设备。方法一:1、首先,按【Win】键,或点击任务栏上的【开始图标】,然后点击已固定应用下的【设置】。2、打开的设置(Win+i)窗口,左侧点击【Windows更
- 文章 · 软件教程 | 1年前 | Win11麦克风 麦克风电流声 495浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3346次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3558次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3590次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4715次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3964次使用