-

- Vue中如何实现多语言和国际化
- Vue中如何实现多语言和国际化引言:随着全球化进程的加快和互联网的发展,越来越多的Web应用程序需要支持多语言环境,以提供更好的用户体验。Vue作为一款现代化的JavaScript框架,在多语言和国际化的实现上也提供了一些便捷的方法。本文将介绍如何在Vue中实现多语言和国际化,并给出具体的代码示例。一、国际化库选择在Vue中实现多语言和国际化的首要任务是选择
- 文章 · 前端 | 2年前 | 多语言:Vue多语言实现 国际化:Vue国际化开发 497浏览 收藏
-

- PHP中常见的路由解析实现方式
- PHP中常见的路由解析实现方式在Web开发中,路由(Routing)是指根据用户请求的URL,将请求分发给对应的处理程序或控制器。PHP作为一种流行的后端开发语言,有许多常见的方式来实现路由解析。本文将介绍一些PHP中常见的路由解析实现方式,并提供具体的代码示例。基于if-else判断的简单路由解析这是一种最简单也最常见的路由解析方式,通过使用if-else
- 文章 · php教程 | 2年前 | 路由解析方式: PHP Route 497浏览 收藏
-

- Docker和Spring Boot:现代化应用开发的首选技术栈
- Docker和SpringBoot:现代化应用开发的首选技术栈引言:在现代化应用开发中,快速交付和可移植性是非常重要的。随着云计算和容器技术的发展,开发人员面临着将应用程序打包、交付和部署到不同环境的挑战。然而,Docker和SpringBoot的出现,极大地改善了这一问题。本文将介绍Docker和SpringBoot的概念以及如何结合它们进行现代化应
- 文章 · java教程 | 2年前 | docker 应用开发 spring boot 497浏览 收藏
-

- 掌握JavaScript中的移动端开发和响应式设计
- 随着移动设备的普及和网络的快速发展,越来越多的网站和Web应用都需要支持移动设备。因此,掌握JavaScript中的移动端开发和响应式设计已成为越来越重要的技能。移动设备的特点让Web开发者需要考虑多种不同的方面,如不同的屏幕大小、分辨率、输入方式等等。同时,响应式设计为用户提供了更好的视觉和使用体验,因此被越来越多的设备和浏览器所支持。下面,我们将提供一些
- 文章 · 前端 | 2年前 | 移动端开发 响应式设计 497浏览 收藏
-

- 常见的Tomcat环境变量配置失败问题及解决方法
- 解决Tomcat环境变量配置失败的常见问题及方法在使用Tomcat进行JavaWeb开发时,经常会遇到配置Tomcat环境变量失败的问题,导致无法正常启动Tomcat服务器。本文将介绍一些常见的环境变量配置问题及解决方法,并提供具体的代码示例。问题一:JAVA_HOME未正确配置当JAVA_HOME未正确配置时,Tomcat无法找到Java运行环境,导致无
- 文章 · java教程 | 1年前 | 解决方法 Tomcat环境配置 失败常见问题 497浏览 收藏
-

- 如何解决Win8系统安全证书过期问题
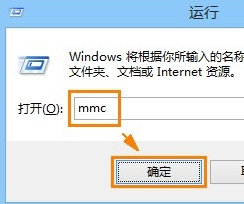
- 安全证书是我们网络生活的一种安全凭证,通过它我们才能登陆各种网站,应该有很多win8系统用户遇到过安全证书过期的时候,那么Win8系统安全证书过期怎么解决呢?Win8系统安全证书过期怎么解决:1、首先打开运行窗口,输入命令mmc,回车确定。2、然后点击右上角的文件,再点击添加/删除管理单元。3、再找到并点击左侧的证书选项,选择添加。4、随后选择我的用户账户,点击完成。5、继续点击确定。6、打开控制台1中的证书,选择受信任的根证书颁发机构,在点击打开证书,删除右侧的过期证书。7、最后重新安装证书即可。
- 文章 · 软件教程 | 1年前 | 解决方法 Win系统 过期 安全证书 497浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3271次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3484次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3511次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4624次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3893次使用