-

- 苹果开发“Mac Studio”,被描述为 Mac Mini 和 Mac Pro 混合
- 苹果正在开发一款“Mac Studio”设备,该设备似乎是Mac Pro和Mac mini的混合体。该设备是传闻中的 Mac mini 和 Mac Pro 的“补充”,但主要基于 Mac mini。它将以“更强大的硬件”为特色,
- 文章 · 软件教程 | 2年前 | 数码 苹果 498浏览 收藏
-

- OneKey Ghost怎么使用
- OneKey Ghost是一种简单易用的系统备份还原工具,可以帮助使用者快速的完成备份和还原系统镜像。但是,也有部分用户下载了OneKey Ghost软件是不知道怎么使用的,针对这个问题小编就特地整理
- 文章 · 软件教程 | 2年前 | 498浏览 收藏
-

- win10怎么安装,大神教你一招解决问题
- win10怎么安装?电脑在长期使用过程中难免会遇到一些系统问题,我们一般都会使用重装系统来解决,但对于电脑小白来说,不知道win10怎么安装,这可就是对小白来说太不友好了。 下面教教大
- 文章 · 软件教程 | 2年前 | 498浏览 收藏
-

- 装机软件魔法猪重装大师图文教程
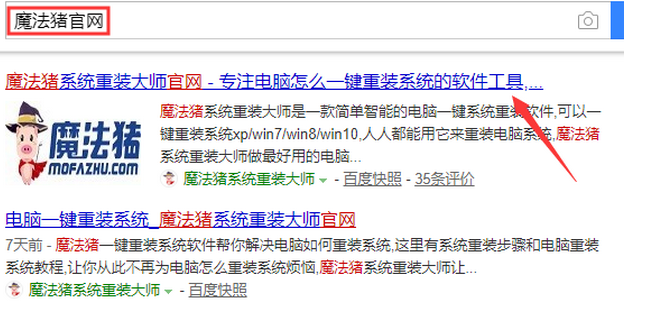
- 现在很多人在给自己电脑重装系统时都会借助装机软件来重装系统,下面小编给大家讲一下魔法猪重装大师是如何重装系统的,一起来看看吧。 1、首先我们打开电脑浏览器搜索魔法猪一键重装
- 文章 · 软件教程 | 2年前 | 498浏览 收藏
-

- 小编教你win11汉化包下载使用教程
- 自从win11系统推出后,许多小伙伴已经迫不及待地开始安装win11镜像开始体验了,但是许多朋友反映win11是英文版的,不知道该怎么使用,我们可以进行汉化,下面小编就给大家讲一下win11汉化包
- 文章 · 软件教程 | 2年前 | 498浏览 收藏
-

- 夸克浏览器安全检测怎么关闭
- 夸克浏览器安全检测怎么关闭?夸克浏览器之中有着非常强大的安全检测功能,可以带给用户们安全稳定,绿色健康的上网服务。但是由于安全检测功能过于强大和敏感,导致不论是安全风险还
- 文章 · 软件教程 | 2年前 | 498浏览 收藏
-

- 360压缩怎么合并压缩包
- 360压缩怎么合并压缩包?360压缩是一款简单好应用的压缩软件,可以为我们提供多功能的文件在线压缩服务。我们有些时候需要打包大量的文件内容,但是单压缩包的压缩方式无法完全压缩,这
- 文章 · 软件教程 | 2年前 | 498浏览 收藏
-

- win7主板怎么设置中文
- win7主板怎么设置中文?win7主板里面的内容怎么修改成为中文显示教学分享。我们在进入bios主板设置中的时候,很多电脑都是英文的内容,而英文的内容很多用户是看不懂的。很多小伙伴不知道怎么详细操作,小编下面整理了win7主板里面的内容修改成为中文显示教学步骤,如果你感兴趣的话,跟着小编一起往下看看吧! win7主板里面的内容修改成为中文显示教学步骤 1、首先我们使用热键进入bios设置(不同品牌的电脑热键不同)。 2、然后使用方向键,进入systemconfigration。 3、选中lan
- 文章 · 软件教程 | 2年前 | 主板设置技巧 Win中文设置 中文设置教程 498浏览 收藏
-

- 如何修改win7系统虚拟内存
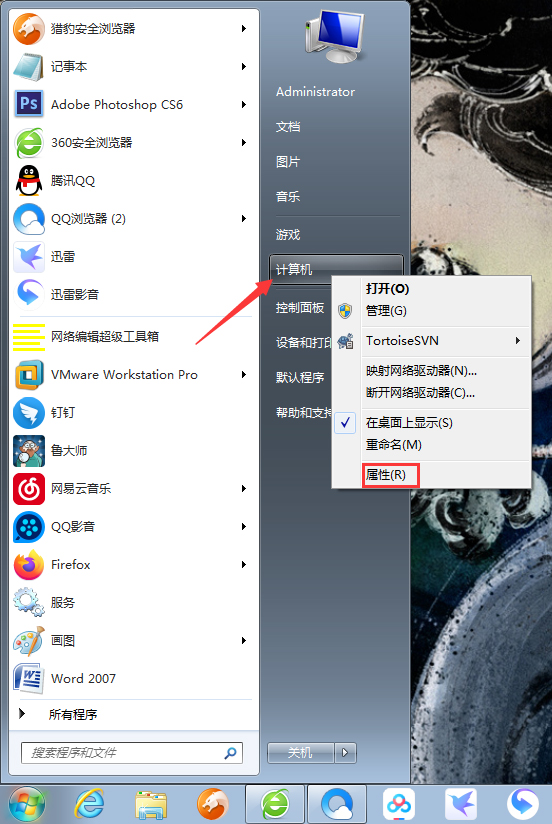
- 在设备提示“内存不足”时,很多人会选择增加内存条。另外,用户还可以修改电脑虚拟内存,已经增加了运行内存!自然,并非每个用户都清楚如何修改虚拟内存。如何修改win7系统虚拟内存?以下小编将与大家分享具体做法。如何修改win7系统虚拟内存开启装置,点击「开始菜单」,右击「电脑」,选择「属性」;找出“高级系统设置”的新窗口,然后打开它;当系统属性窗口弹出后,在Advanced一栏找到性能,然后点击其中的“设置”按钮;接下来,在“高级”页面中,性能选项窗口,可以找到虚拟内存修改按钮;单击按钮之后,选中“自动管理所
- 文章 · 软件教程 | 2年前 | 修改 虚拟内存 Win系统 498浏览 收藏
-

- windows7通讯端口初始化失败是什么原因
- windows7用户在开启通讯软件的时候出现了通讯端口初始化失败的现象,这种情况是什么原因导致的呢?应当怎么办呢?之所以会有通讯端口初始化失败很有可能是大家不小心删除了注册表中的部分数据,你可以通过命令提示符窗口来解决,开启窗口以后输入netshwinsockreset并回车实行,以后重启电脑就好了。windows7通讯端口初始化失败怎么办:1、应用快捷键【Win+r】,开启运行命令,输入【CMD】,进到【命令提示符(管理员)】窗口;2、在【命令提示符(管理员)】窗口,输入【netshwinsockres
- 文章 · 软件教程 | 2年前 | 初始化 失败 通讯端口 498浏览 收藏
-

- Nvidia 536.99:将您的游戏体验推向全新高度
- Baldur’sGate3在很短的时间内成为最受欢迎的游戏之一,并且几乎发布了Nvidia536.99更新以增加流行游戏的优化。但是,新更新中还有几款游戏将有更好的优化。Baldur’sGate3上周在PC上从抢先体验中发布,并迅速超过了Steam上大多数顶级游戏。虽然许多人已经在LarianStudios构建的巨大宇宙中投入了数十个小时,但Nvidia建议用户更新此驱动程序以利用其“额外的优化和增强功能”。该公司没有具体说明这些升级的性质。英伟达今天为其显卡发布了新的驱动程序更新
- 文章 · 软件教程 | 2年前 | 游戏 优化 下载 498浏览 收藏
-

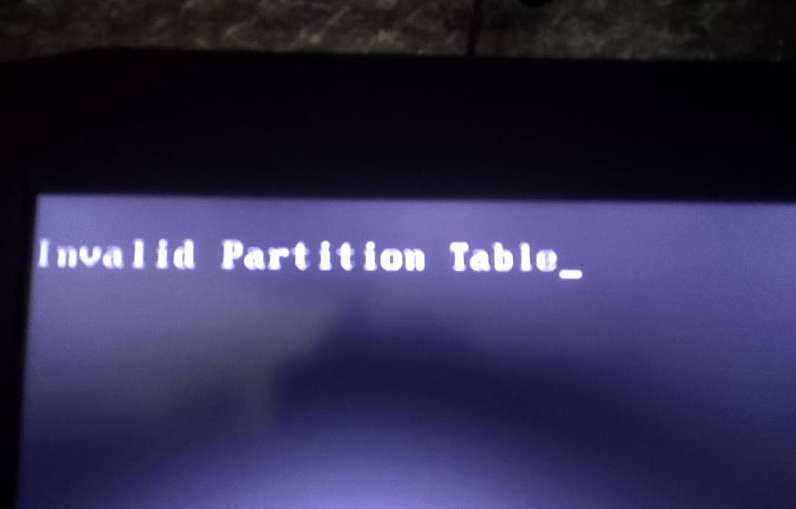
- 笔记本电脑重装系统后出现invalidtable怎么开机win7方法
- 如果您的电脑在刚重装完Windows7系统开机后出现如下图中提示的InvalidPatritionTable,那么这是由于在Bios中采用的引导模式不正确导致的。我们可以参考教程中提供的方法和思路进行解决关于InvalidPatritionTable的问题。1、您可以尝试在开机后快速按Esc或Del、F2之类的进入到Bios,在Bios中找到Boot选项,检查当前电脑中采用的引导模式是否为UEFI,如果是请更改为Legacy或者两者。有些电脑上还需要开启CSM兼容模式支持。2、由于安装Windows7一般
- 文章 · 软件教程 | 2年前 | 重装系统 invalidtable 开机方法 498浏览 收藏
-

- 如何在没有动态岛的情况下录制iPhone屏幕
- iPhone14Pro型号上的动态岛看起来很酷。现在,这并不意味着它必须出现在您的每个屏幕录像中。不幸的是,当您录制屏幕时,iPhone14Pro上的动态岛不会自动消失。实际上,它还会显示一个红点,并使切口出现在您的所有录音中。这可能会让人分心。幸运的是,有一种解决方法可以摆脱iPhone屏幕录制中的红点。在本快速实践指南中,我们将向您展示如何在iPhone屏幕录制中隐藏动态岛和红点。让我们开始吧!在iPhone14Pro上的屏幕录制中隐藏动态岛1.从iPhone主屏幕的右上角向下滑动以显示iPhone上
- 文章 · 软件教程 | 2年前 | iPhone 屏幕 录制 498浏览 收藏
-

- win10系统还原的方式
- 当系统软件出错了能够无需重做系统反而是采用系统还原,那麼如何运用Win10系统还原点来还原Windows10系统呢?下边小编详细介绍win10系统还原的方式,要想聊掌握的好朋友就看一下吧win10系统还原的教程:1.最先大家开启操作面板,在网页页面里将查询方法调整为大图标,随后开启“修复“作用。2.进入页面后大家点击高級还原软件之中的【逐渐系统还原】按键。3.这时候系统还原会强烈推荐一个近期的沒有问题的还原点,强烈推荐挑选。点击【下一步】,再点击【进行】按键电脑上会重启并逐渐还原实际操作。4.如果我们准确
- 文章 · 软件教程 | 2年前 | 498浏览 收藏
-

- win7如何重置网络配置win7重设网络配置操作实例教程
- win7客户在使用电脑上网时如果遇到一些急需解决的网络不稳定,能够来尝试应用重设网络配置的方法处理。那样win7如何重置网络配置呢?操作非常简单,你先点一下菜单栏,开启运行窗口,键入cmd命令导出来命令提示符对话框,随后在对话框中输入netshwinsockreset,并根据回车键去实行,以后发生取得成功重设Winsock文件目录的提醒就可以了。win7重设网络配置操作实例教程:1、逐渐→运作→键入:CMD点一下明确(或按回车键),开启命令提示符对话框。2、在命令提示符中键入:netshwinsockre
- 文章 · 软件教程 | 2年前 | 教程 重置网络配置 操作实例 498浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3721次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3991次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3931次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5105次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4302次使用




