-

- PHP输出纯文本代码教程
- 本教程详细介绍了如何使用PHP将HTML文件内容读取出来,并将其作为纯文本(即代码形式)在网页或邮件中展示。核心方法是利用htmlspecialchars()函数对HTML实体进行转义,并结合preg_replace()将换行符转换为HTML的<br>标签,从而确保原始代码结构和格式的正确呈现。
- 文章 · php教程 | 3星期前 | 465浏览 收藏
-

- Golang模板优化:text/template与快速对比
- 优化Golang模板渲染性能的关键在于:1.避免重复解析模板,应在程序启动时一次性解析并缓存;2.根据需求选择更快的替代方案,如html/template或fasttemplate;3.精简模板逻辑,减少运行时计算。具体做法包括使用template.Must提前加载模板、采用高性能第三方引擎以及在业务逻辑中预处理数据以简化模板运算,从而提升并发场景下的响应速度与吞吐量。
- Golang · Go教程 | 3星期前 | 465浏览 收藏
-

- WeakMap与WeakSet使用场景详解
- WeakMap和WeakSet通过弱引用实现自动内存管理,适用于缓存、私有数据模拟及对象标记场景,避免内存泄漏。
- 文章 · 前端 | 3星期前 | 465浏览 收藏
-

- Go语言interface{}切片类型处理技巧
- 本文深入探讨了在Go语言中如何高效且安全地读取和处理[]interface{}切片中的元素,特别是当切片包含自定义结构体或嵌套切片时。我们将详细介绍两种核心机制:类型断言(TypeAssertion)和类型切换(TypeSwitch),并通过具体代码示例,指导读者如何正确地提取底层数据类型,确保程序的健壮性。
- Golang · Go教程 | 3星期前 | 465浏览 收藏
-

- CSSoverflow清除浮动详解
- 设置父容器overflow属性可触发BFC,使其包含浮动子元素,防止父容器塌陷。例如使用overflow:hidden可让父元素正确包裹浮动项,但会裁剪溢出内容,适用于无内容溢出的场景。
- 文章 · 前端 | 3星期前 | 465浏览 收藏
-

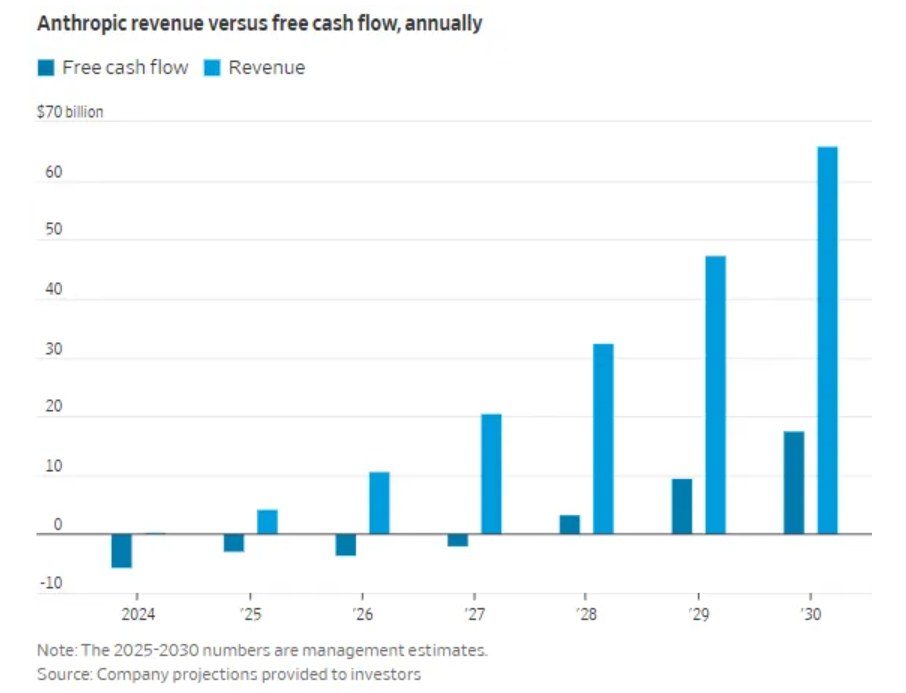
- Anthropic2027或超OpenAI盈利?
- 据多家媒体报道,根据最新披露的财务文件,Anthropic有望在2027年实现盈亏平衡,并预计于2028年达成约700亿美元的营收目标,同时产生170亿美元的现金流。与此同时,OpenAI则面临持续扩大的亏损,预计2026年亏损将攀升至140亿美元,直到2029年才有可能扭亏为盈。Anthropic坚持“企业优先”的发展策略,其收入中约80%来源于超过30万家企业的客户群体。公司开发的Claude模型已被Salesforce、微软、德勤和高知特等大型企业广泛应用于金融、医疗及办公自动化等多个行业场景。值得
- 科技周边 · 业界新闻 | 3星期前 | 465浏览 收藏
-

- HTML元素翻转动画实现方法
- 可通过CSStransform属性实现HTML元素翻转动画。一、使用rotateY实现水平翻转,结合transition添加过渡效果,hover时应用rotateY(180deg)并设置transform-style:preserve-3d保持3D空间。二、利用backface-visibility:hidden隐藏背面,实现卡片双面翻转,避免内容重叠。三、通过@keyframes定义从rotateY(0)到rotateY(360deg)的动画,绑定animation属性实现自动循环翻转,可调整trans
- 文章 · 前端 | 3星期前 | CSStransform backface-visibility @keyframes 翻转动画 rotateY 465浏览 收藏
-

- Tailwind组合类布局技巧分享
- 答案:TailwindCSS通过实用类在HTML中直接实现布局,利用flex、grid构建居中卡片和响应式网格,结合spacing类控制间距,使用断点前缀实现移动端堆叠与桌面端横向排列的导航栏,提升开发效率。
- 文章 · 前端 | 3星期前 | 465浏览 收藏
-

- HTML5预览Word文档的实现方法
- 可通过四种方案在HTML5中预览Word文档:一、使用OneDrive或GoogleDrive的在线预览服务,通过iframe嵌入共享链接;二、前端引入mammoth.js库解析.docx文件并转换为HTML显示;三、后端用python-docx将文档转为HTML,前端接收后渲染;四、部署OnlyOffice或CollaboraOnline组件,调用其SDK实现完整在线编辑与预览功能。
- 文章 · 前端 | 3星期前 | HTML5 OnlyOffice Word文档预览 在线预览服务 mammoth.js 465浏览 收藏
-

- PHP魔术方法有哪些?\_\_construct与\_\_destruct详解
- PHP魔术方法是特殊方法,由双下划线开头,在特定条件下自动触发。__construct在对象创建时初始化状态,__destruct在对象销毁前清理资源。它们与其他魔术方法如__get、__set、__call、__toString等共同提供对象生命周期和行为的自定义控制。这些方法由PHP引擎在对应事件发生时自动调用,实现隐式拦截与响应,提升代码灵活性。__get和__set用于动态属性读写,__call和__callStatic处理未定义方法调用,__toString实现对象转字符串,__sleep和__
- 文章 · php教程 | 3星期前 | 资源管理 对象生命周期 PHP魔术方法 __construct __destruct 465浏览 收藏
-

- PHP代码编写教程:新手入门指南
- UseNotepad++withXAMPP/WAMPtowriteandrunPHPvialocalhost.2.UseVisualStudioCodewithPHPextensionsandterminalforefficientdevelopment.3.UseSublimeTextwithalocalstacklikeLaragonforfastediting.4.UseAtomwithlanguage-phppackageandPHPbuilt-inservertorunscripts.
- 文章 · php教程 | 3星期前 | 465浏览 收藏
-

- JavaScript内存泄漏检测与防范技巧
- 答案:JavaScript内存泄漏因隐式全局变量、闭包引用、未解绑事件等导致,需通过ChromeDevTools分析堆快照与时间线,结合代码层面的严格模式、事件解绑、定时器清理及对象置空等措施预防,并借助自动化监控与测试工具持续检测,从源头控制引用关系以保障应用稳定。
- 文章 · 前端 | 3星期前 | 事件监听 内存泄漏检测 ChromeDevTools JavaScript内存泄漏 内存泄漏预防 465浏览 收藏
-

- CSS去除列表最后一项下边框的技巧
- 使用:last-child伪类选择器可精准移除列表最后一项的下边框,通过li:last-child{border-bottom:none}实现,无需修改HTML结构,兼容现代浏览器且适用于ul、ol等列表,若存在非li子元素需注意选择器匹配问题,推荐采用border-bottom-width:0或border-bottom:0写法以更精确控制下边框样式,避免全局边框重置。
- 文章 · 前端 | 3星期前 | 伪类选择器 Border-Bottom :last-child CSS列表 下边框 465浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3409次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3618次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3651次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4785次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4019次使用






