基础教程:使用Vue.js插件开发前端UI组件
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《基础教程:使用Vue.js插件开发前端UI组件》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
Vue.js是目前最受欢迎的JavaScript框架之一,它提供了一种轻量级的方式来构建交互式前端应用程序。VUE3是Vue.js的最新版本,本文将介绍如何使用Vue.js插件进行前端UI组件开发。
Vue.js插件是一个可重用的Vue.js组件,具有自己的属性、方法和事件。Vue.js插件可以是一个单独的文件,在组件中引入;也可以是一个npm包,通过npm安装。在Vue.js中,插件可以为你的应用添加一些额外的功能,例如数据同步、路由、HTTP请求等。
以下是使用Vue.js插件进行前端UI组件开发的步骤:
- 安装Vue.js插件
在使用Vue.js插件之前,必须安装它。通常情况下,你可以使用npm安装插件:
npm install plugin-name
其中,plugin-name是指要安装的Vue.js插件名称。另外,你也可以从插件的github仓库中下载插件文件,并手动将其添加到你的项目中。
- 引入插件
安装插件之后,需要在Vue.js项目中引入它。通常情况下,你可以在组件中导入插件:
import PluginName from 'plugin-name'
然后,在Vue组件中使用插件的语法:
export default {
data() {
return {
// ...
}
},
plugins: [PluginName],
// ...
}- 使用插件
一旦你将插件引入到项目中,就可以使用插件的功能了。Vue.js插件可以为你的项目添加不同的功能,使你的开发变得更加简单。
例如,在Vue.js中,你可以使用Vuetify插件来构建具有现代风格的UI组件。首先,你需要安装Vuetify插件:
npm install vuetify
然后,你需要在Vue的入口文件中引入Vuetify,并将它添加到Vue实例中:
import Vue from 'vue' import Vuetify from 'vuetify' Vue.use(Vuetify)
现在,你可以使用Vuetify提供的UI组件了,例如按钮、文本框、卡片等。以下是一个简单的示例:
<template>
<v-btn @click="onClick">Click Me</v-btn>
</template>
<script>
export default {
methods: {
onClick() {
alert('Hello Vuetify!')
}
}
}
</script>在上面的示例中,我们使用了Vuetify插件提供的v-btn组件。
总结
在这篇文章中,我们介绍了如何使用Vue.js插件进行前端UI组件开发。首先,我们需要安装插件,并将其引入项目中。然后,我们可以使用插件提供的功能来扩展我们的Vue.js应用程序。Vue.js插件提供了许多功能,因此我们可以使用它们来加速我们的开发速度和创建更好的Web应用程序。
好了,本文到此结束,带大家了解了《基础教程:使用Vue.js插件开发前端UI组件》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 Python实现洗牌算法的运行规则
Python实现洗牌算法的运行规则
- 上一篇
- Python实现洗牌算法的运行规则

- 下一篇
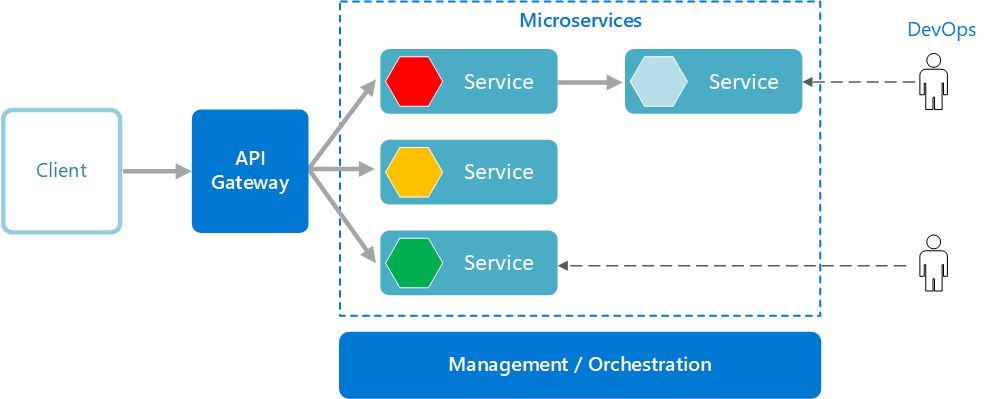
- 微服务架构中 Python 的适用性如何?
-

- 文章 · 前端 | 12分钟前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
-

- 文章 · 前端 | 20分钟前 | html
- Tomcat如何运行HTML文件详解
- 245浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML多标签页表单实现与同步技巧
- 160浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- PHP显示页面最后修改时间的几种方法
- 401浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- HTML5article标签使用技巧详解
- 233浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- WebWorkers多线程编程全解析
- 104浏览 收藏
-

- 文章 · 前端 | 51分钟前 | html代码怎么用
- HTML代码压缩原理与工具使用教程
- 203浏览 收藏
-

- 文章 · 前端 | 56分钟前 | html5源代码发行
- HTML5动画添加与代码实现教程
- 239浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- API数据空格处理方法详解
- 144浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Node.js事件循环原理全解析
- 409浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



