探索Ajax的五种提交方式的深入解析
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《探索Ajax的五种提交方式的深入解析》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
在 Web 开发中,Ajax 已经是一种被广泛采用的技术。简单来说,Ajax 是通过 JavaScript 发起异步请求,通过更新页面局部内容,实现无刷新的效果。但是,Ajax 的请求方式也不是仅限于 GET 和 POST。今天,我们来深入探讨 Ajax 的五种提交方式,并且提供具体的代码示例。
- GET 请求
GET 请求是最常见的 Ajax 提交方式。它将数据作为查询字符串附加到 URL 中,并使用 HTTP GET 方法发送请求。GET 请求是无害的,因为它只读取服务器上的数据而不会对其进行更改。
下面是一个简单的 GET 请求示例:
$.ajax({
url: "example.php",
type: "GET",
data: { name: "John", age: 21 }
})
.done(function( data ) {
console.log(data);
});在上述示例中,我们使用 jQuery.ajax() 方法发起了一个 GET 请求,请求的 URL 是 example.php,数据是 { name: "John", age: 21 }。请求成功后,回调函数 done() 将返回的数据输出到了控制台中。
- POST 请求
POST 请求将数据作为请求正文发送到服务器,并使用 HTTP POST 方法发送请求。POST 请求通常用于向服务器发送数据,例如提交表单。POST 请求具有更多的安全性和更大的数据容量。
下面是一个简单的 POST 请求示例:
$.ajax({
url: "example.php",
type: "POST",
data: { name: "John", age: 21 }
})
.done(function( data ) {
console.log(data);
});在上述示例中,我们使用了和前面相同的 jQuery.ajax() 方法,只是将请求方式改为了 POST。数据仍然是 { name: "John", age: 21 }。POST 请求成功后,回调函数 done() 将返回的数据输出到了控制台中。
- PUT 请求
PUT 请求是一种向服务器发送更新资源的请求。PUT 请求将指定的资源更新为请求正文中提供的数据。PUT 请求通常用于更新、替换或创建资源。
下面是一个简单的 PUT 请求示例:
$.ajax({
url: "example.php",
type: "PUT",
data: { name: "John", age: 21 }
})
.done(function( data ) {
console.log(data);
});在上述示例中,我们使用了和前面相同的 jQuery.ajax() 方法,只是将请求方式改为了 PUT。数据仍然是 { name: "John", age: 21 }。PUT 请求成功后,回调函数 done() 将返回的数据输出到了控制台中。
- DELETE 请求
DELETE 请求是一种向服务器发送删除资源的请求。DELETE 请求将指定的资源删除,并且只在特定的 RESTful API 中使用。
下面是一个简单的 DELETE 请求示例:
$.ajax({
url: "example.php",
type: "DELETE",
data: { id: 123 }
})
.done(function( data ) {
console.log(data);
});在上述示例中,我们使用了和前面相同的 jQuery.ajax() 方法,只是将请求方式改为了 DELETE。数据是 { id: 123 },表示删除 ID 为 123 的资源。DELETE 请求成功后,回调函数 done() 将返回的数据输出到了控制台中。
- OPTIONS 请求
OPTIONS 请求用于获取与特定资源相关的一些信息,例如允许跨域请求的方法。OPTIONS 请求通常在跨域请求中使用。
下面是一个简单的 OPTIONS 请求示例:
$.ajax({
url: "example.php",
type: "OPTIONS",
})
.done(function( data, textStatus, xhr ) {
console.log(xhr.getAllResponseHeaders());
});在上述示例中,我们使用了和前面相同的 jQuery.ajax() 方法,只是将请求方式改为了 OPTIONS。请求成功后,回调函数 done() 将返回的响应头输出到了控制台中。
总结
本文通过具体的 Ajax 请求方式和代码示例,解释了 GET、POST、PUT、DELETE 和 OPTIONS 这五种方式的不同。我们应该选择合适的请求方式来满足我们的需求。只有深入了解和理解这些 Ajax 请求方式,我们才能更好地进行 Web 开发,并且提供更好的用户体验。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
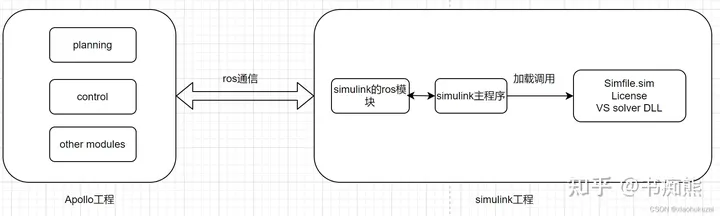
 Apollo与Carsim/TruckSim联合模拟
Apollo与Carsim/TruckSim联合模拟
- 上一篇
- Apollo与Carsim/TruckSim联合模拟

- 下一篇
- 探索Ajax不同版本的内涵
-

- 文章 · 前端 | 1分钟前 |
- CSS导航栏悬停效果与flex布局教程
- 371浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript操作DOM方法全解析
- 250浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- API调用拦截与监控实现方法解析
- 123浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS响应式侧边栏固定滚动实现技巧
- 195浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript入门基础详解
- 133浏览 收藏
-

- 文章 · 前端 | 15分钟前 | HTML5建模
- HTML5建模视角操作详解:旋转缩放平移技巧
- 333浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- PostCSS插件管理与使用技巧分享
- 194浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5getUserMedia获取音频视频方法
- 210浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS动画与hover冲突解决方案
- 166浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript微任务是什么?如何区分宏任务?
- 459浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- Grid布局优化:auto-fill与gap调整技巧
- 368浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- BigInt优化大数运算,JS新特性全解析
- 465浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3911次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



