用Golang实现微信支付的Web应用程序
本篇文章给大家分享《用Golang实现微信支付的Web应用程序》,覆盖了Golang的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
随着移动支付的普及和微信支付的流行,越来越多的网站和应用程序需要集成微信支付功能。在这篇文章中,我们将介绍如何使用Golang实现Web应用程序的微信公众号支付。
- 创建微信公众号
首先,您需要在微信开放平台上创建一个微信公众号。在该平台上,您将能够获取到一个AppID和一个AppSecret,这是与微信支付集成所需的关键信息。
- 安装Go语言的微信支付库
为了使用微信支付,我们需要一个库来帮助我们处理支付请求和响应。目前,官方提供的Go语言微信支付库是比较完善的。它在Github上发布,地址为:https://github.com/objcoding/wxpay
使用下面的命令从github上下载该库:
go get -u github.com/objcoding/wxpay
下载完成后,我们可以开始编写基本的代码来测试微信支付是否能够正常工作。
- 编写微信支付代码
在代码中,您需要填写自己的AppID、AppSecret和商户号信息。所有这些信息可以在您的微信开放平台帐户中找到。
以下是一个简单的支付请求示例:
package main
import (
"fmt"
"github.com/objcoding/wxpay"
)
func main() {
//填写自己的AppID、AppSecret和商户号信息
appId := ""
appSecret := ""
mchId := ""
//创建微信支付客户端
client := wxpay.NewClient(appId, appSecret, mchId)
//构造支付请求对象
request := wxpay.UnifiedOrderRequest{
Body: "测试商品",
OutTradeNo: "1234567890",
TotalFee: 1,
SpbillCreateIp: "127.0.0.1",
NotifyUrl: "http://localhost:8080/wxpay/notify",
TradeType: wxpay.TRADE_TYPE_JSAPI,
OpenId: "123456",
}
//发起支付请求
response, err := client.UnifiedOrder(request)
if err != nil {
fmt.Println(err)
return
}
//输出结果
fmt.Println(response.PrepayId)
}
这个示例使用了微信公众号支付的前期操作,包括构建统一下单请求以及处理返回的预支付订单。
在这个例子中,我们将请求的内容包括商品信息、商户订单号、IP地址、支付方式、通知地址和用户唯一标识等信息填写在request对象中。我们在构建完请求后调用微信支付客户端的UnifiedOrder方法向微信支付系统发送请求。如果所有的请求都成功接受和处理,您将会收到一个带有预支付订单号的返回值。
- 前端JS
接下来,我们需要在前端JavaScript代码中,将预支付订单号传递给微信支付系统。这个过程涉及到微信公众号支付的不少细节,如果您不熟悉这个过程,请仔细查看微信公众号支付开发文档,并严格按照规范实现。
在本例中,我们使用WeixinJSBridge来完成微信支付操作。前端代码大致如下:
//构建请求参数
wx.chooseWXPay({
timestamp: //时间戳,
nonceStr: //随机字符串,
package: //预支付订单ID,
signType: 'MD5',
paySign: //签名
success: function(res) {
alert('支付成功');
}
});
- 后端通知
一旦客户支付完成,微信支付系统将会向我们的服务器发送一个支付通知。我们需要在服务器上处理该通知。这个过程同样需要遵循微信支付开发文档中的规范。
在服务器端,我们只需要单纯地监听一个端口并等待微信支付系统发送的通知。然后再更新相关订单信息以及发送其他有关通知。
http.HandleFunc("/wxpay/notify", func(w http.ResponseWriter, r *http.Request) {
body, _ := ioutil.ReadAll(r.Body)
notify, err := wxpay.ParsePaymentNotify(body, wxpay.MD5, config.Key)
if err != nil {
http.Error(w, err.Error(), http.StatusBadRequest)
return
}
if notify.ResultCode != wxpay.ResultCodeSuccess {
http.Error(w, notify.ErrCodeDes, http.StatusBadRequest)
return
}
//处理通知,并更新订单信息
//......
fmt.Fprint(w, "success")
})
在这个处理器中,我们首先读取了来自微信支付系统的请求体(即通知体),然后调用微信支付库提供的解析函数(ParsePaymentNotify)将请求体解析为一个PaymentNotify对象。解析完成后,我们检查通知是否成功,如果失败则返回错误信息。如果成功,我们可以在通知处理器中调用任何自定义的函数,完成订单更新、向客户发送信息等任务。最后,我们向微信支付系统发送一个成功的响应。
- 总结
本文介绍了如何使用Golang编写微信支付的基础代码。在完成这些代码后,您的网站或应用程序就可以使用微信公众号支付了。不过,微信公众号支付涉及到的步骤和细节还有很多。在实际编码过程中,您可能还需要使用微信支付提供的其他API和工具。
今天关于《用Golang实现微信支付的Web应用程序》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 发布爱设计第二代AI一键生成PPT:智能、个性化、自动化
发布爱设计第二代AI一键生成PPT:智能、个性化、自动化
- 上一篇
- 发布爱设计第二代AI一键生成PPT:智能、个性化、自动化

- 下一篇
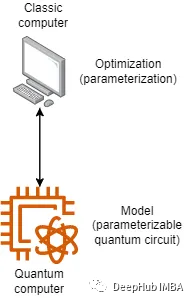
- 量子分类器简介:Variational Quantum Classifier (VQC)
-

- Golang · Go教程 | 22分钟前 |
- Golangpprof性能分析教程详解
- 129浏览 收藏
-

- Golang · Go教程 | 25分钟前 |
- Golang防止路径遍历,Clean与白名单校验方法
- 456浏览 收藏
-

- Golang · Go教程 | 29分钟前 |
- Golang逻辑运算符详解与使用技巧
- 358浏览 收藏
-

- Golang · Go教程 | 52分钟前 |
- Go跨包map类型不匹配解决方法
- 438浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang指针返回值生命周期详解
- 313浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang操作K8sCronJob全攻略
- 268浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang日志写入技巧与实践分享
- 273浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang切片排序:自定义规则与比较详解
- 401浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang实现简易投票网站教程
- 429浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang切片复制技巧与copy函数详解
- 144浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Go项目单元测试实战教程
- 104浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang接口与多态实现技巧
- 428浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3713次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览
-
- 提升工作效率的Go语言项目开发经验分享
- 2023-11-03 502浏览



