《明末:渊虚之羽》性能评测引争议
国产3A潜力之作《明末:渊虚之羽》自上线以来便争议不断,优化问题、国内外定价差异等问题引发玩家差评如潮,Steam好评率一度跌破20%。官方虽紧急致歉并连续更新版本进行优化,但实际效果如何?本次评测采用撼讯RX 9070XT红魔与RX 9060XT暗黑犬16GB两款显卡,实测游戏帧数变化,揭示《明末》在4K、2K及1080p分辨率下的真实运行表现。测试结果显示,游戏优化仍有不足,帧率波动剧烈,显存占用过高,对显卡配置要求较高。想要畅玩高画质,至少需要10GB显存。详细评测数据与分析,带你了解《明末》优化现状,以及不同显卡配置下的游戏体验,助你判断是否值得入手。
本以为会成为“村里第二个大学生”的《明末:渊虚之羽》,上线后却因游戏优化、国内外定价差异、剧情表现以及标准版可领取豪华版道具等一系列争议,首发当日Steam好评率不足20%。不过,官方迅速在当晚发布致歉声明,宣布已调整价格,并将为豪华版玩家追加额外补偿内容,同时承诺尽快修复优化问题。

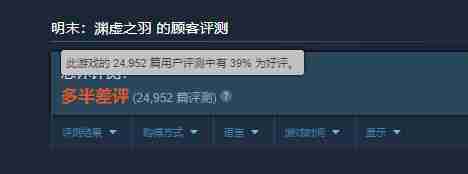
经历周末1.3与1.4版本连续更新,并追加对玩家的补偿方案后,Steam评价逐步回暖,从“差评如潮”(不足20%好评)回升至“多半差评”(39%好评)。

那么,在经历两次版本“优化”之后,《明末》的实际运行表现究竟如何?本次测试将采用撼讯RX 9070XT红魔与撼讯RX 9060XT暗黑犬16GB两款显卡,通过实际游戏帧数变化,评估当前的优化水准。

撼讯RX 9070XT红魔定位于旗舰级别,基于AMD RDNA 3架构打造,拥有强大的流处理器规模和高频核心,配备16GB GDDR6显存,专为4K高帧率游戏场景设计。红魔系列以“堆料狂魔”著称,其高达18相供电设计,确保在长时间高负载下依然保持性能稳定。

而撼讯RX 9060XT暗黑犬16GB则定位次旗舰,适合中高端玩家在2K分辨率或中高画质下流畅运行游戏。暗黑犬系列秉持“平衡大师”设计理念,在散热、静音与性能之间取得良好平衡,外观简洁硬朗,短小不越肩的尺寸也更适配各类机箱。本次选用16GB版本,正是为了规避因优化不佳导致显存不足而引发的严重掉帧问题。
由于《明末》未内置性能测试工具,测试路线选定为游戏内从普元寺至含光禅院的固定路径,画质统一设置为“极高”预设。


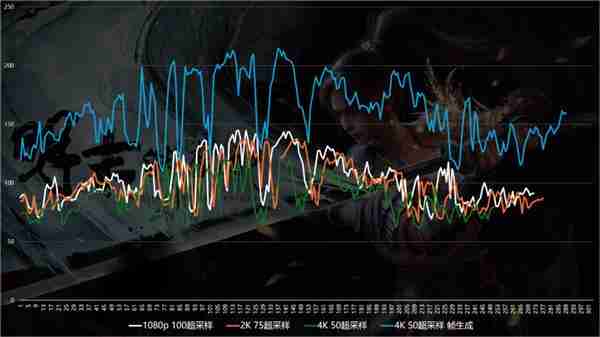
在9070XT的4K分辨率、50超采样测试中,平均帧率达88.3帧,1% Low帧也维持在60帧以上。但帧数波动剧烈,最低仅40帧,最高达227帧,波动幅度极大,说明游戏仍存在显著的优化缺陷。


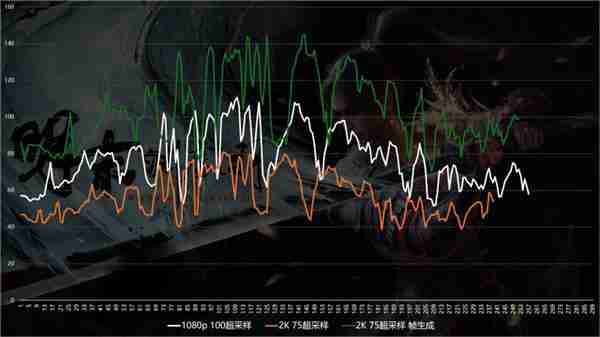
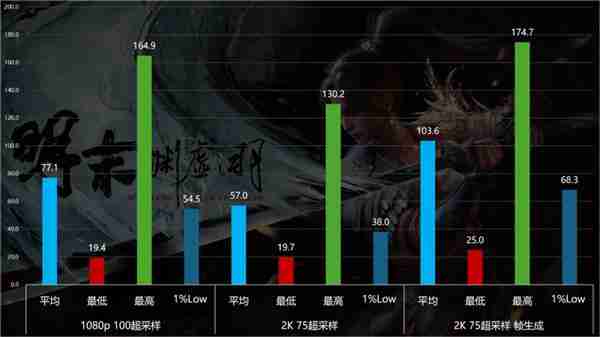
而在9060XT的2K分辨率、75超采样测试中,平均帧率仅为57FPS,1%Low帧低至38,运行较为吃力。若追求流畅体验,建议切换至1080p分辨率并设置100超采样,此时平均帧率可达77.1,1%Low帧为54.5,表现明显改善。
若进一步开启游戏内的帧生成功能,平均FPS可提升至103.6,1%Low帧达68.3,基本满足60帧流畅门槛。

左:9060XT 右:9070XT
《明末:渊虚之羽》的优化问题不仅体现在帧率不稳定,显存占用同样激进——无论1080p还是2K分辨率,游戏启动后显存占用即接近10GB。对于仅有8GB显存的显卡而言,即便核心性能足够,也不得不在画质上妥协,以避免卡顿与资源加载异常。
目前来看,想要稳定运行高画质,《明末》对显存容量提出了硬性要求:至少10GB显存已成为基本门槛。若追求4K极高画质,RX 9070XT级别显卡几乎是唯一选择;而主流级的RX 9060XT在1080p下可全高画质畅玩,若想在2K分辨率下获得流畅体验,则建议开启帧生成技术,以轻微画质代价换取更稳定的帧率输出。
总体而言,《明末》当前的优化水平仍不尽人意。帧率波动剧烈、显存消耗过高,在展现其精美美术与宏大场景时频繁出现卡顿,严重影响沉浸体验。作为一款有望代表国产3A潜力的作品,其技术完成度显然还需进一步打磨。大家对此作有何看法?欢迎一起交流讨论。
到这里,我们也就讲完了《《明末:渊虚之羽》性能评测引争议》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于帧率,游戏优化,明末:渊虚之羽,显存占用,性能实测的知识点!
 Java2D游戏引擎入门指南详解
Java2D游戏引擎入门指南详解
- 上一篇
- Java2D游戏引擎入门指南详解

- 下一篇
- Golang测试套件组织指南:分层与Main函数解析
-

- 科技周边 · 业界新闻 | 2小时前 |
- SK海力士:暂不退出消费市场
- 141浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- Anthropic推出Claude医疗合规服务
- 131浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- 微软与Stripe推出CopilotCheckout功能
- 194浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- Copilot整合问题引热议,微软CEO亲自整改
- 363浏览 收藏
-

- 科技周边 · 业界新闻 | 5小时前 |
- Hinton预测2026年AI将大跃进
- 331浏览 收藏
-

- 科技周边 · 业界新闻 | 6小时前 |
- OpenAI收购Torch,估值1亿美元
- 198浏览 收藏
-

- 科技周边 · 业界新闻 | 6小时前 |
- 擎天租上线,全国首个机器人租赁平台发布
- 444浏览 收藏
-

- 科技周边 · 业界新闻 | 8小时前 |
- 英特尔发布新一代PC芯片PantherLake,首用18A制程
- 195浏览 收藏
-

- 科技周边 · 业界新闻 | 8小时前 |
- 大模型千亿参数爆显存,英特尔建议用CPU
- 411浏览 收藏
-

- 科技周边 · 业界新闻 | 10小时前 |
- NotebookLM语音功能上线,支持30分钟长讲
- 438浏览 收藏
-

- 科技周边 · 业界新闻 | 20小时前 |
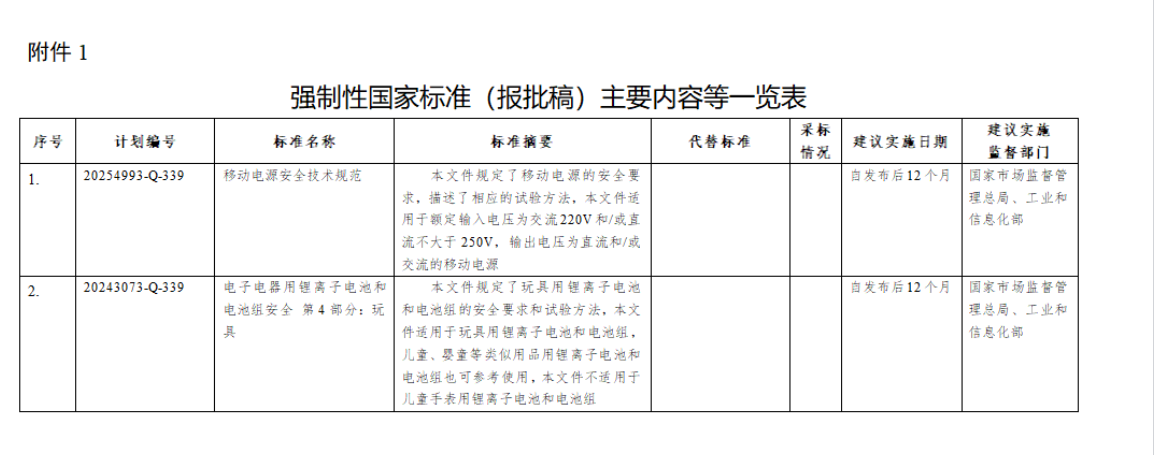
- 移动电源安全规范征求意见中
- 154浏览 收藏
-

- 科技周边 · 业界新闻 | 21小时前 |
- 健忘还是失智?三星CES2026推脑健康预警功能
- 284浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3653次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3915次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3859次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5027次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4231次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



