演唱会前亲人离世遭拒退票,大麦网回应引争议
**演唱会前亲人离世遭拒退票,大麦网回应引争议!** 近日,一消费者反映在凤凰传奇演唱会前夕,因祖母去世申请退票遭大麦网拒绝,引发广泛关注。该消费者提供了祖母的死亡证明等材料,但大麦网以演出票不适用“七天无理由退货”为由拒绝退款。消费者认为此举属于“霸王条款”,侵犯了其正当权益。目前,大麦网尚未公开回应,仅表示退票需提交相关证明,最终结果以反馈为准。这一事件再次引发了关于演出票退改签规定的讨论,以及消费者权益保护的思考。不可抗力因素下,演出票能否退款?大麦网的回应能否令人信服?我们将持续关注事件进展。
7月17日消息,据媒体报道,近日一名消费者反映,在演唱会开始前一天,家中亲人不幸去世,申请退票却被拒绝。
据了解,该消费者于2024年10月购买了11月3日凤凰传奇“吉祥如意”2024巡回演唱会咸阳站的门票。
然而,11月2日凌晨,其祖母去世,在处理完相关事宜后,他尝试退还之前购买的门票。
随后,消费者按照大麦网客服指引,提交了祖母的《居民死亡医学证明(推断)书》以及火化证明等相关材料。
但客服依然答复称“无法办理退款”。

此后,消费者通过黑猫投诉平台和12315渠道多次维权,大麦方面则坚持表示演出票不适用《消费者权益保护法》中关于“七天无理由退货”的规定,并指出订单确认页面已明确标注“不支持退换”。
消费者则认为,祖母去世属于不可抗力情况,大麦网以提前告知、演出票特殊性等理由拒绝退款属于“霸王条款”,损害了消费者的正当权益。
截至目前,大麦官方尚未就此事件作出公开回应。
大麦客服人员表示,如观演人去世,家属可提交加盖公章的死亡证明或火化证明、亲属关系证明等相关材料用于申请退票。
同时客服也指出,即便提供了上述材料,是否能够成功退票仍不能由大麦决定,最终需依据反馈结果为准。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于科技周边的相关知识,也可关注golang学习网公众号。
 用Golang打造事件溯源微服务,集成EventStore数据库
用Golang打造事件溯源微服务,集成EventStore数据库
- 上一篇
- 用Golang打造事件溯源微服务,集成EventStore数据库

- 下一篇
- 夸克AI大模型如何训练写作变现
-

- 科技周边 · 业界新闻 | 18小时前 |
- 小米自研芯片手机即将发布,布局AI与系统新方向
- 419浏览 收藏
-

- 科技周边 · 业界新闻 | 19小时前 |
- ChatGPT免费版将测试广告功能
- 348浏览 收藏
-

- 科技周边 · 业界新闻 | 20小时前 |
- CyreneAdminv1.3.0更新:交互优化与安全升级
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 《连线》预言2026是阿里千问元年
- 375浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 字节跳动开源StoryMem框架引热议
- 104浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Selenium创始人推Vibium,AI浏览器自动化新架构
- 475浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
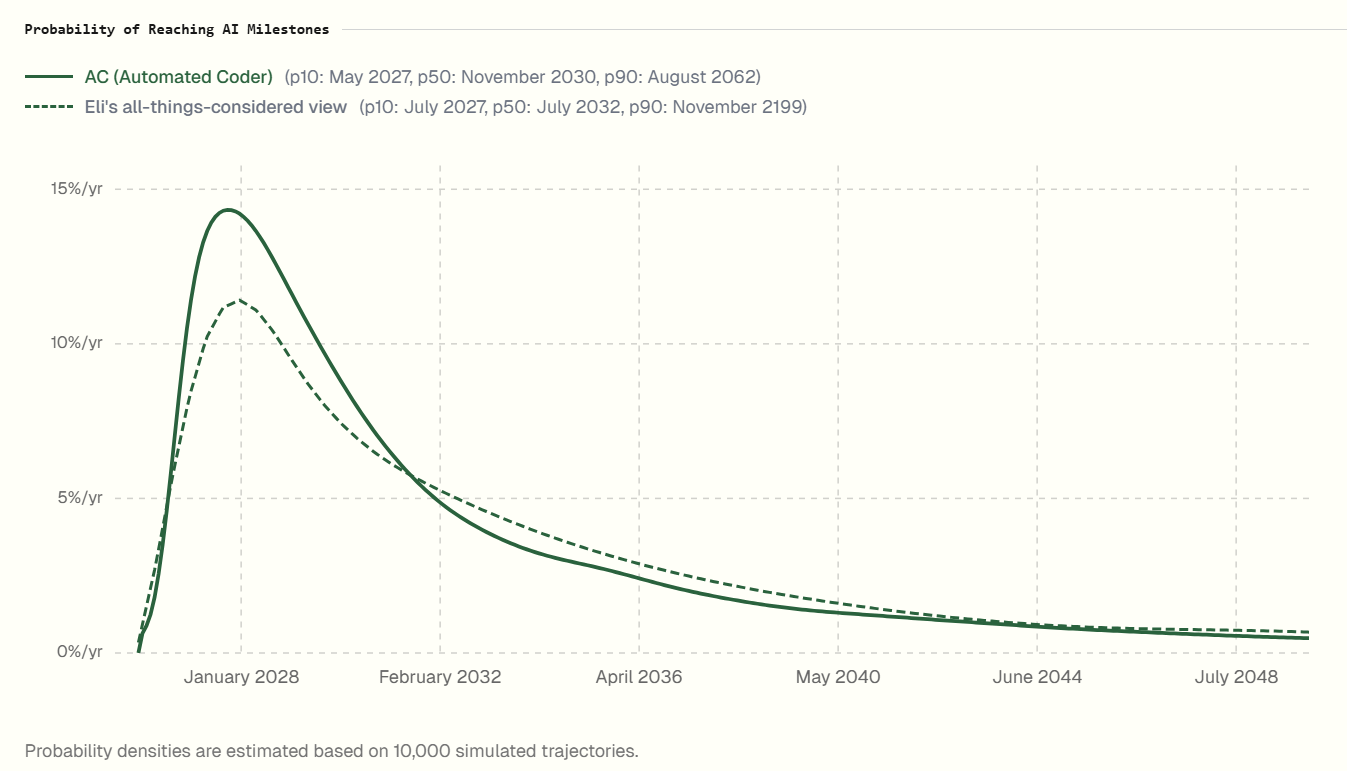
- DanielKokotajlo修正AGI时间预测
- 341浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- iOS26.2CarPlay两大升级亮点解析
- 112浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 客机降落弹跳轮胎脱落,FAA展开调查
- 185浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 谷歌AOSP两年一更新节奏调整
- 472浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- AI总说“我觉得”,真像知心朋友!
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
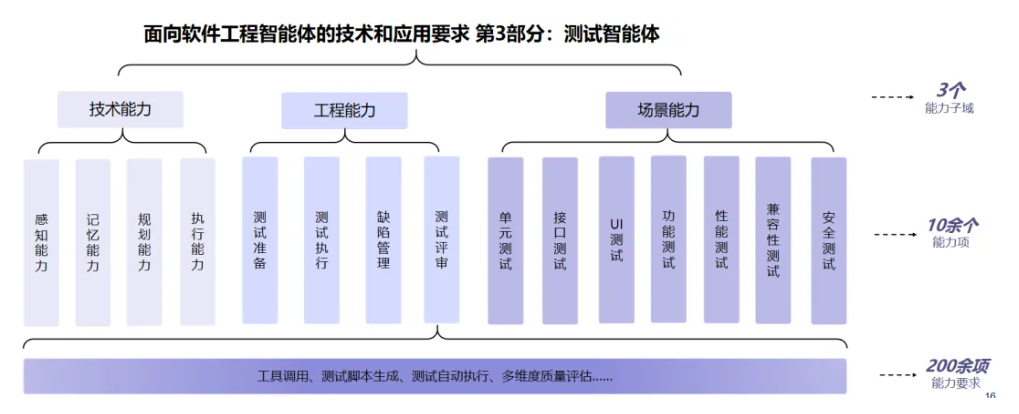
- 软件测试智能体技术规范出炉
- 102浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3734次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4015次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3942次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5115次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4313次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



