GalaxyZ折叠屏七代开启预约通道
本篇文章向大家介绍《第七代Galaxy Z折叠屏开启预约》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
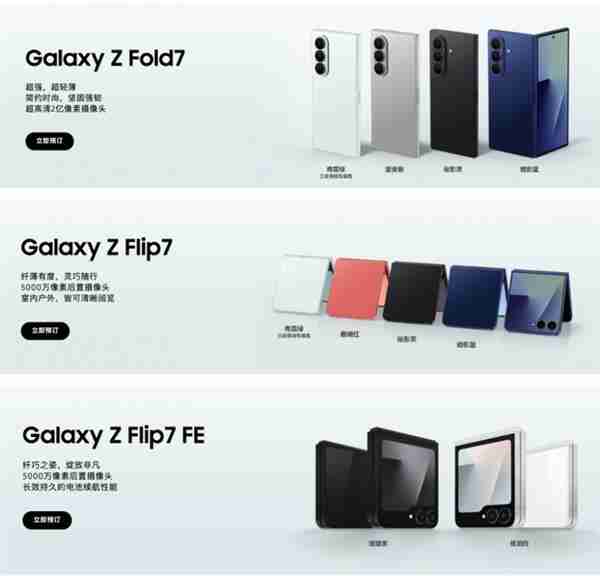
2025年7月9日,三星正式推出了第七代折叠屏旗舰手机Galaxy Z Fold7与Galaxy Z Flip7,以及Galaxy Z Flip7 FE。三款新品围绕“AI赋能折叠形态”的理念打造,在纤薄外观、专业影像系统、多模态AI智能体和端侧AI防护等方面实现突破,重新定义了折叠屏产品的工业设计与使用体验。

目前,三星新一代折叠屏产品已启动预约,并将在7月25日正式线上线下同步开售。用户可通过三星商城、京东自营旗舰店、天猫官方旗舰店、苏宁自营旗舰店、抖音旗舰店等线上平台,或前往线下授权门店参与预约活动。

售价方面,Galaxy Z Fold7起始价为13,999元,提供暗影蓝、星夜银、秘影黑、青霜绿(仅限三星商城)四种颜色;Galaxy Z Flip7起售价为7,999元,包含秘影黑、暗影蓝、珊瑚红及青霜绿(三星商城专属色);Galaxy Z Flip7 FE定价6,499元,拥有炫熠黑与炫羽白两种配色,并支持国家补贴优惠。

即日起至7月24日24:00期间,预约Z Fold7与Z Flip7的用户可享受升杯福利:购买12GB+256GB版本即可免费升级至12GB+512GB。此外,Z Fold7还额外提供加价1250元将存储从512GB提升至1TB的升级选项。所有预约并成功购机的用户还可选择“一年只换不修”或“一年延保”服务之一,并享有其他购机礼包。同时,7月17日前完成预约的用户还将优先发货。

此次发布的Galaxy Z Fold7以“超轻薄、超强大”为核心设计理念,展开后厚度仅为4.2毫米,折叠状态下为8.9毫米,重量控制在215克以内,是该系列中最轻薄的产品。其采用全新精工装甲铰链结构,通过水滴形设计和多轨机制有效分散应力,减轻折痕并增强耐用性。外屏盖板升级为康宁大猩猩玻璃陶瓷2,搭配强化装甲铝边框与钛金属保护层,整体抗冲击能力显著提升。
影像方面,Z Fold7首次搭载2亿像素广角主摄,配合1000万像素100度自拍镜头与增强型超视觉引擎,在弱光环境下成像亮度提高44%,细节清晰度提升4倍。此外,支持10-bit HDR视频录制,并配备音频橡皮擦功能,可自动过滤风声、车流等背景噪音。

Galaxy Z Flip7延续经典的掌心折叠设计,折叠后厚度为13.7毫米,重188克。配备4.1英寸智能外屏,是该系列中尺寸最大的外屏,具备超窄边框设计,支持2600尼特峰值亮度与120Hz刷新率,结合Vision Booster技术,确保强光下屏幕内容清晰可见。内屏则采用6.9英寸第二代动态AMOLED面板,带来沉浸式视觉体验。
摄像头配置上,Z Flip7采用5000万像素广角+1200万像素超广角双摄组合,融合增强型夜拍系统,即使在低光条件下也能捕捉清晰明亮的画面。外屏支持实时滤镜与滑动变焦功能,配合双重预览模式,拍摄者与被摄对象均可查看画面构图,轻松记录精彩瞬间。
两款新机均运行基于Android 16的Samsung One UI 8系统,深度整合多模态AI能力,实现语音、视觉、文本跨模态交互。其中,Z Fold7侧重于提升办公生产力场景下的AI应用,而Z Flip7则通过外屏与AI深度融合,打造便捷的生活化掌心交互体验。

三星Galaxy Z Fold7与Z Flip7的发布,标志着折叠屏设备正式迈入AI深度整合的新阶段。凭借多模态AI功能与优化后的交互体验,这两款机型已成为真正理解用户需求、能提前响应操作意图的智能助手。想要第一时间感受前沿折叠工艺与智能AI魅力的消费者,现在即可前往三星商城、京东自营旗舰店、天猫旗舰店等渠道进行预约抢购!
到这里,我们也就讲完了《GalaxyZ折叠屏七代开启预约通道》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于AI,三星,折叠屏,第七代GalaxyZ,预约的知识点!
 Golangmap元素不能取地址原因解析
Golangmap元素不能取地址原因解析
- 上一篇
- Golangmap元素不能取地址原因解析

- 下一篇
- 事件循环低优先级任务全解析
-

- 科技周边 · 业界新闻 | 10分钟前 |
- DanielKokotajlo修正AGI时间预测
- 341浏览 收藏
-

- 科技周边 · 业界新闻 | 1小时前 |
- iOS26.2CarPlay两大升级亮点解析
- 112浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- 客机降落弹跳轮胎脱落,FAA展开调查
- 185浏览 收藏
-

- 科技周边 · 业界新闻 | 5小时前 |
- 谷歌AOSP两年一更新节奏调整
- 472浏览 收藏
-

- 科技周边 · 业界新闻 | 16小时前 |
- AI总说“我觉得”,真像知心朋友!
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 17小时前 |
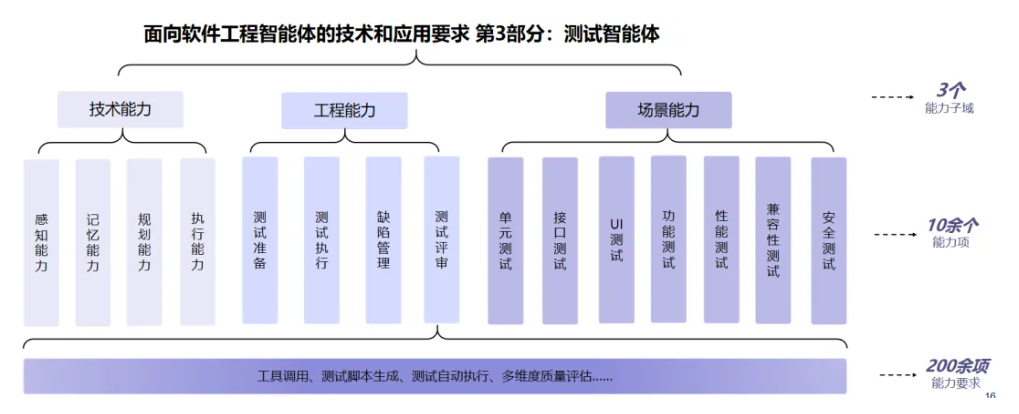
- 软件测试智能体技术规范出炉
- 102浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
- Solana生态爆发期|2026训练营开启报名
- 318浏览 收藏
-

- 科技周边 · 业界新闻 | 23小时前 |
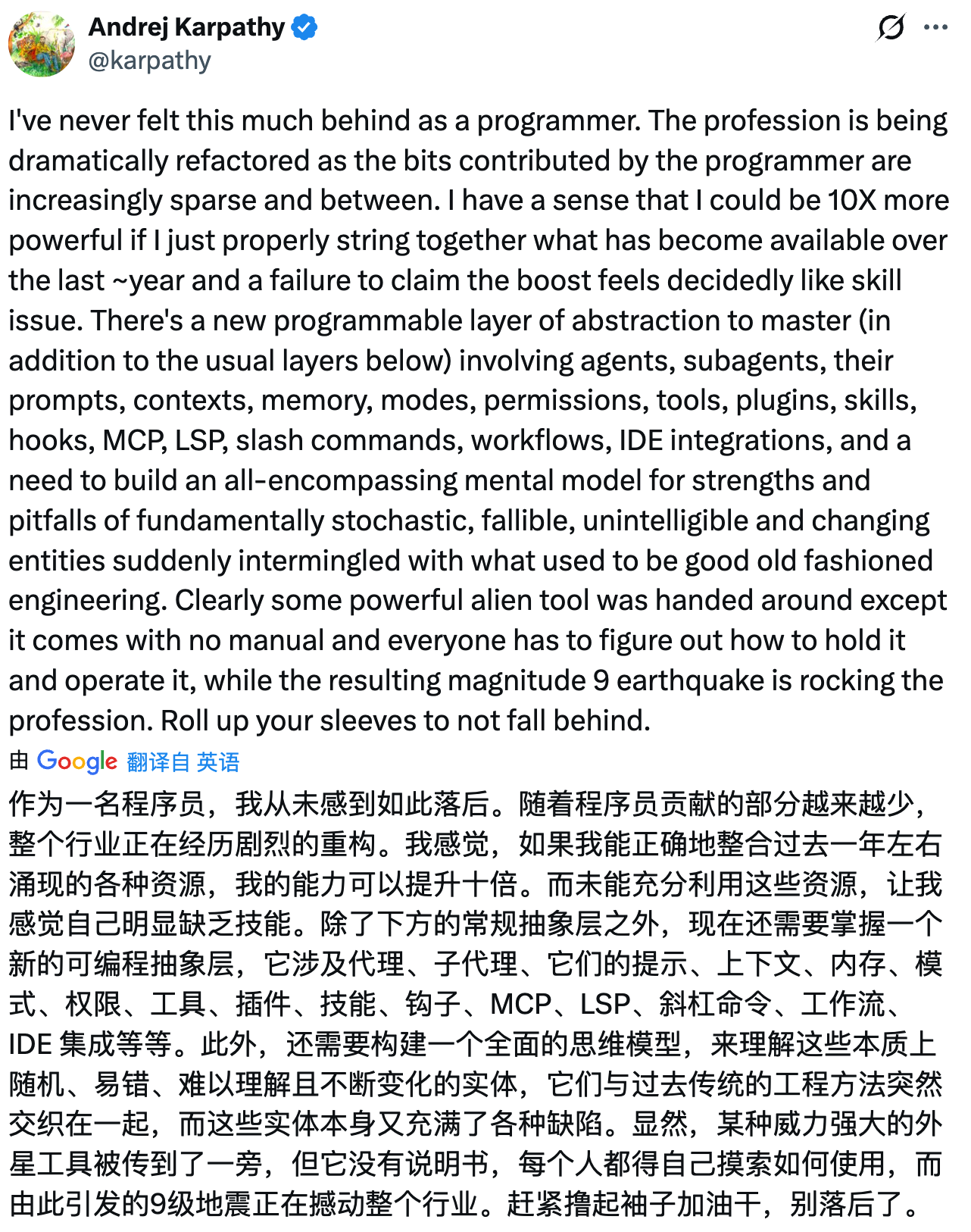
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 库克年龄限制被豁免,苹果交棒计划曝光
- 484浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- C#登顶2025年TIOBE排行榜
- 227浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- CES2026亮点:透明显示与长寿科技来袭
- 386浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



