阿拉斯加航空系统故障停飞所有航班
golang学习网今天将给大家带来《阿拉斯加航空因系统故障暂停所有航班》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习科技周边或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
感谢网友 咩咩洋 提供的线索!
7 月 21 日消息,根据美国联邦航空局(FAA)发布的公告,阿拉斯加航空决定暂停所有航班运营,公司随后解释称是 IT 系统出现故障所致,目前问题已经修复。

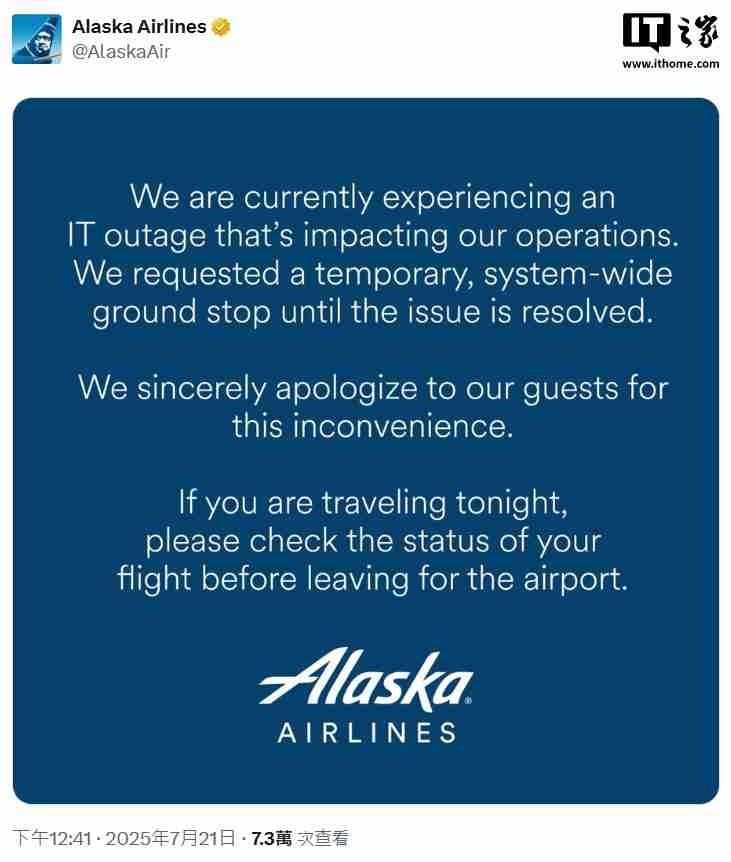
该公告发布于美东时间 7 月 20 日晚间 21 点(即北京时间 7 月 21 日上午 9 点),与此同时,阿拉斯加航空也在社交平台 X 上发布了如下声明:
我们正在经历一次 IT 系统故障,影响了公司整体运营。为此我们决定进行临时性、全面的停飞,直到问题被解决。
对由此带来的不便,我们深感抱歉。
若您计划今晚出行,请在前往机场前务必确认航班状态。

此外,阿拉斯加航空旗下的地平线航空(Horizon Air)也受到波及,全部航班暂停运行。
截至报道时间,阿拉斯加航空已于北京时间 7 月 21 日 14 点 39 分宣布“IT 系统故障已排除,航班运营正逐步恢复正常”。

回顾去年,阿拉斯加航空也曾发生一起严重事件,一架波音 737 MAX 9 客机在飞行途中机身出现破洞,造成飞机一扇窗户和部分侧壁丢失,最终飞机安全降落在波特兰国际机场。

▲ 2024 年阿拉斯加航空波音 737 MAX9 事故画面
事故后,阿拉斯加航空一度停飞全部 65 架波音 737 MAX 9 飞机,公司 CEO 本・米纳库奇公开表示对波音飞机质量的不满,并称未来将不再考虑采购波音产品。
文中关于阿拉斯加航空,IT系统故障,航班暂停的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《阿拉斯加航空系统故障停飞所有航班》文章吧,也可关注golang学习网公众号了解相关技术文章。
 Python点云处理教程:Open3D实战教程
Python点云处理教程:Open3D实战教程
- 上一篇
- Python点云处理教程:Open3D实战教程

- 下一篇
- PHP如何从Redis获取列表数据详解
-

- 科技周边 · 业界新闻 | 5小时前 |
- 男子3个月25次入侵法院系统将认罪
- 145浏览 收藏
-

- 科技周边 · 业界新闻 | 6小时前 |
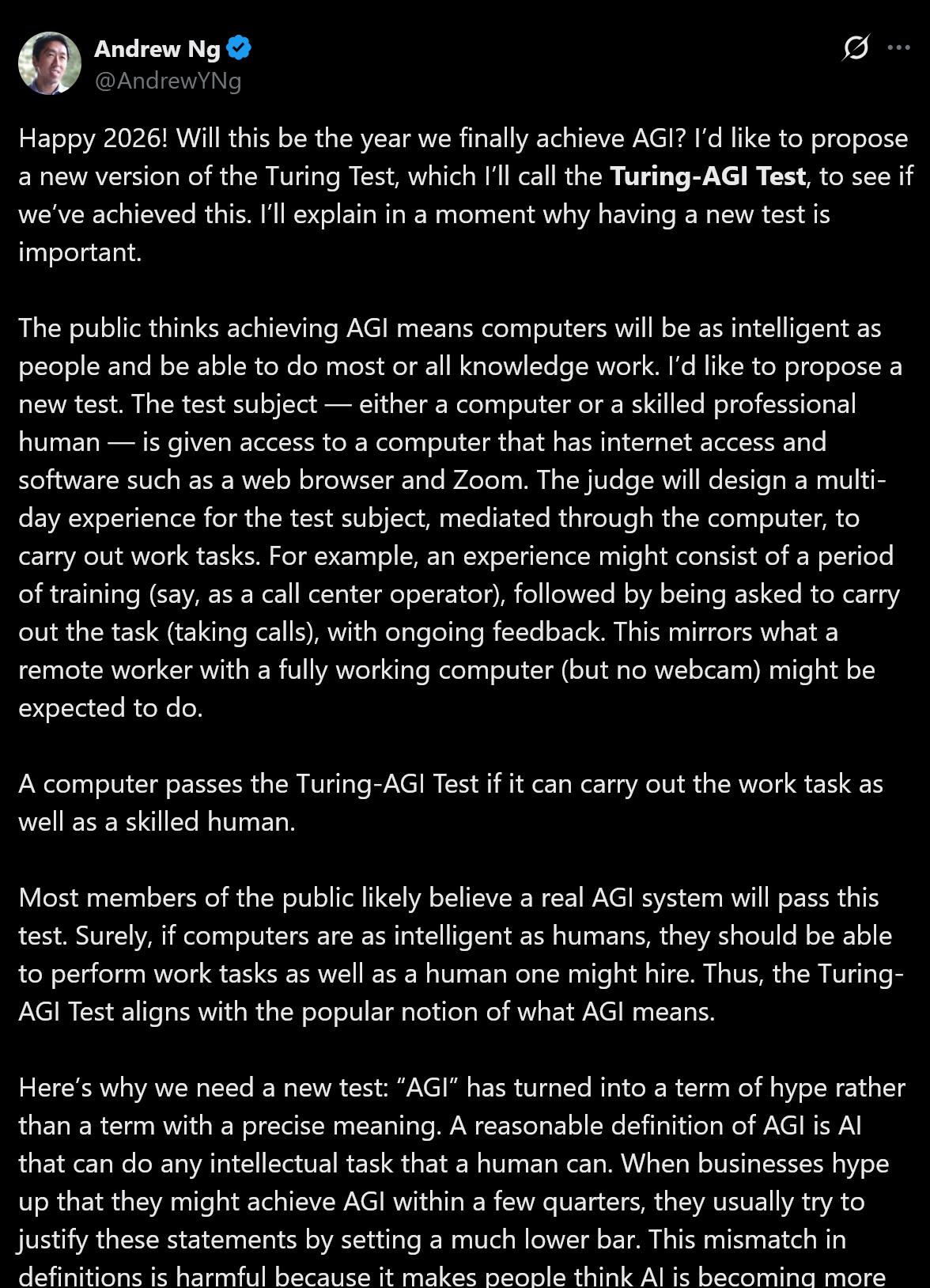
- 吴恩达发布Turing-AGI测试,评估AI进展
- 345浏览 收藏
-

- 科技周边 · 业界新闻 | 9小时前 |
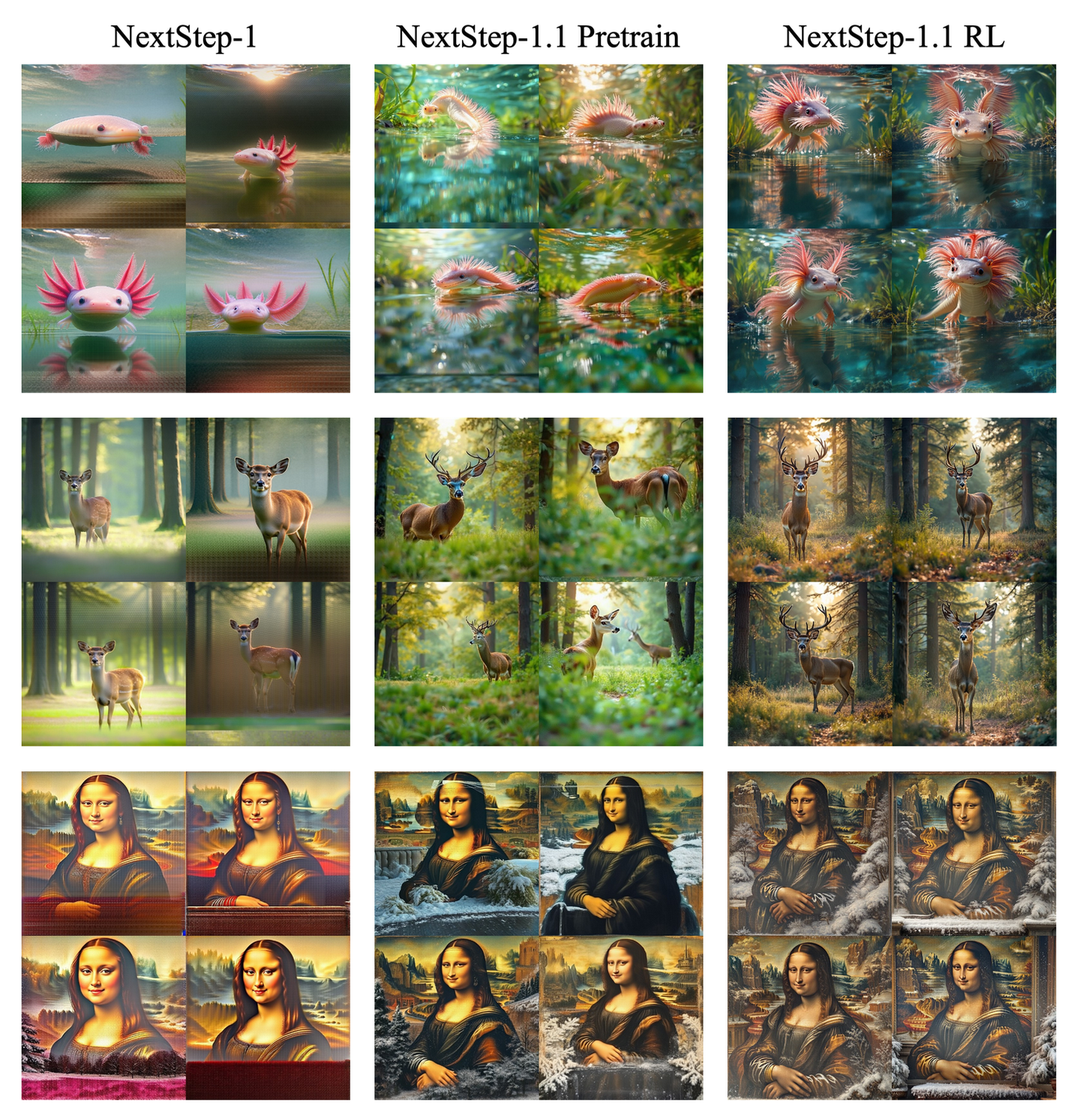
- 阶跃星辰开源NextStep-1.1,图像质量再提升
- 106浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
- iPhoneFold模具曝光,磁吸设计引关注
- 119浏览 收藏
-

- 科技周边 · 业界新闻 | 13小时前 |
- 你会收掉吗?AI让前谷歌员工年入亿级
- 184浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
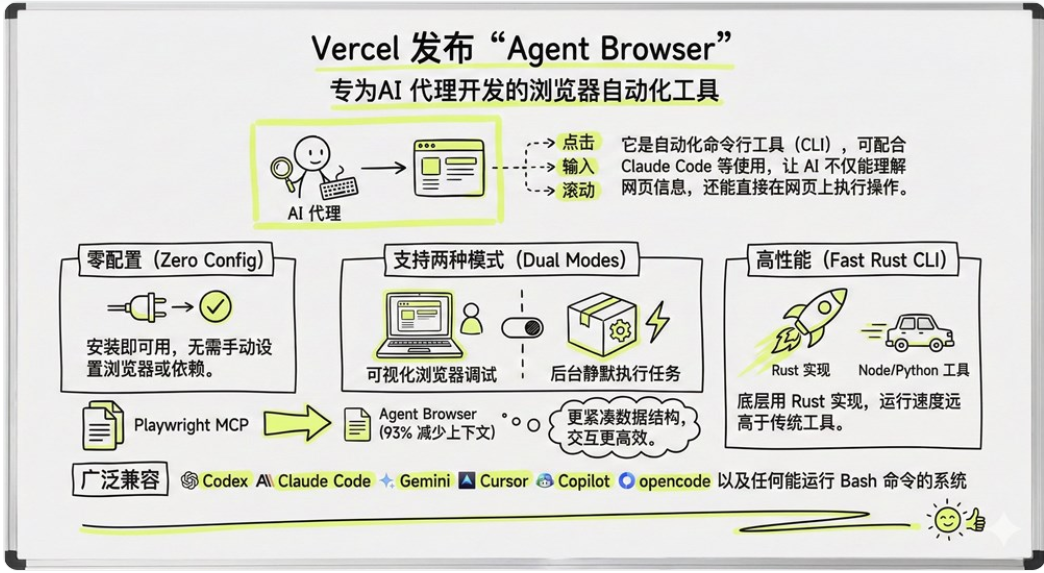
- Vercel开源AgentBrowser,操控网页新方式
- 413浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
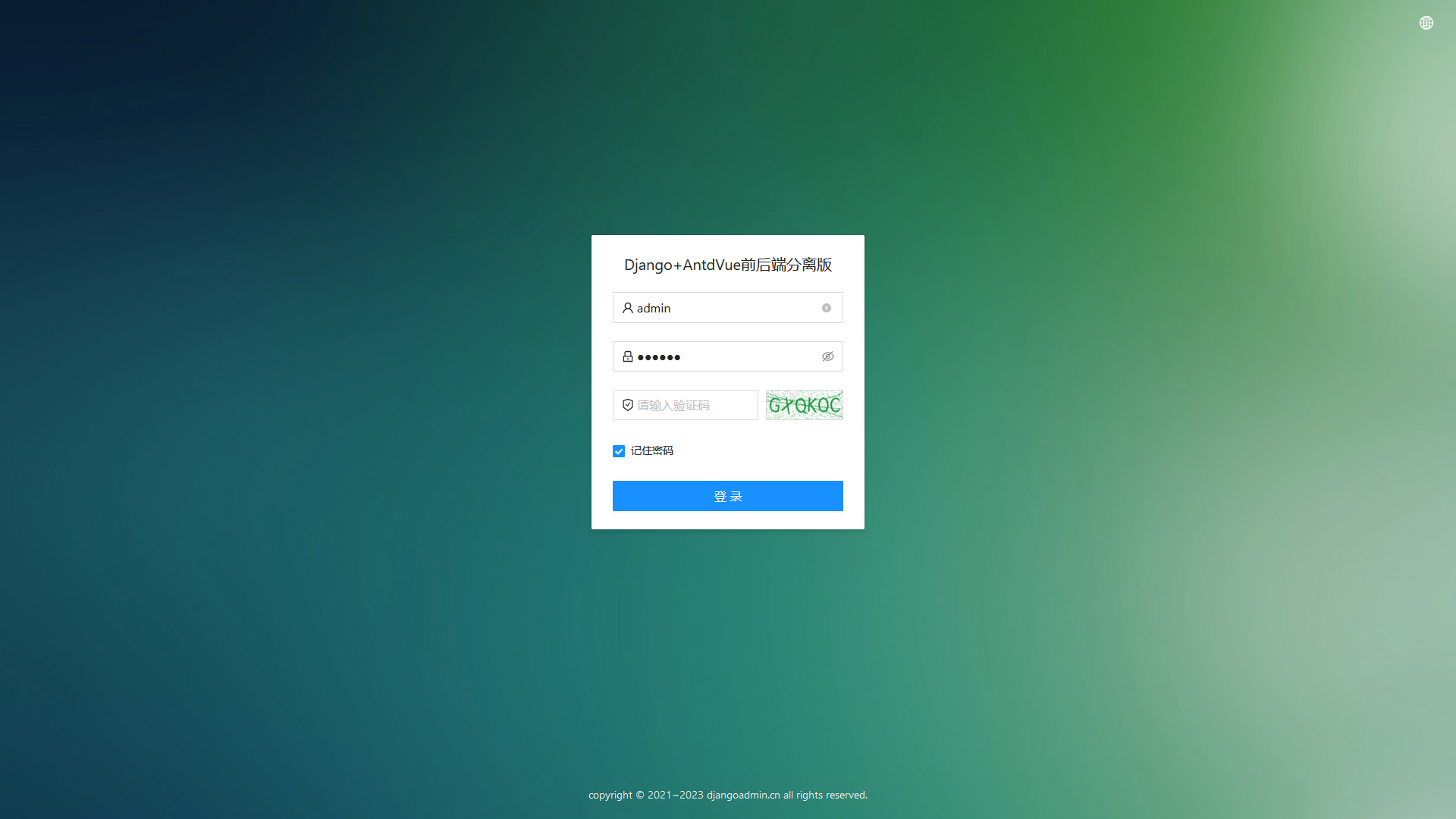
- DjangoAdminv2.7.0发布,Django+AntdVue升级更新
- 336浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- CyreneAdminv1.2.0:BUG修复与界面优化更新
- 343浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
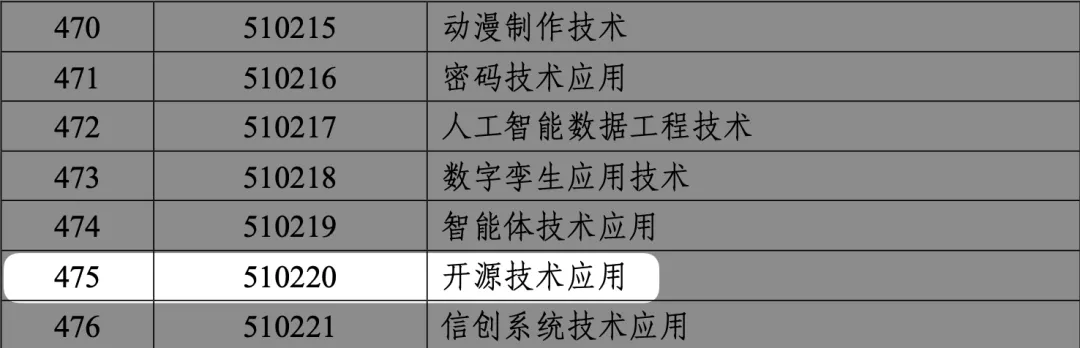
- 开源技术进职教体系,Gitee助力教育落地
- 254浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
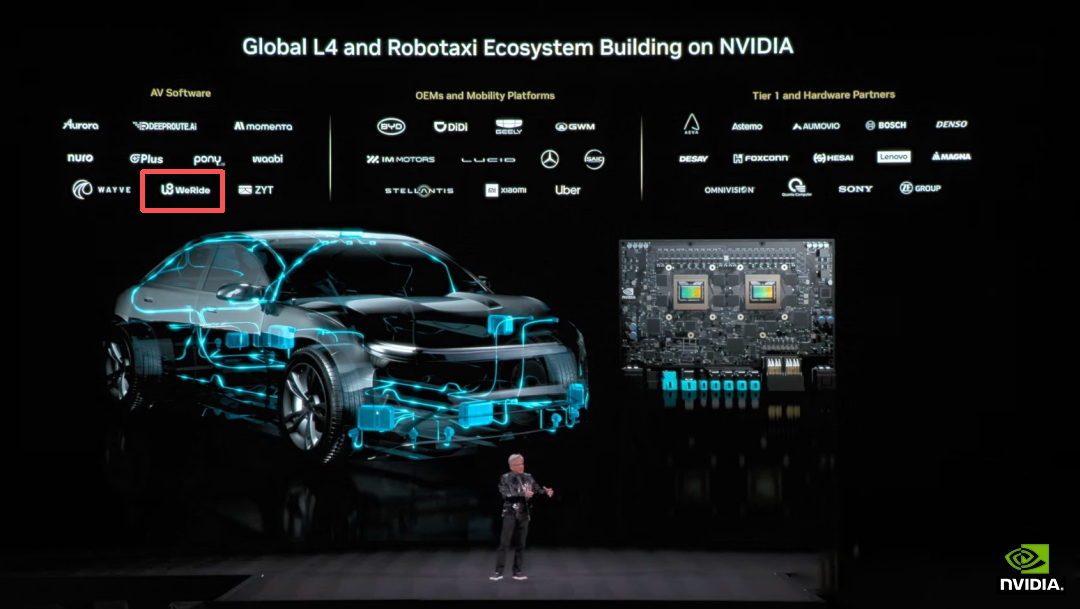
- 黄仁勋:未来十年汽车将全面自动驾驶
- 279浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- Agonesv1.55.0更新内容全解析
- 467浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- 微软2026年将裁员上万人计划
- 138浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3900次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



