快递被“消火栓”签收合法吗?
从现在开始,努力学习吧!本文《快递被“消火栓”签收?违法吗?》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
7月21日消息,“您的快递已被‘消火栓’签收”——这个听起来不可思议的情形,正在多个城市的居民小区中频繁出现。
近日,北京、江苏等地接连爆出快递被塞入消火栓箱的事件,不仅阻碍了消防通道,更已触及法律底线。
有媒体调查发现,一些小区的消火栓已经被当作“临时快递柜”使用:在北京海淀区某小区,消防水带上随意堆放着快递包裹;在大兴区,部分消火栓箱被快递塞满;而在江苏盐城,快递员甚至拍下快递与消火栓并存的照片作为投递完成的依据。
网友分享的视频中可以看到,消防水带因长期受压已出现明显变形,消火栓门也经常处于敞开状态,严重妨碍了消防设备的正常使用。
一次消防演练直观地展示了其中的风险:在无障碍情况下,消防员取用设备灭火仅需43秒;而当快递堵塞通道时,清理障碍后再完成相同操作耗时达到1分15秒,整整延误了将近30秒。 在火灾救援过程中,每一秒都关系到生命和财产安全,这样的延误可能导致火情进一步恶化。
从法律角度来看,这种行为已经构成违法。《中华人民共和国消防法》第六十条明确规定,任何个人若存在埋压、圈占消火栓的行为,将受到警告或被处以不超过500元的罚款;对于单位违规行为,则将面临5000元至5万元的罚款。
责任划分明确:无论是消费者要求快递员将包裹放置在消火栓附近,还是快递员违规操作,亦或是快递公司监管不力,各方均需承担相应的法律责任。
终于介绍完啦!小伙伴们,这篇关于《快递被“消火栓”签收合法吗?》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布科技周边相关知识,快来关注吧!
 PHP调试必备:Xdebug配置详解
PHP调试必备:Xdebug配置详解
- 上一篇
- PHP调试必备:Xdebug配置详解

- 下一篇
- Golang错误分类与分级体系构建
-

- 科技周边 · 业界新闻 | 6小时前 |
- 《连线》预言2026是阿里千问元年
- 375浏览 收藏
-

- 科技周边 · 业界新闻 | 7小时前 |
- 字节跳动开源StoryMem框架引热议
- 104浏览 收藏
-

- 科技周边 · 业界新闻 | 7小时前 |
- Selenium创始人推Vibium,AI浏览器自动化新架构
- 475浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
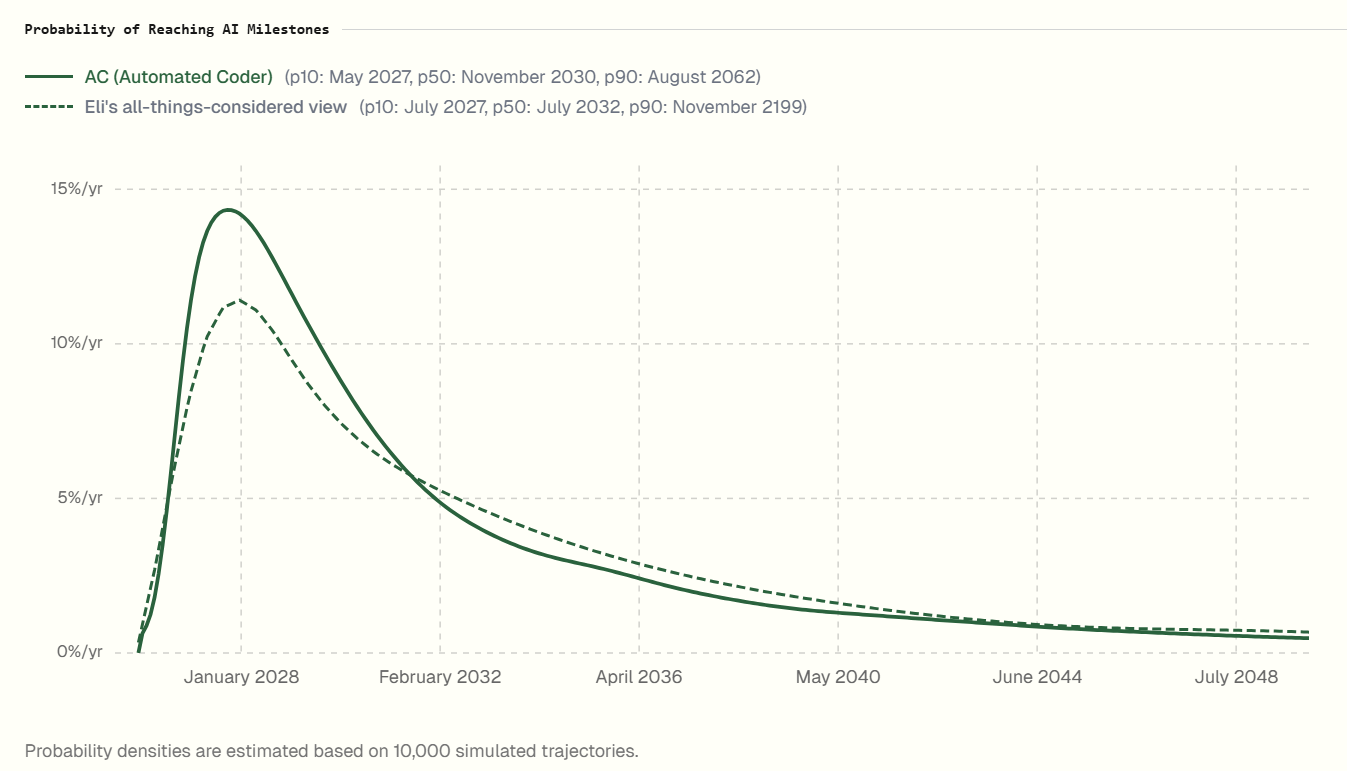
- DanielKokotajlo修正AGI时间预测
- 341浏览 收藏
-

- 科技周边 · 业界新闻 | 12小时前 |
- iOS26.2CarPlay两大升级亮点解析
- 112浏览 收藏
-

- 科技周边 · 业界新闻 | 14小时前 |
- 客机降落弹跳轮胎脱落,FAA展开调查
- 185浏览 收藏
-

- 科技周边 · 业界新闻 | 17小时前 |
- 谷歌AOSP两年一更新节奏调整
- 472浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- AI总说“我觉得”,真像知心朋友!
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
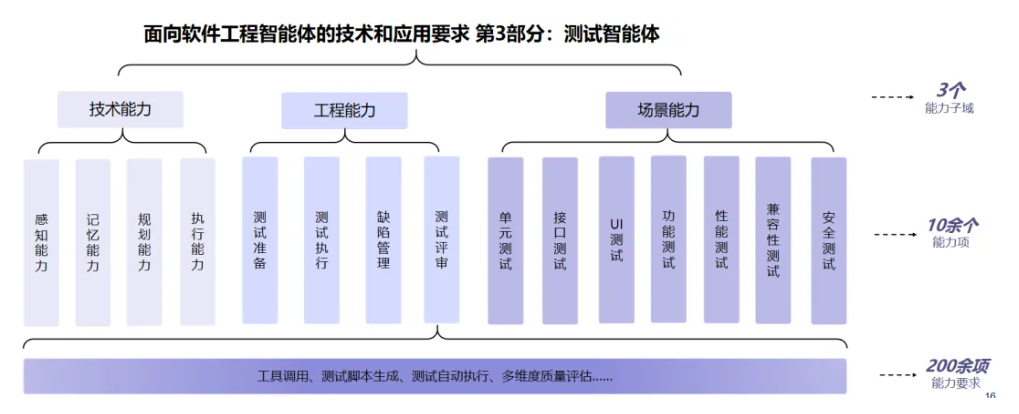
- 软件测试智能体技术规范出炉
- 102浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Solana生态爆发期|2026训练营开启报名
- 318浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
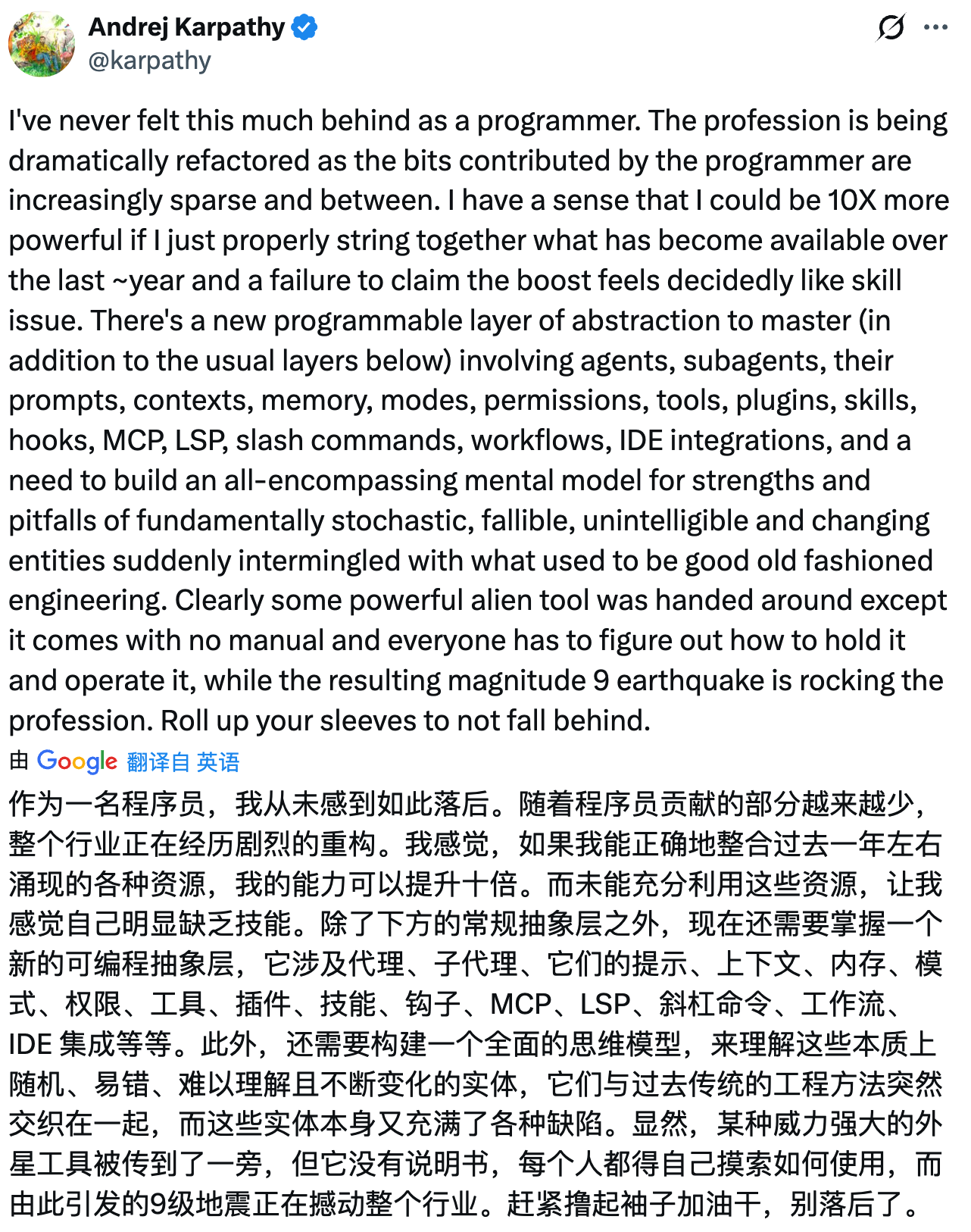
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3718次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3988次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3928次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5102次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4299次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览





