国产大模型生态图谱发布,AI应用持续深化
**国产大模型生态迎来新进展!** 国家超算互联网AI社区重磅发布《国产大模型应用生态图谱》,旨在全面展示国产大模型技术实力,加速“国产算力+开源大模型”融合,赋能“人工智能+”行动。该《图谱》从模型价值、推理成本、应用场景等关键维度对国产大模型进行深度评估,提供包括AI模型、数据集在内的丰富开源资源,并为开发者和企业提供全流程开发工具链和一站式AI算力支持。同时,AI社区还推出“第一期入选模型荐评”,甄选出Qwen3-32B等八款具有代表性的国产AI模型。目前,AI社区已整合270余款开源模型,并适配国产异构算力,未来将持续完善模型生态体系,降低开发者门槛,推动国产大模型在各行业创新应用,助力企业战略决策和开发者把握技术趋势。
近日,国家超算互联网AI社区正式发布《国产大模型应用生态图谱》(以下简称《图谱》),全面展示国产大模型技术发展现状,推动“国产算力+开源大模型”融合发展,助力“人工智能+”行动向纵深推进。

作为国家级综合算力服务平台的重要成果,《图谱》从模型价值、推理成本、应用场景、开源代码、宽松协议等五大维度出发,对当前国产大模型进行分类与评估,涵盖AI模型、数据集、模型应用空间、异构加速卡镜像、API接口服务等多种开源资源,为开发者和企业提供从模型预训练、调优到部署的全流程开发工具链,以及一站式的AI算力和生态支持服务。
对于企业而言,《图谱》有助于了解国产模型的应用方向,辅助战略决策;对于开发者而言,则可以把握技术发展趋势,聚焦优势领域,加快人工智能在各行各业的落地进程。
与此同时,AI社区还同步推出“第一期入选模型荐评”,围绕“开放、开源、协作、成长”的理念,甄选出八款具有代表性的国产AI模型,覆盖语言、图像、视频、音频等多个技术方向,包括:Qwen3-32B、DeepSeek-V3-0324、BAGEL-7B-MoT、HiDream-I1-Full、HunyuanCustom、Open-Sora 2.0、Step-Audio-TTS-3B 和 ACE-Step-v1-3.5B。
截至目前,AI社区已整合国内外优质开源模型270余款,并全部适配国产异构算力。未来,社区将持续完善模型生态体系,通过提供完整的开发工具链和普惠算力支持,进一步降低开发者使用门槛,推动国产大模型技术在更多行业的创新应用。
今天关于《国产大模型生态图谱发布,AI应用持续深化》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 BOM如何实现WebSocket通信解析
BOM如何实现WebSocket通信解析
- 上一篇
- BOM如何实现WebSocket通信解析

- 下一篇
- HTML表单添加重置按钮及确认提示方法
-

- 科技周边 · 业界新闻 | 7小时前 |
- 男子3个月25次入侵法院系统将认罪
- 145浏览 收藏
-

- 科技周边 · 业界新闻 | 8小时前 |
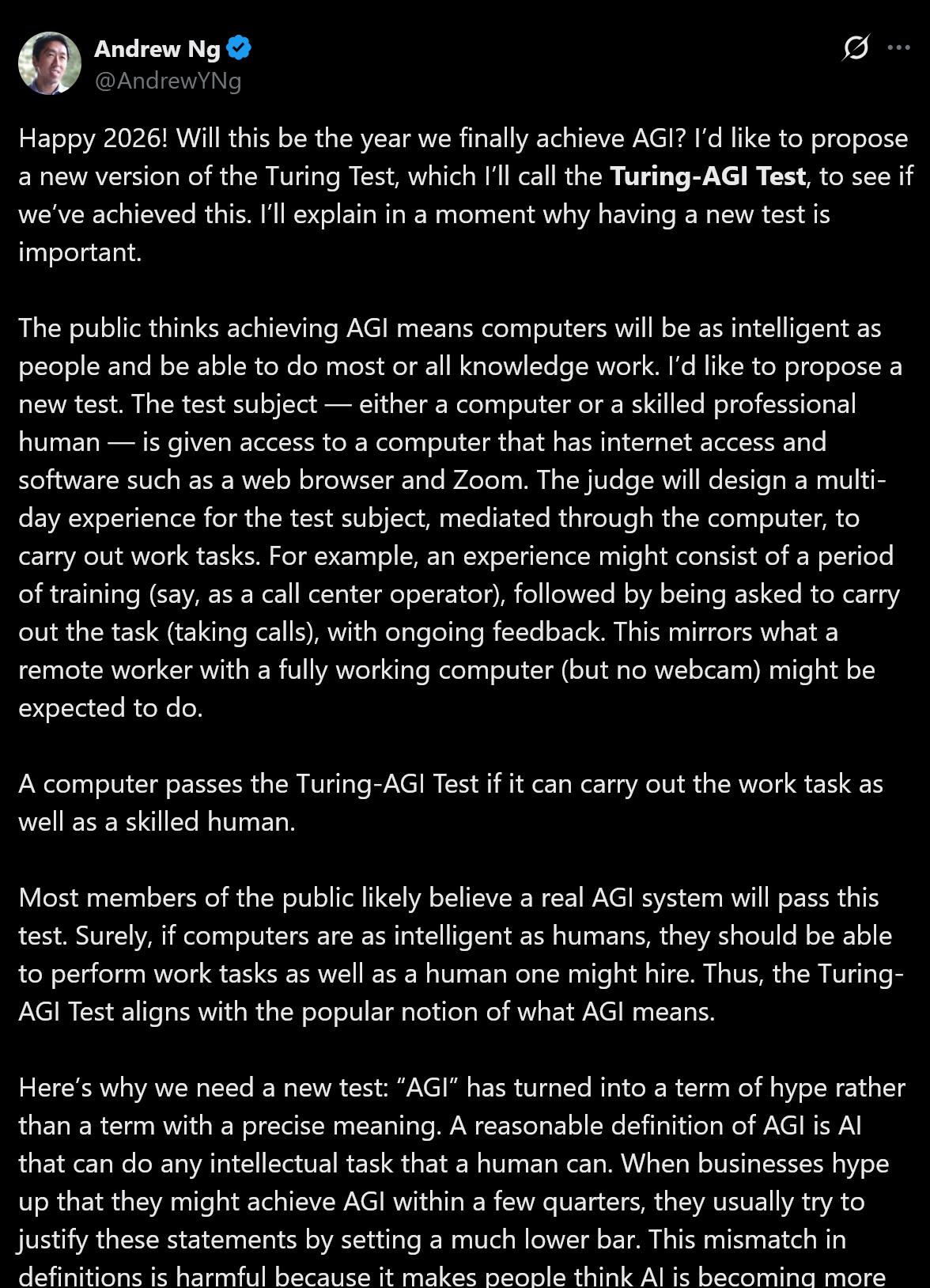
- 吴恩达发布Turing-AGI测试,评估AI进展
- 345浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
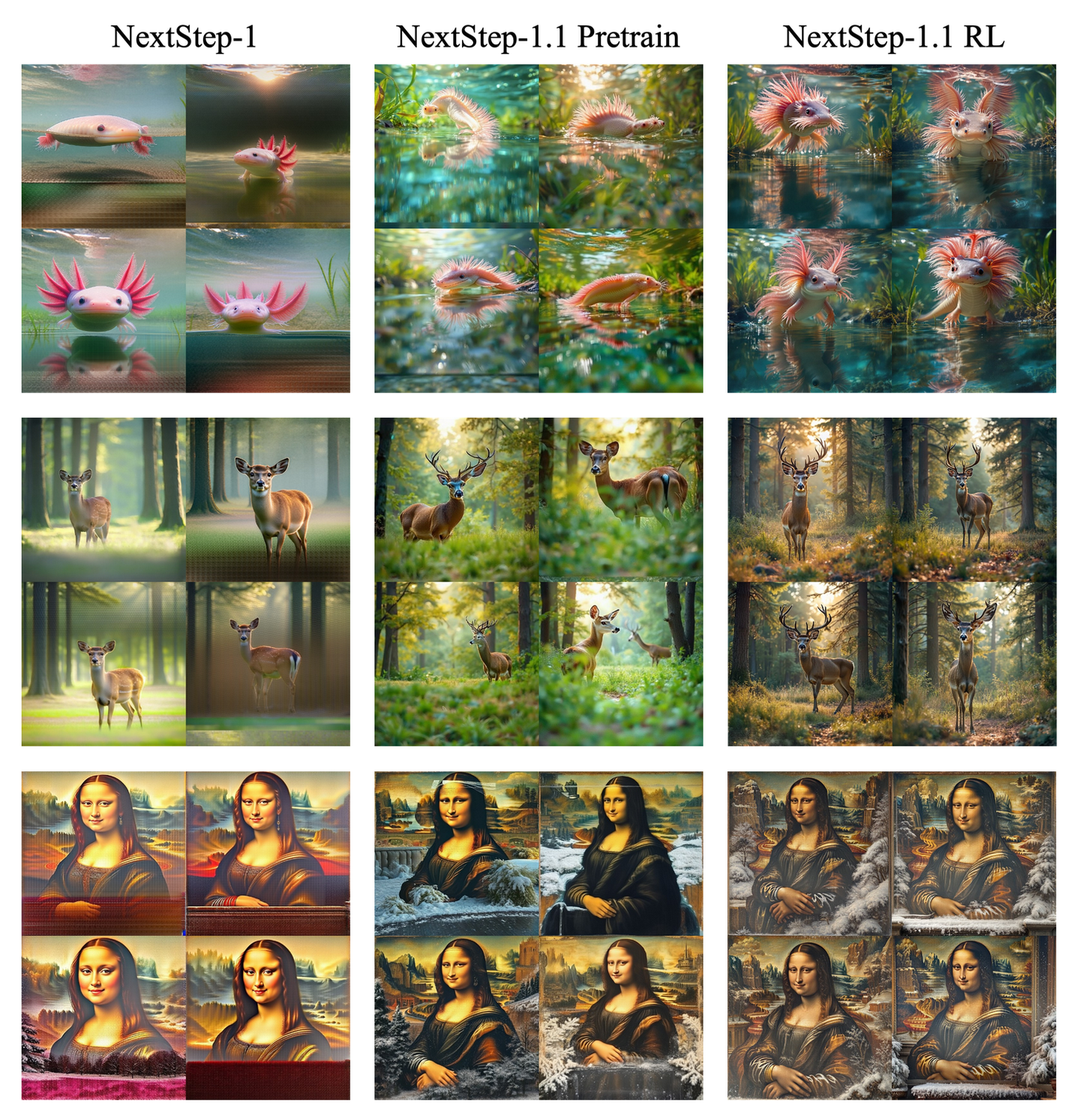
- 阶跃星辰开源NextStep-1.1,图像质量再提升
- 106浏览 收藏
-

- 科技周边 · 业界新闻 | 14小时前 |
- iPhoneFold模具曝光,磁吸设计引关注
- 119浏览 收藏
-

- 科技周边 · 业界新闻 | 16小时前 |
- 你会收掉吗?AI让前谷歌员工年入亿级
- 184浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
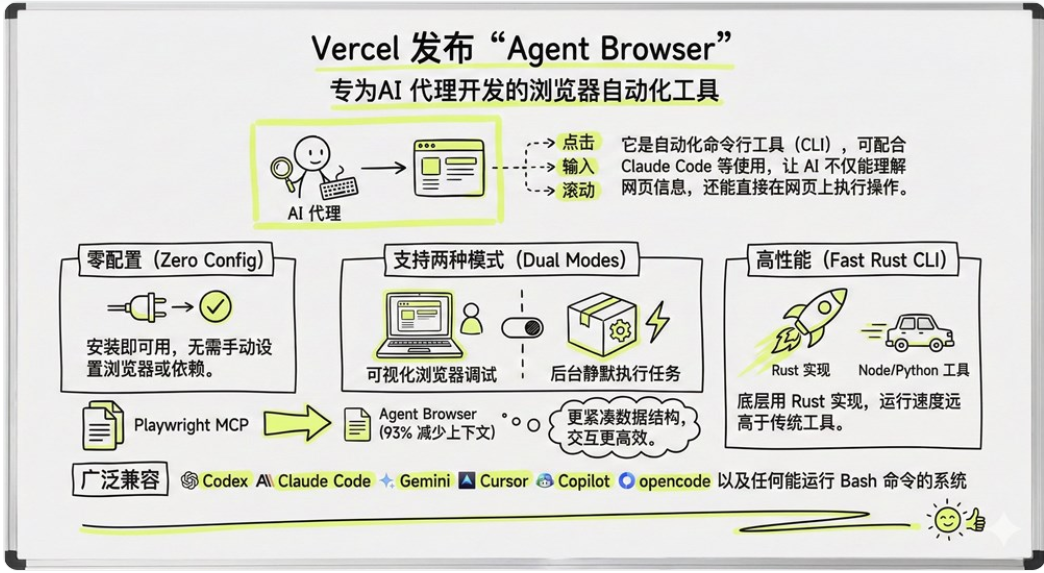
- Vercel开源AgentBrowser,操控网页新方式
- 413浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- DjangoAdminv2.7.0发布,Django+AntdVue升级更新
- 336浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- CyreneAdminv1.2.0:BUG修复与界面优化更新
- 343浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
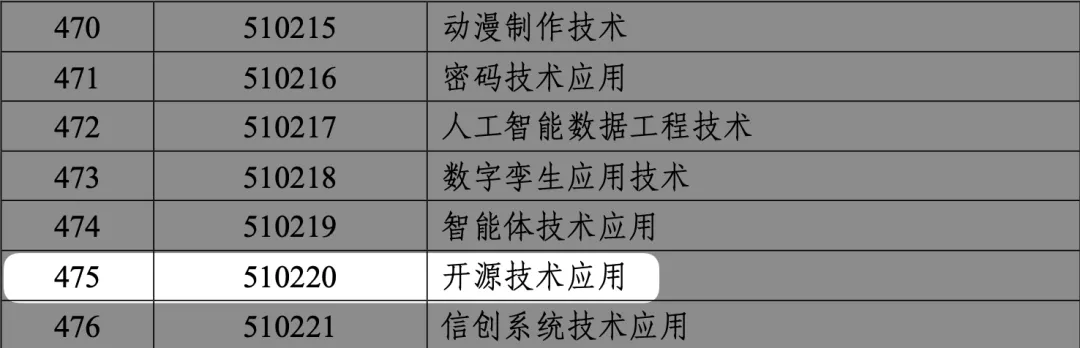
- 开源技术进职教体系,Gitee助力教育落地
- 254浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
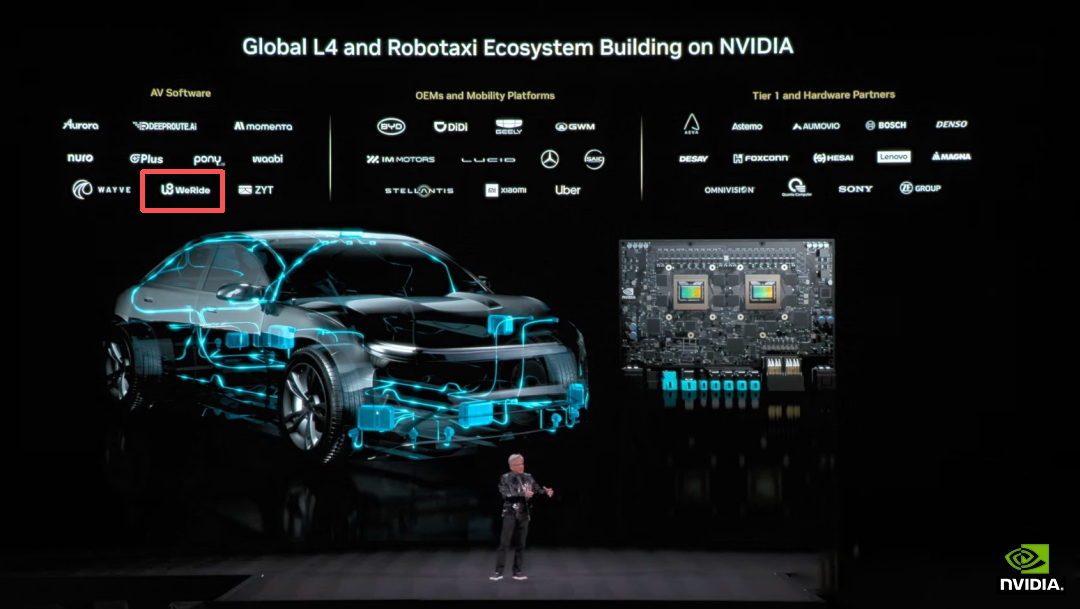
- 黄仁勋:未来十年汽车将全面自动驾驶
- 279浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- Agonesv1.55.0更新内容全解析
- 467浏览 收藏
-

- 科技周边 · 业界新闻 | 2天前 |
- 微软2026年将裁员上万人计划
- 138浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



