微软Windows用户流失超4亿,PC市场持续低迷
**微软Windows用户流失超4亿,PC需求持续下滑**。最新数据显示,Windows活跃设备数虽超10亿,但对比2022年数据,用户数量已减少约4亿。这或与用户转向智能手机和平板设备有关,而非简单归因于苹果Mac的竞争。尽管Mac销量也出现下滑,但PC市场整体需求持续走低。目前,Windows PC的主要用户为游戏玩家和依赖特定软件的专业人士。随着Windows 10停止支持服务,企业市场或将迎来采购潮,但普通消费者换机动力不足。

6 月 30 日消息,根据外媒 ZDNET 报道,微软执行副总裁 Yusuf Mehdi 在上周发布的博客中提到,目前全球有超过 10 亿台活跃设备正在运行 Windows 系统。
从表面上看,这个数字似乎仍然可观。然而对比微软 2022 年的年度财报可以发现,当时使用 Windows 10 和 Windows 11 的设备数量已超过 14 亿台。由于这些数据都经过了公司法务部门的审核,因此可以基本判断,在过去三年时间里,Windows 的用户数量出现了明显下降,大约减少了 4 亿人。
这也许解释了为什么微软近年来不断鼓励用户升级到 Windows 11。随着旧版本系统逐渐停止支持服务,微软希望用户能在现有设备上安装最新的操作系统。
尽管苹果推出的自研芯片(Apple Silicon)让 macOS 对 Windows 构成了新的挑战,但并不能简单地认为那 4 亿流失用户全都转向了 Mac。事实上,早在 2023 年,Mac 的销量就已出现下滑。Statista 的数据显示,这条曾占据苹果营收超过 85% 的产品线,如今仅贡献了约 7.7% 的收入。
更现实的情况是,越来越多的人开始减少对传统 PC 的依赖,转而选择性能日益强大的智能手机和平板设备。如今,Windows PC 的主要用户群体大致只剩下两类人群:一类是游戏玩家,另一类是需要依赖特定 Windows 软件的专业人士。虽然疫情期间曾短暂推动了三年左右的 PC 销售增长,但从整体来看,PC 市场的需求仍处于持续下滑状态。
此外,随着 Windows 10 即将正式结束支持服务,预计会引发企业市场的新一轮采购热潮,因为企业往往需要通过更新系统来确保安全性。但对于普通消费者而言,这一变化未必能带来足够的换机动力。毕竟,即使不再获得更新,他们手中的 Windows 10 设备依然可以继续使用,只是面临更高的安全风险而已。
到这里,我们也就讲完了《微软Windows用户流失超4亿,PC市场持续低迷》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于Windows,智能手机,Windows用户流失,PC需求下滑,Windows10停止支持的知识点!
 夸克AI大模型社群运营与盈利方法
夸克AI大模型社群运营与盈利方法
- 上一篇
- 夸克AI大模型社群运营与盈利方法

- 下一篇
- some和every的区别详解
-

- 科技周边 · 业界新闻 | 2小时前 |
- CyreneAdminv1.2.0:BUG修复与界面优化更新
- 343浏览 收藏
-

- 科技周边 · 业界新闻 | 4小时前 |
- 开源技术进职教体系,Gitee助力教育落地
- 254浏览 收藏
-

- 科技周边 · 业界新闻 | 8小时前 |
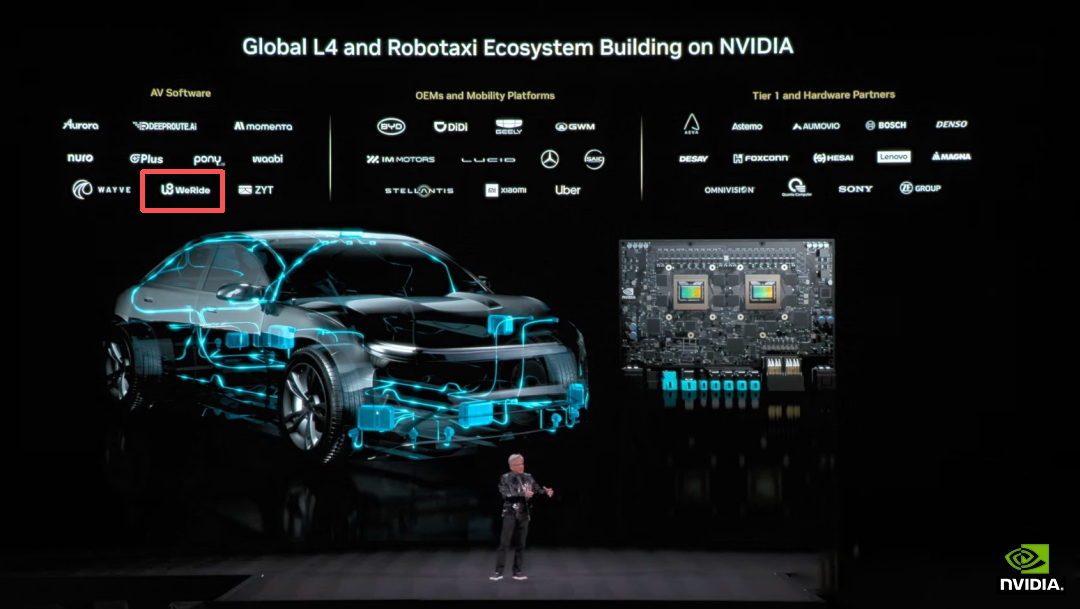
- 黄仁勋:未来十年汽车将全面自动驾驶
- 279浏览 收藏
-

- 科技周边 · 业界新闻 | 21小时前 |
- Agonesv1.55.0更新内容全解析
- 467浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
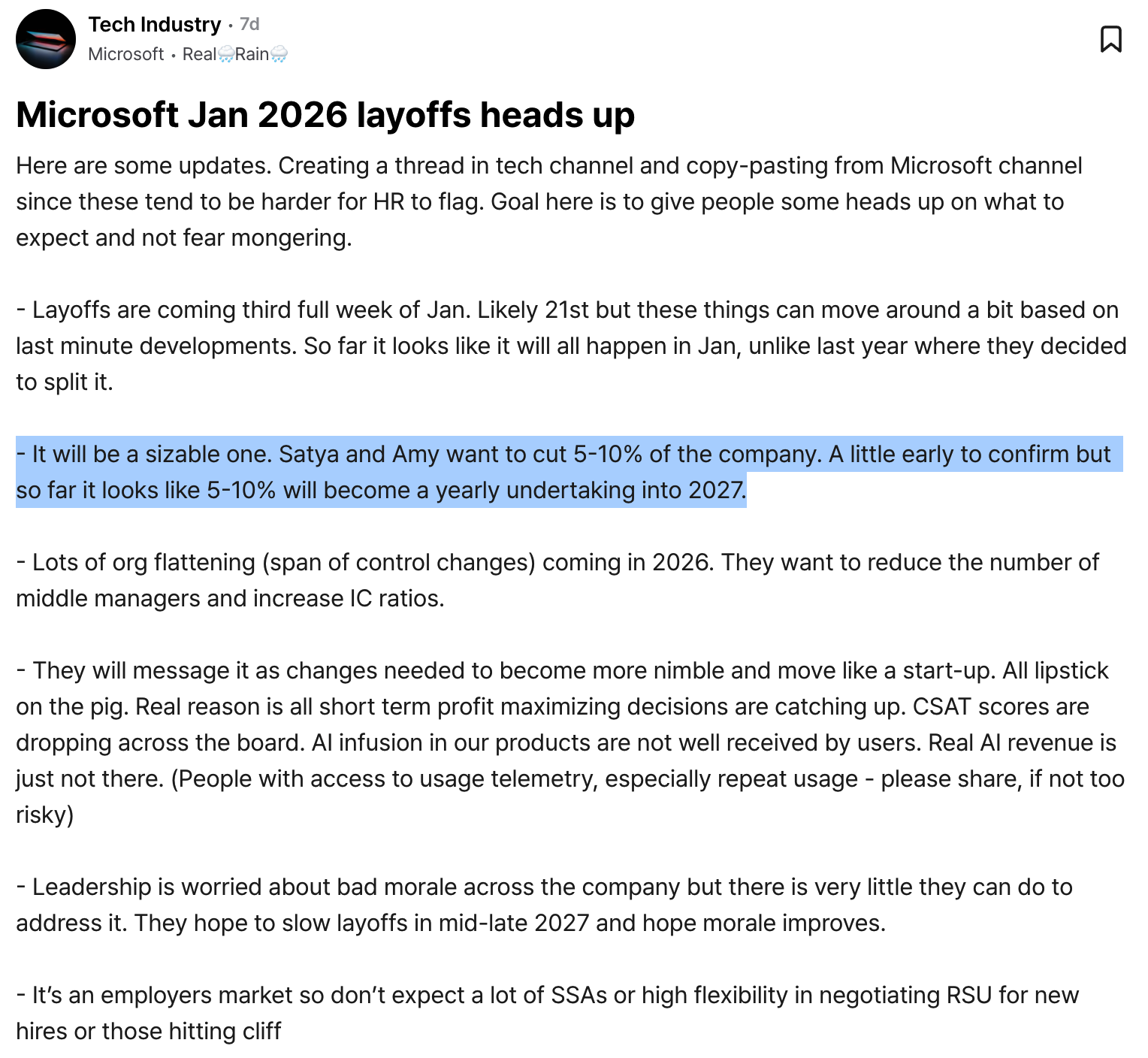
- 微软2026年将裁员上万人计划
- 138浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- SK海力士:暂不退出消费市场
- 141浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Anthropic推出Claude医疗合规服务
- 131浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
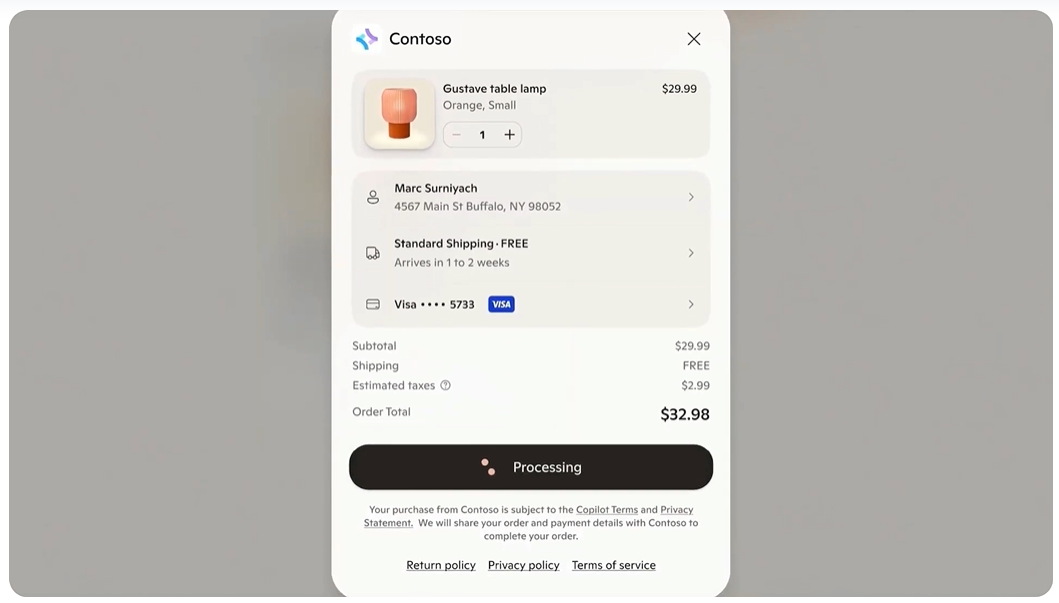
- 微软与Stripe推出CopilotCheckout功能
- 194浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Copilot整合问题引热议,微软CEO亲自整改
- 363浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Hinton预测2026年AI将大跃进
- 331浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- OpenAI收购Torch,估值1亿美元
- 198浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 擎天租上线,全国首个机器人租赁平台发布
- 444浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3670次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3932次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3875次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5046次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4248次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



