华为练秋湖禁电驴,美团电单车0.5元/10分钟
**华为练秋湖园区禁电自:安全升级,美团电单车助力通勤** 为消除安全隐患,降低火灾风险,华为练秋湖园区宣布自2025年7月21日起全面禁止电动自行车进入,包括滑板车、平衡车等。此举旨在响应公司安全管理规范,解决园区地库内电动自行车停放和充电带来的安全问题。为方便员工出行,园区引入并优化了美团共享电单车服务,增设停车点并配备防晒坐垫,提供0.5元/10分钟的起步价,满足园区内通勤需求。练秋湖作为华为全球最大的研发中心,此举不仅提升了园区安全性,也为员工提供了新的绿色出行选择,展现了华为在安全管理和员工关怀方面的重视。园区强调,非本园区的共享单车禁止入内。
7月17日消息,近日,华为练秋湖园区发布通知指出,园区周边频繁发生火灾事故,其中超过80%的火灾发生在电动自行车停放或充电过程中。
园区地库内长期停放大量电动自行车,根据《公司电动自行车安全管理规范》,自2025年7月21日(周一)起,上海练秋湖园区地库内的电动自行车停放区域将被取消,统一迁移至门岗外围的电动自行车停车区。

现阶段,华为练秋湖园区允许人力自行车和燃油摩托车在指定区域停放,但电动自行车,包括滑板车、平衡车等,一律禁止进入园区。
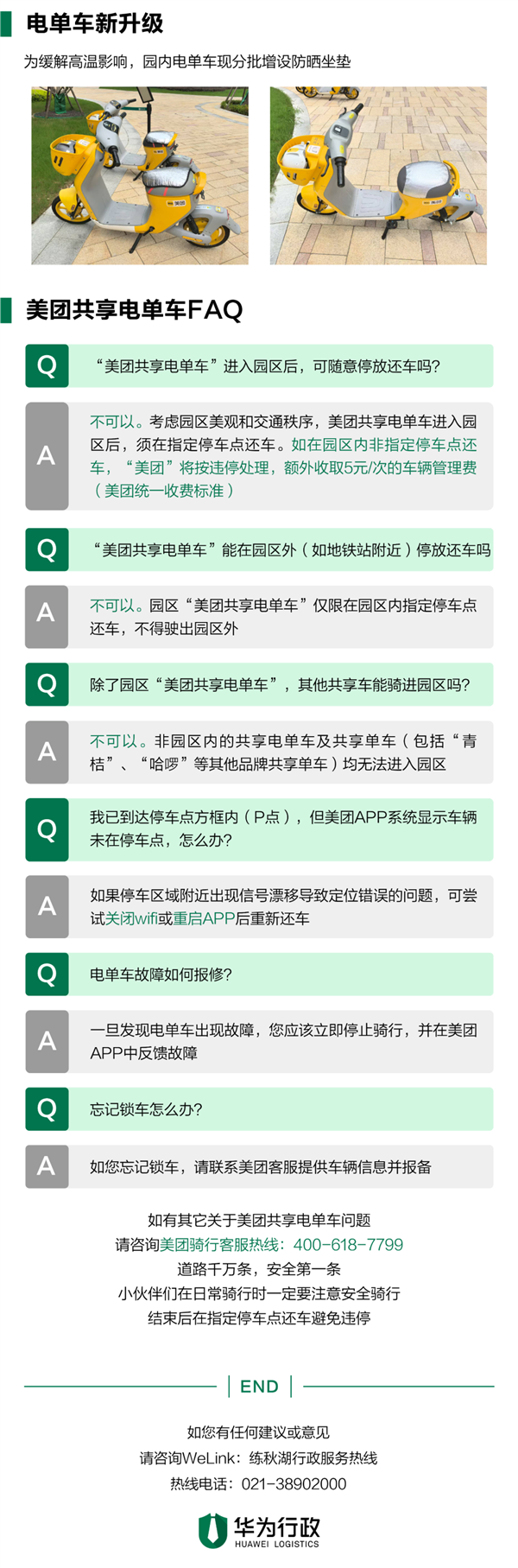
为保障员工通勤便利,园区内美团共享电单车服务已进行优化,增设多个停车点,并配备防晒坐垫。
需注意的是,共享电单车仅限在园区内骑行,并须在指定地点归还。
费用方面,新增0.5元/10分钟的起步价,基本可满足大部分员工的日常使用需求;超出后按1元/5分钟计费。
此外,园区明确表示,非本园区的共享单车一律不得入内。
练秋湖是华为在全球最大的研发中心,坐落于上海青浦,占地约2400亩,总建筑面积达206万平方米,总投资超过百亿元人民币,主要聚焦终端芯片、无线通信、物联网等前沿技术的研发工作。
到这里,我们也就讲完了《华为练秋湖禁电驴,美团电单车0.5元/10分钟》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于安全,电动自行车,通勤,华为练秋湖园区,美团共享电单车的知识点!
 CSS平滑滚动实现方法全解析
CSS平滑滚动实现方法全解析
- 上一篇
- CSS平滑滚动实现方法全解析

- 下一篇
- JS中filter方法的作用及使用场景
-

- 科技周边 · 业界新闻 | 22分钟前 |
- SUSE首推AgenticAI,引领Linux新变革
- 429浏览 收藏
-

- 科技周边 · 业界新闻 | 10小时前 |
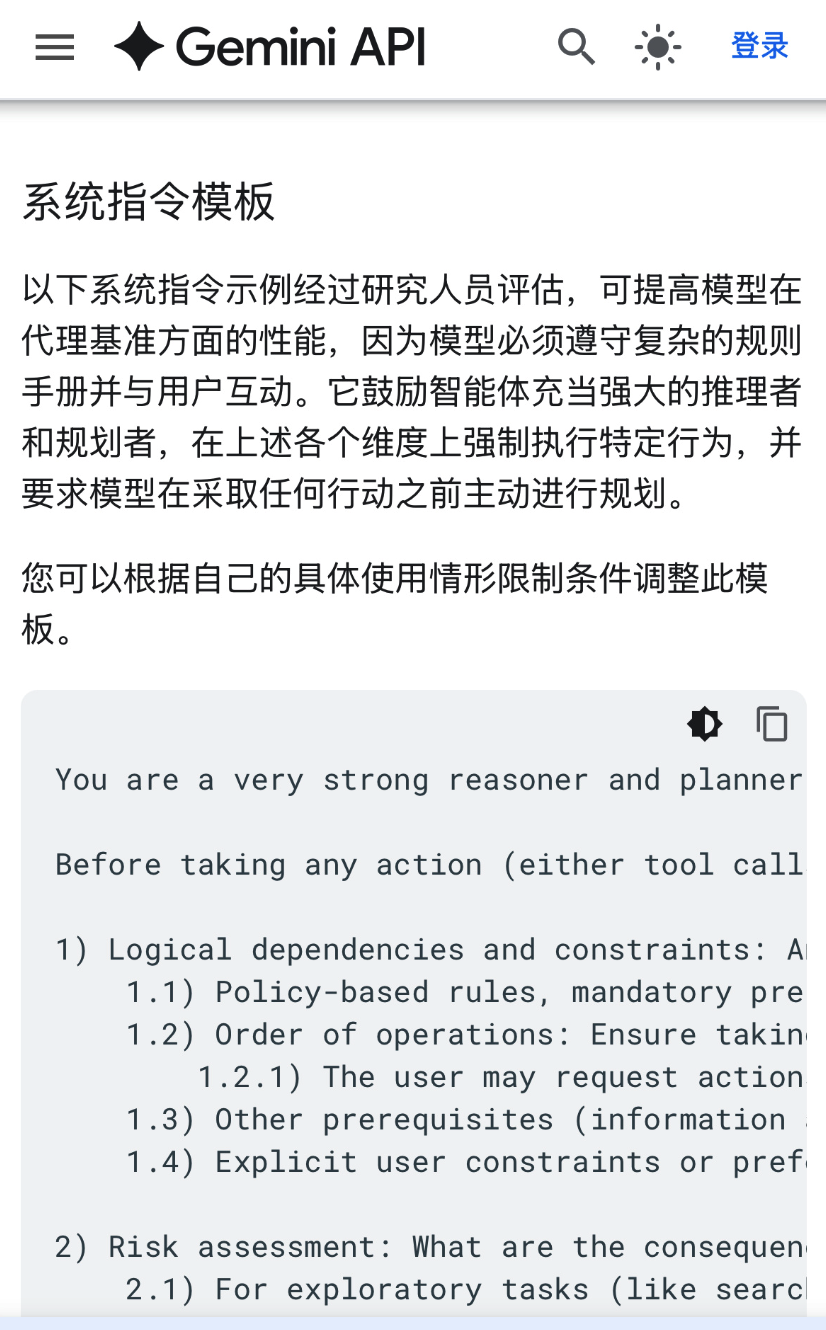
- Gemini3Pro性能优化全攻略
- 332浏览 收藏
-

- 科技周边 · 业界新闻 | 10小时前 |
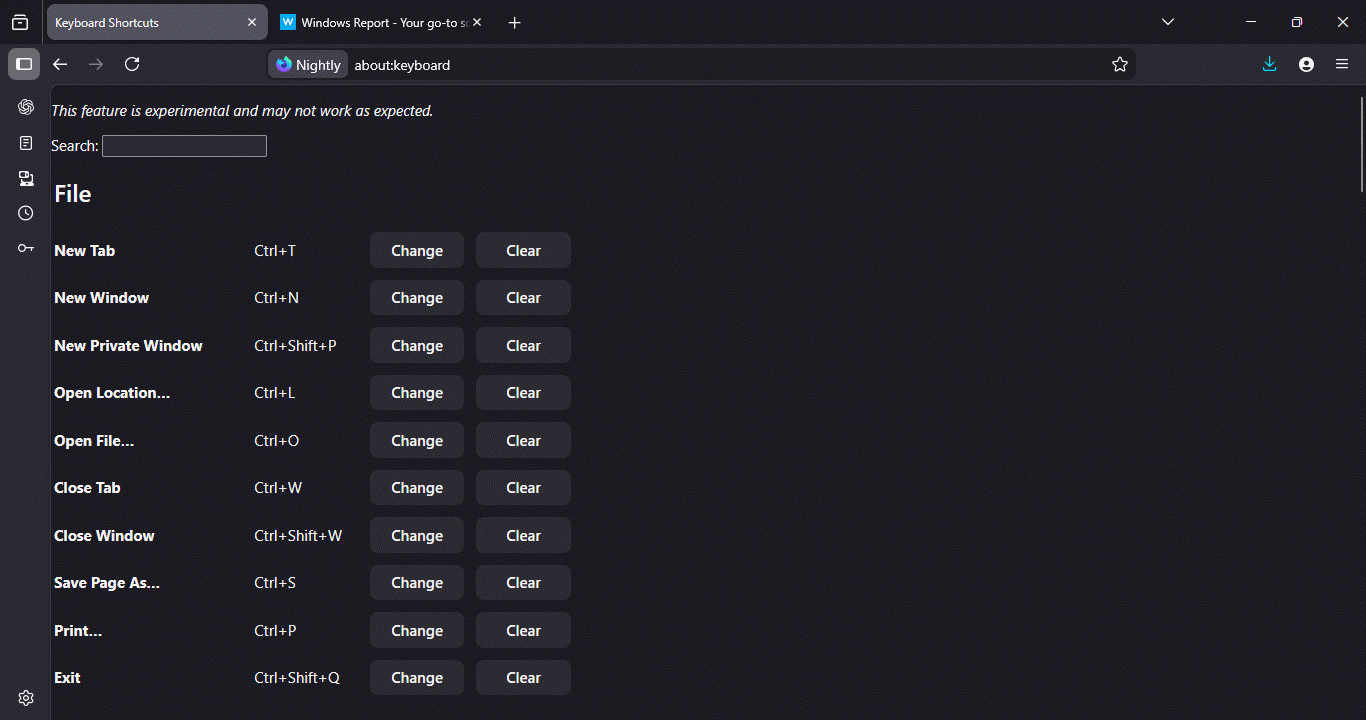
- Firefox新增自定义快捷键功能更新
- 249浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
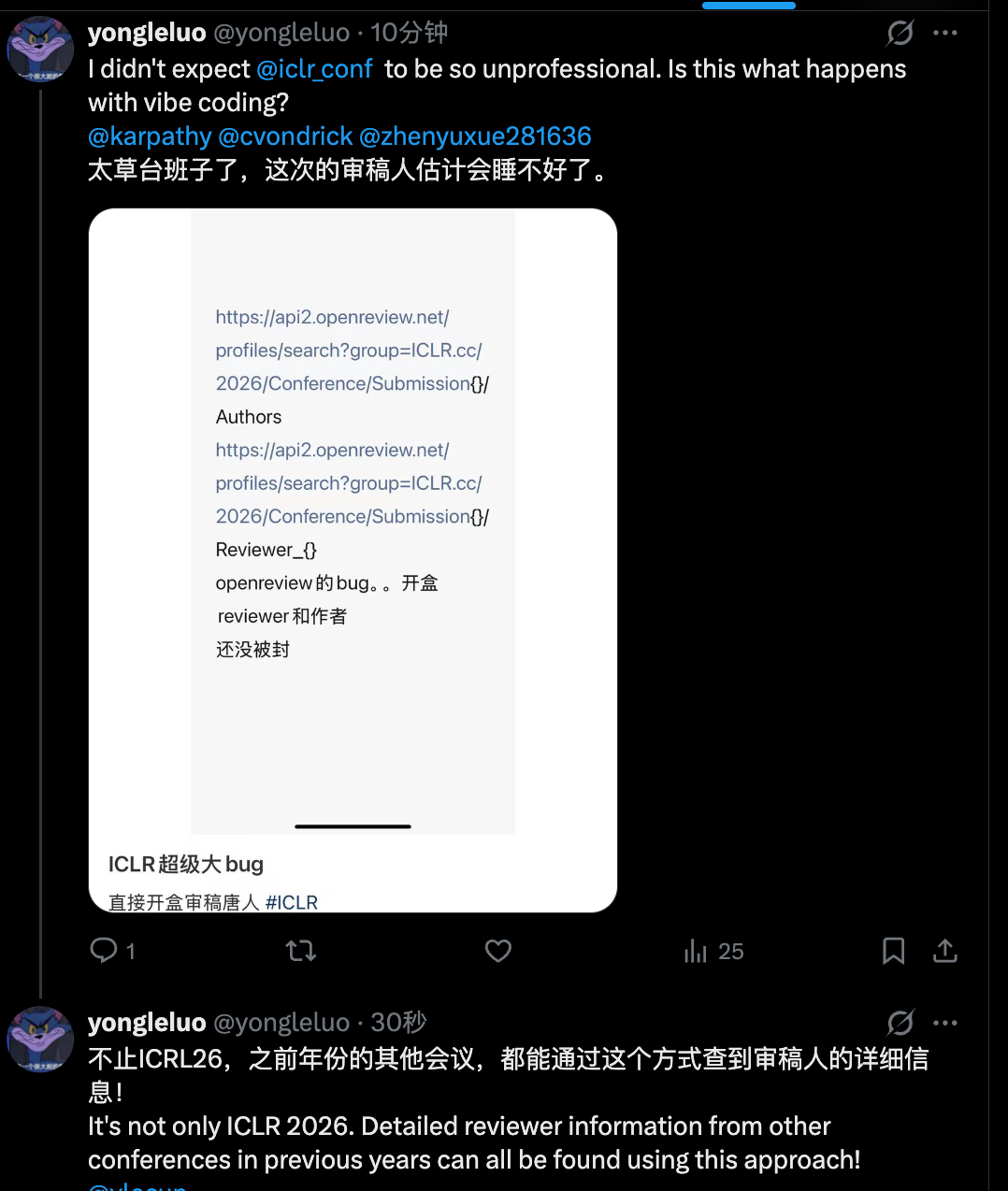
- OpenReviewAPI漏洞泄露审稿人信息
- 291浏览 收藏
-

- 科技周边 · 业界新闻 | 15小时前 |
- LeCun告别Meta:大模型没前途,世界模型是方向
- 348浏览 收藏
-

- 科技周边 · 业界新闻 | 17小时前 |
- AISlop成2025热词,麦考瑞词典揭晓
- 204浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 讯飞星火X1.5发布,推理能力再突破
- 459浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
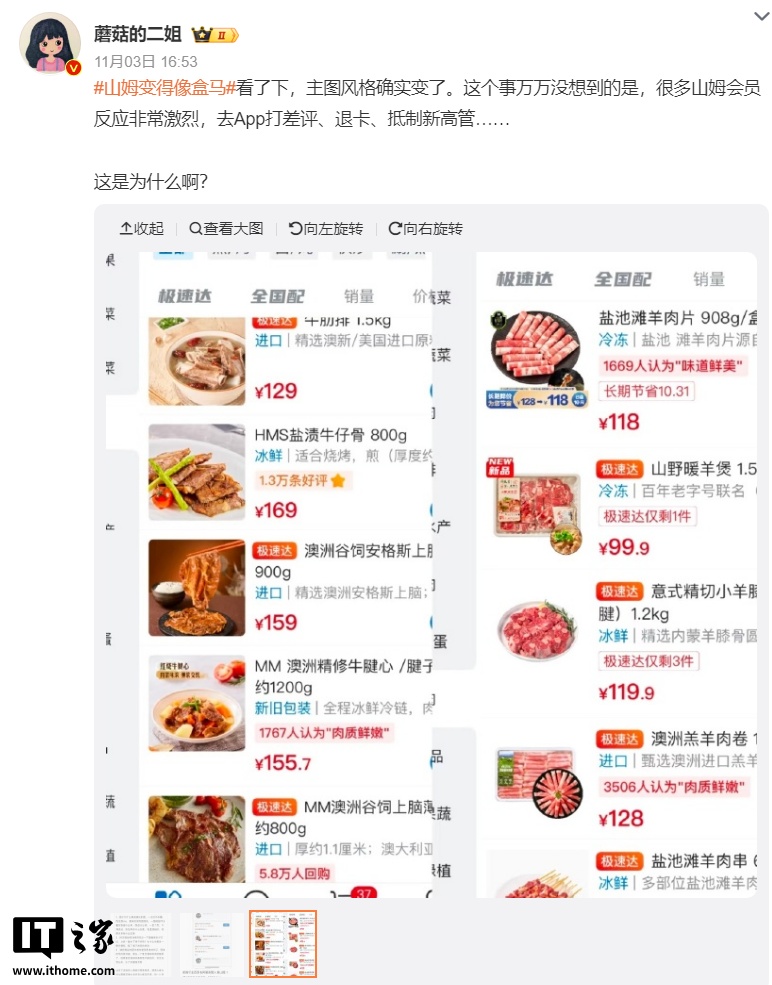
- 山姆App更新引争议,官方回应将优化体验
- 271浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3193次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3406次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3436次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4543次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3814次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览