尚界H5价格曝光:增程纯电版15.98万起
积累知识,胜过积蓄金银!毕竟在科技周边开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《尚界H5价格曝光:增程纯电版起售价15.98万》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
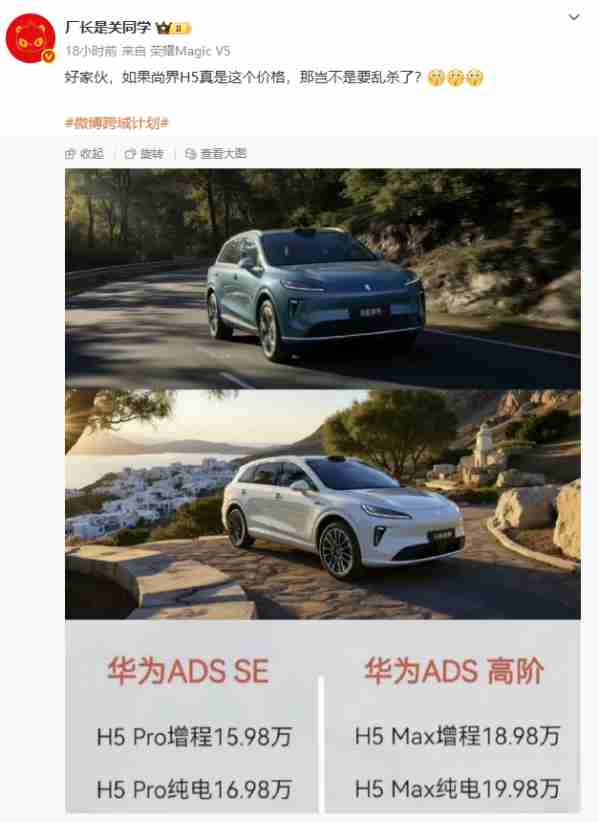
根据最新曝光的疑似价格信息,尚界汽车首款车型——尚界H5的定价体系已逐渐明晰。智车派注意到,尚界H5将推出增程与纯电双动力版本,并搭载华为智驾辅助系统,起售价下探至15.98万元,进一步降低华为智驾技术的体验门槛。

尚界H5
据最新流出的价格信息图,尚界H5按动力与智驾配置分为四款车型:
增程版: H5 Pro增程版(华为ADS SE智驾)售价15.98万元,H5 Max增程版(华为ADS高阶智驾)售价18.98万元;
纯电版: H5 Pro纯电版售价16.98万元,H5 Max纯电版售价19.98万元。

该定价与此前流传的"15万-25万元区间"高度吻合,且符合"鸿蒙智行最亲民车型"的定位。
根据此前的消息,尚界H5全系搭载华为ADS 4.0智驾系统,但根据配置差异分为两种方案:高配(Max版)采用激光雷达+4D毫米波雷达的高阶方案,支持无图城市NCA和自动泊车;低配(Pro版)则采用以视觉为主的ADS SE基础方案,降低入门成本。
此外,车内标配HarmonyOS 5.0座舱,支持多屏联动、AI语音助手及跨设备互联。增程版搭载1.5T增程器,CLTC综合续航超1000公里,解决里程焦虑。纯电版采用800V高压快充平台(或华为巨鲸电池),充电效率提升,但具体续航数据尚未公布。
新车预计今年秋季上市,由上汽与华为联合投入60亿元打造专属生产线。
以上就是《尚界H5价格曝光:增程纯电版15.98万起》的详细内容,更多关于的资料请关注golang学习网公众号!
 JS中getElementById的作用与用法详解
JS中getElementById的作用与用法详解
- 上一篇
- JS中getElementById的作用与用法详解

- 下一篇
- Python数据分箱方法与最优算法详解
-

- 科技周边 · 人工智能 | 2分钟前 |
- AI自动加字幕,视频配音轻松搞定
- 330浏览 收藏
-

- 科技周边 · 人工智能 | 7分钟前 |
- AI自动分析竞品,快速生成市场报告教程
- 222浏览 收藏
-

- 科技周边 · 人工智能 | 17分钟前 | 秘塔AI
- 秘塔AI聊天入口与使用教程
- 287浏览 收藏
-

- 科技周边 · 人工智能 | 30分钟前 | 网页版 DeepSeek
- DeepSeek网页版登录及使用教程
- 113浏览 收藏
-

- 科技周边 · 人工智能 | 39分钟前 |
- AI投递简历,效率提升10倍!
- 112浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 | 哩布哩布AI
- 哩布哩布AI翻译怎么用教程
- 369浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 工信部车展揭示2026年中国汽车趋势
- 159浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 百度AI助手年终KPI梳理方法分享
- 195浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- AI纹身设计工具推荐,独特手稿生成器
- 455浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 | lovemo
- lovemo官网入口及网页版链接地址
- 390浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 | 通义千问
- 通义千问官网入口与问答平台详解
- 319浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 千问团队风采页制作与排版技巧
- 242浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



