宗申三轮车新品遭质疑,官方回应来了
2025-07-25 10:24:51
0浏览
收藏
有志者,事竟成!如果你在学习科技周边,那么本文《宗申三轮车新品被指蹭流,官方回应来了》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
7月9日消息,近日宗申推出了两款全新的三轮车产品,其命名方式迅速引发了网友的广泛讨论。
有网友曝光了宗申品牌最新发布的两款三轮车,分别命名为“问界Q1”和“智界S300”。不少网友表示难以接受,称见过模仿,但没见过如此明目张胆的复制行为。
对此,重庆宗申车辆有限公司的相关负责人回应称,目前该产品尚未投入批量生产,至于是否存在侵权问题,目前尚不明确。不过他表示,如果真的存在侵权行为,产品应该是无法通过审核的。
此前,智界系列产品总监海蓝天曾在鸿蒙智行APP上透露,智界品牌的车标及迎宾灯设计将在本月正式公布。
据了解,根据国家知识产权局商标局第1928期公告,智界所申请的六边形图形商标(内部包含“LUXEED”字样),由奇瑞汽车提交注册申请,已于2025年6月20日完成初步审定公告。该商标的申请时间为2024年12月5日,国际分类为12类。
相比智界车标仍在等待最终落地,鸿蒙智行旗下另一个品牌享界的车标已在7月8日正式发布。而问界品牌的商标注册时间则更早,因此是否构成侵权,一目了然。

看到这样的命名,恐怕余承东也会感到尴尬吧……
今天关于《宗申三轮车新品遭质疑,官方回应来了》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 PythonQ-learning入门教程详解
PythonQ-learning入门教程详解
- 上一篇
- PythonQ-learning入门教程详解

- 下一篇
- Python爬虫教程:Scrapy框架实战详解
查看更多
最新文章
-

- 科技周边 · 业界新闻 | 45分钟前 |
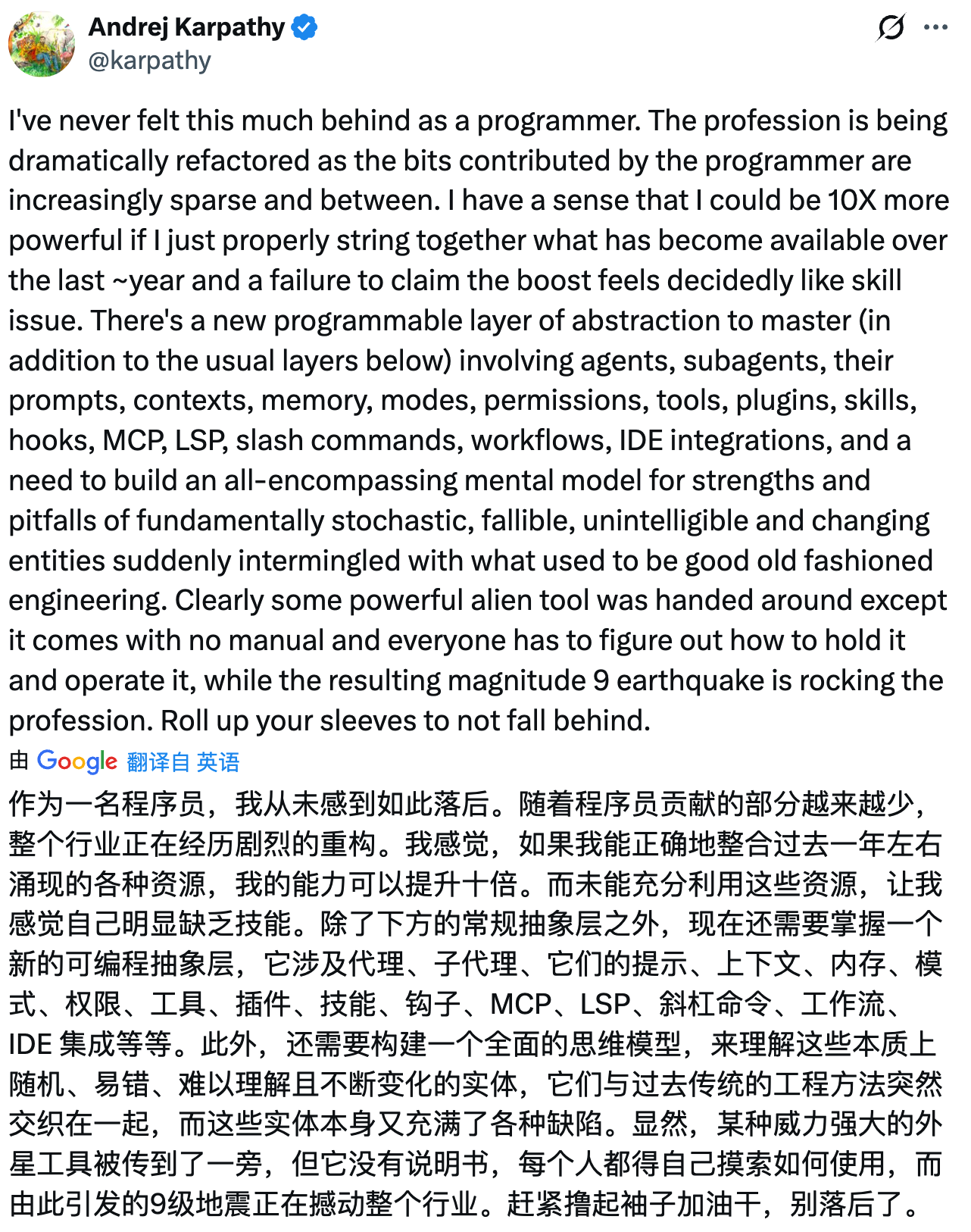
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 1小时前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 科技周边 · 业界新闻 | 1小时前 |
- 库克年龄限制被豁免,苹果交棒计划曝光
- 484浏览 收藏
-

- 科技周边 · 业界新闻 | 1小时前 |
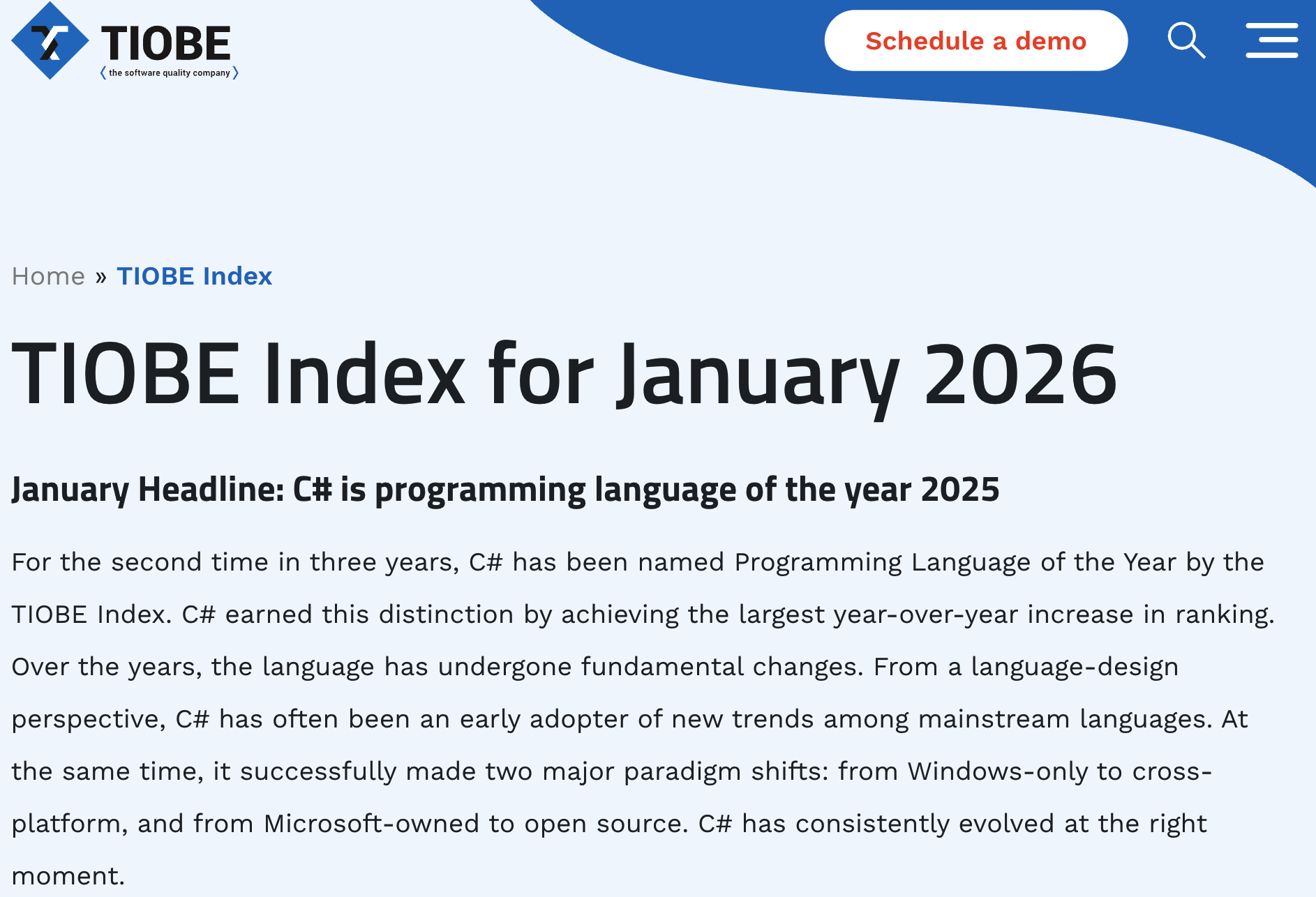
- C#登顶2025年TIOBE排行榜
- 227浏览 收藏
-

- 科技周边 · 业界新闻 | 2小时前 |
- CES2026亮点:透明显示与长寿科技来袭
- 386浏览 收藏
-

- 科技周边 · 业界新闻 | 2小时前 |
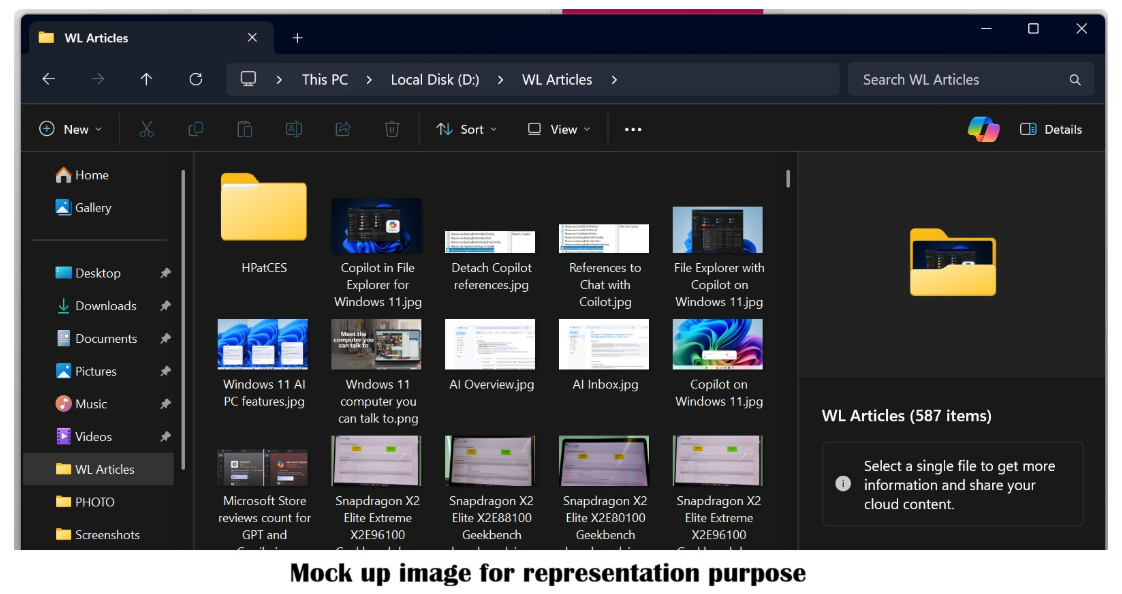
- Windows11资源管理器接入Copilot界面
- 302浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- “天燕”“图趣AI”因低俗内容被通报整改
- 242浏览 收藏
-

- 科技周边 · 业界新闻 | 7小时前 |
- 印度要求手机厂商公开源代码,苹果三星反对
- 277浏览 收藏
-

- 科技周边 · 业界新闻 | 7小时前 |
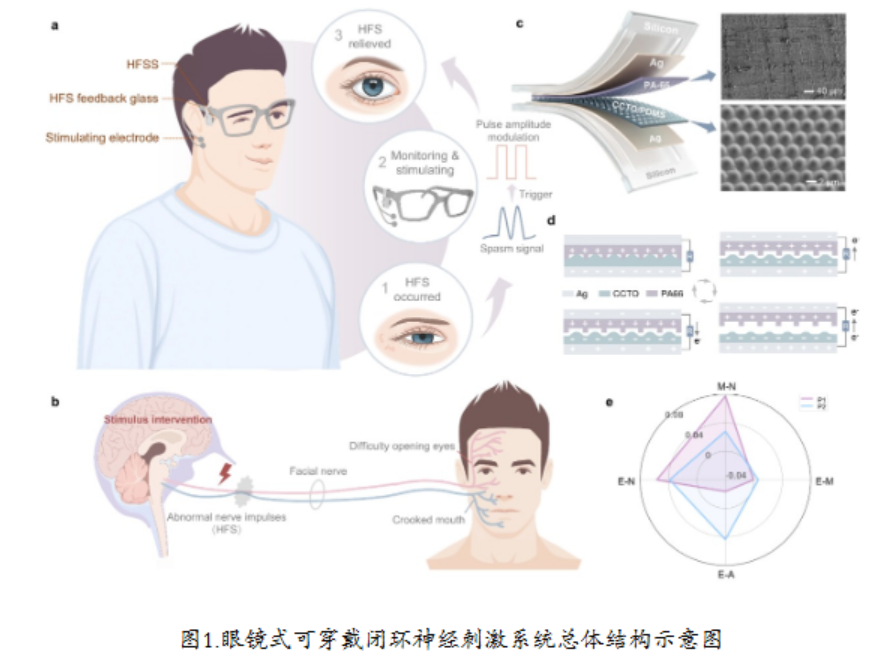
- 清华智能眼镜上线:实时监测面部抽搐
- 383浏览 收藏
-

- 科技周边 · 业界新闻 | 19小时前 |
- 男子3个月25次入侵法院系统将认罪
- 145浏览 收藏
-

- 科技周边 · 业界新闻 | 20小时前 |
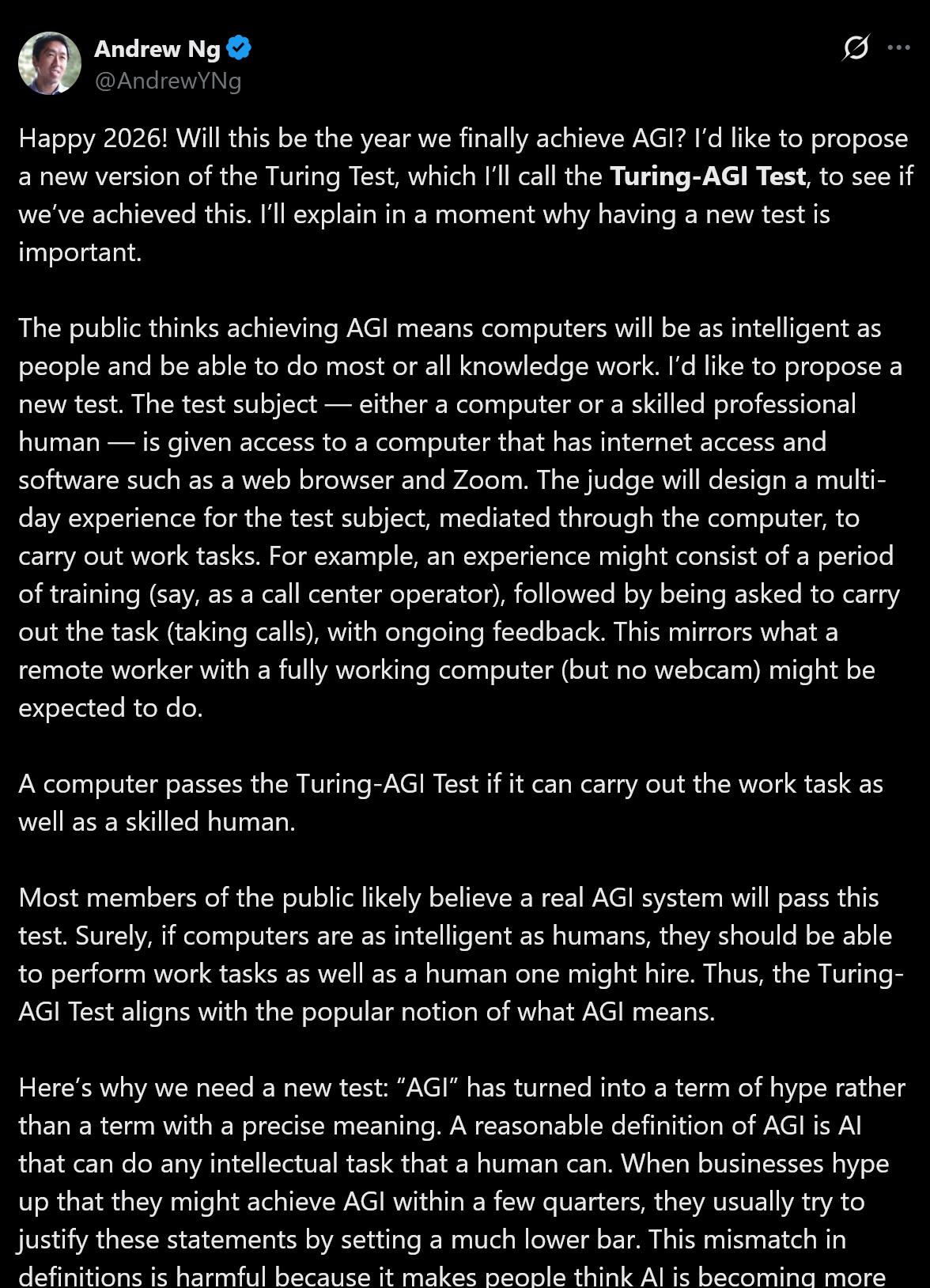
- 吴恩达发布Turing-AGI测试,评估AI进展
- 345浏览 收藏
-

- 科技周边 · 业界新闻 | 23小时前 |
- 阶跃星辰开源NextStep-1.1,图像质量再提升
- 106浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
查看更多
相关文章
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览





