台积电停产氮化镓,纳微转向力积电
**台积电停产氮化镓晶圆,纳微半导体战略转型力积电!** 纳微半导体宣布其氮化镓(GaN)晶圆供应商台积电将于2027年停产相关产品。为应对这一变化,纳微与力积电达成战略合作,将利用力积电8B厂的8英寸氮化镓产线,生产100~650V氮化镓产品系列。首批力积电代工器件预计2025年Q4完成认证,100V系列将于2026年上半年率先量产。纳微半导体与力积电的合作,旨在推动高产能8英寸硅基氮化镓制造,提升产品性能、技术研发及成本效率。力积电总经理表示将全力支持纳微在氮化镓市场的发展。此次合作标志着纳微半导体在氮化镓领域的战略转型,并有望推动功率器件技术的创新与发展。
7 月 3 日消息,根据纳微半导体(Navitas)向美国证券交易委员会(SEC)提交的 FORM 8-K 文件以及其在 7 月 1 日发布的新闻稿内容显示,该公司目前唯一的氮化镓(GaN)晶圆供应商台积电计划于 2027 年 7 月停止相关产品的生产。
为应对这一关键变动,纳微宣布与力积电(PSMC)达成战略协作关系,将利用位于台湾新竹竹南科学园区的力积电 8B 厂内 8 英寸氮化镓产线,制造涵盖 100~650V 的氮化镓产品系列。
具体来看,由力积电代工的第一批器件预计将在 2025 年第四季度完成认证。其中,100V 系列将于 2026 年上半年率先在力积电投入量产;而 650V 器件则在未来 12 至 24 个月内逐步从当前的台积电转移至力积电进行代工。

纳微半导体首席执行官兼联合创始人 Gene Sheridan 表示:
我们非常高兴能与力积电共同推动高产能 8 英寸硅基氮化镓的制造进程,并期待双方继续深化技术上的合作创新。通过此次合作,我们有信心在产品性能、技术研发及成本效率方面持续实现突破。
力积电总经理暨董事朱宪国表示:
力积电与纳微在硅基氮化镓领域已积累了多年的合作经验,如今产品即将完成认证并进入量产阶段,令人振奋。我们将以此为契机,进一步拓展合作深度,全力支持纳微在氮化镓市场的探索与发展。
纳微宽禁带技术平台高级副总裁 Sid Sundaresan 表示:
在 180nm 工艺节点上推进 8 英寸硅基氮化镓的制造,使我们能够不断实现技术创新,开发出功率密度更高、响应速度更快、效率更优的器件,同时有效提升成本控制能力、规模化生产水平和制造良率。
今天关于《台积电停产氮化镓,纳微转向力积电》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Python滑动标准差检测传感器异常方法
Python滑动标准差检测传感器异常方法
- 上一篇
- Python滑动标准差检测传感器异常方法

- 下一篇
- Java网络音频流读取与播放技巧
-

- 科技周边 · 业界新闻 | 1小时前 |
- Solana生态爆发期|2026训练营开启报名
- 318浏览 收藏
-

- 科技周边 · 业界新闻 | 2小时前 |
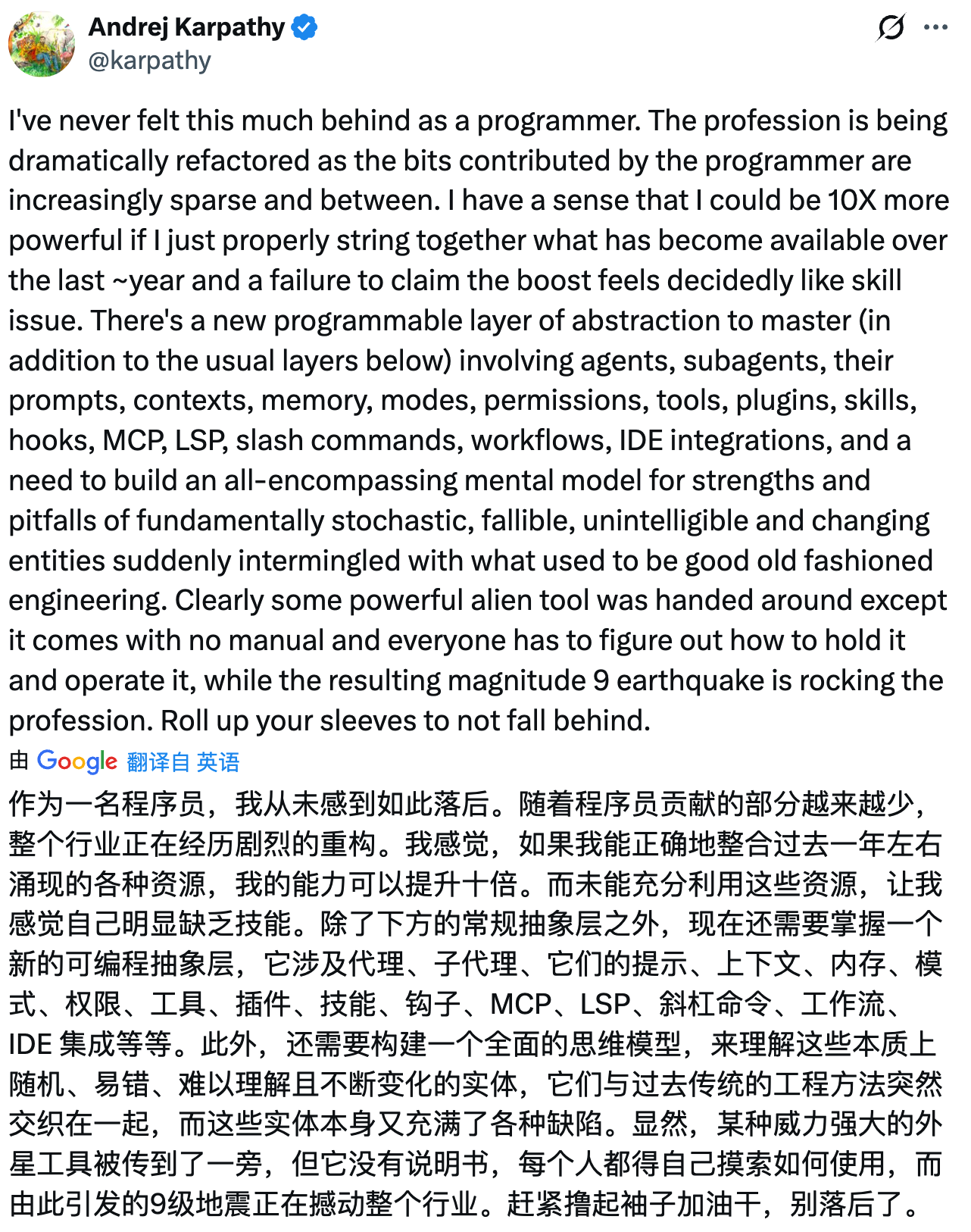
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 2小时前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- 库克年龄限制被豁免,苹果交棒计划曝光
- 484浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- C#登顶2025年TIOBE排行榜
- 227浏览 收藏
-

- 科技周边 · 业界新闻 | 4小时前 |
- CES2026亮点:透明显示与长寿科技来袭
- 386浏览 收藏
-

- 科技周边 · 业界新闻 | 4小时前 |
- Windows11资源管理器接入Copilot界面
- 302浏览 收藏
-

- 科技周边 · 业界新闻 | 5小时前 |
- “天燕”“图趣AI”因低俗内容被通报整改
- 242浏览 收藏
-

- 科技周边 · 业界新闻 | 8小时前 |
- 印度要求手机厂商公开源代码,苹果三星反对
- 277浏览 收藏
-

- 科技周边 · 业界新闻 | 9小时前 |
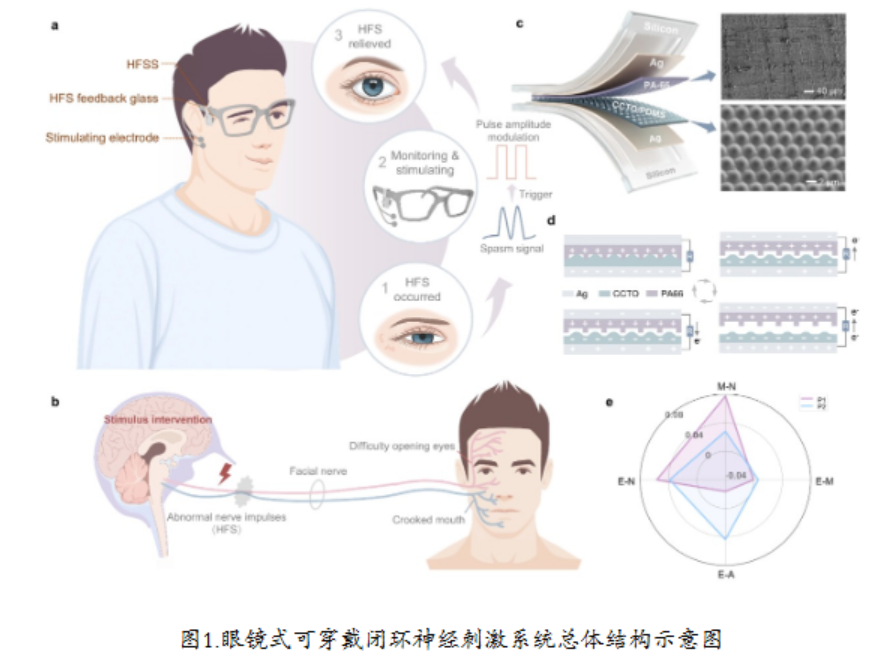
- 清华智能眼镜上线:实时监测面部抽搐
- 383浏览 收藏
-

- 科技周边 · 业界新闻 | 21小时前 |
- 男子3个月25次入侵法院系统将认罪
- 145浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
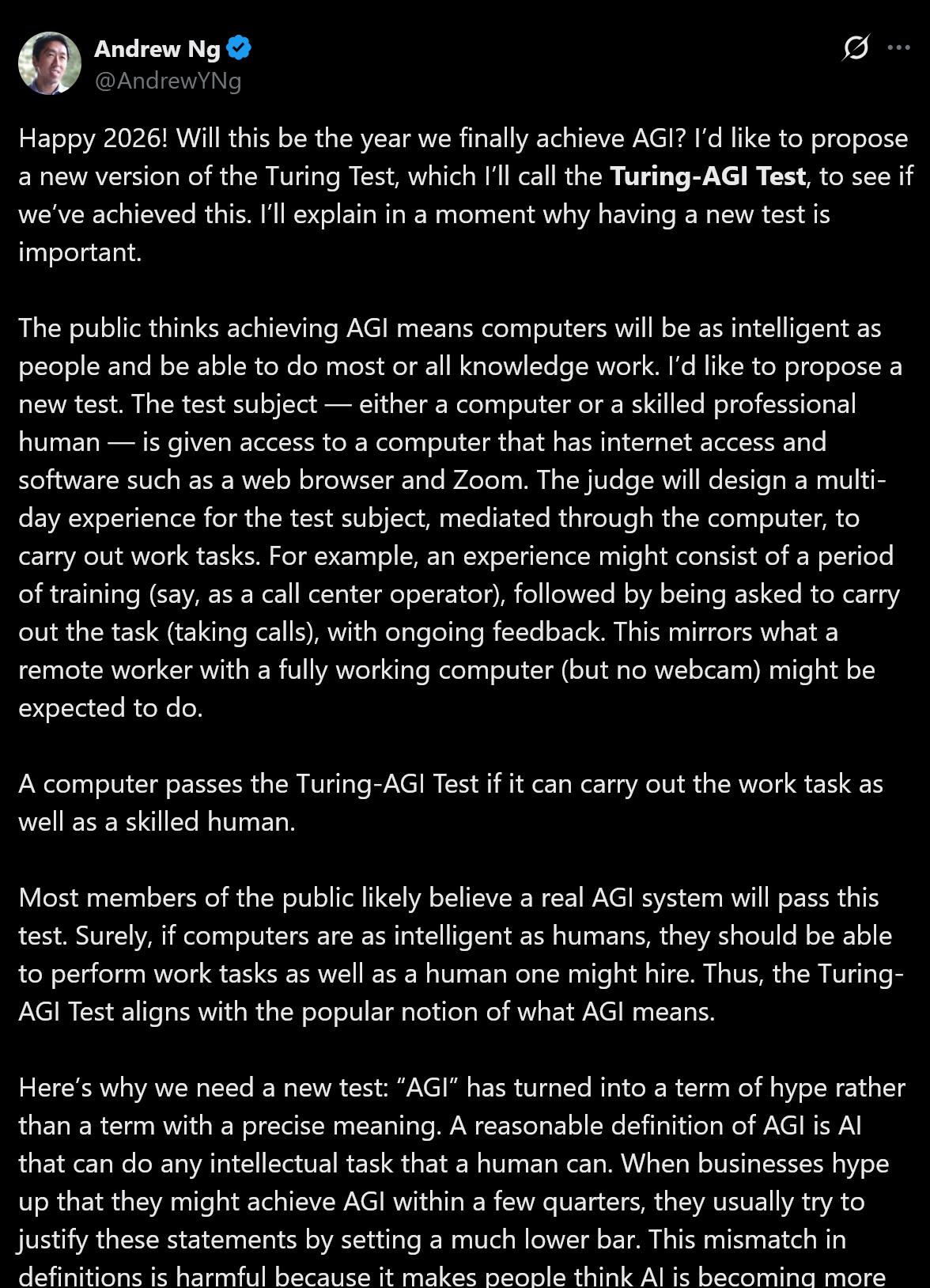
- 吴恩达发布Turing-AGI测试,评估AI进展
- 345浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



