LV香港客户信息泄露事件曝光
对于一个科技周边开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《LV香港客户资料泄露事件曝光》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
7 月 21 日讯,据路透社最新消息,香港个人资料私隐专员公署前日确认,路易威登香港分公司已于上周四(7 月 17 日)正式向该机构通报客户个人信息泄露事件。

▲ 路易威登香港官网信息显示,此次事件波及约 41.9 万名香港顾客,外泄数据包括姓名、护照号码、出生日期、住址、电邮、电话号码,以及购物历史和商品偏好等敏感信息。
根据香港隐私专员公署的说法,路易威登法国总部最早于 6 月 13 日察觉服务器存在异常行为,随后在7 月 2 日确认有客户资料外泄并影响到香港用户,当天香港分公司也获知此事。
事件曝光后,香港个人资料私隐专员公署已立即启动调查程序,依规对品牌展开深入审查,重点核查其是否存在未及时上报违规行为的情况,截至目前尚未收到公众投诉或咨询。
路易威登客户服务部门回应称:“发现问题后,我们迅速切断了未经授权的系统访问权限,并进一步提升了信息安全防护水平,目前风险已处于可控状态。”同时表示:
对由此带来的不便我们深表歉意,类似事件也在其他国家和地区出现过。我们已在第一时间通知香港相关监管机构及受影响顾客,请大家安心——本次事件中,所有涉及支付的信息,如信用卡详情、登录密码及 CVV 安全码均未被波及。
值得关注的是,本月内,路易威登位于韩国、英国、新加坡与土耳其的分支机构也相继曝出客户资料遭泄露问题,根源均为遭遇第三方非法入侵系统所致。
延伸阅读:
- 《路易威登韩国公司遭网络攻击,部分客户资料泄露》
- 《韩国之后是英国,路易威登再有分支部门遭遇网络攻击致数据泄露》
本篇关于《LV香港客户信息泄露事件曝光》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于科技周边的相关知识,请关注golang学习网公众号!
 Golang函数指针参数详解
Golang函数指针参数详解
- 上一篇
- Golang函数指针参数详解

- 下一篇
- Golang值类型能否作为map键?
-

- 科技周边 · 业界新闻 | 2小时前 |
- 《连线》预言2026是阿里千问元年
- 375浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- 字节跳动开源StoryMem框架引热议
- 104浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
- Selenium创始人推Vibium,AI浏览器自动化新架构
- 475浏览 收藏
-

- 科技周边 · 业界新闻 | 7小时前 |
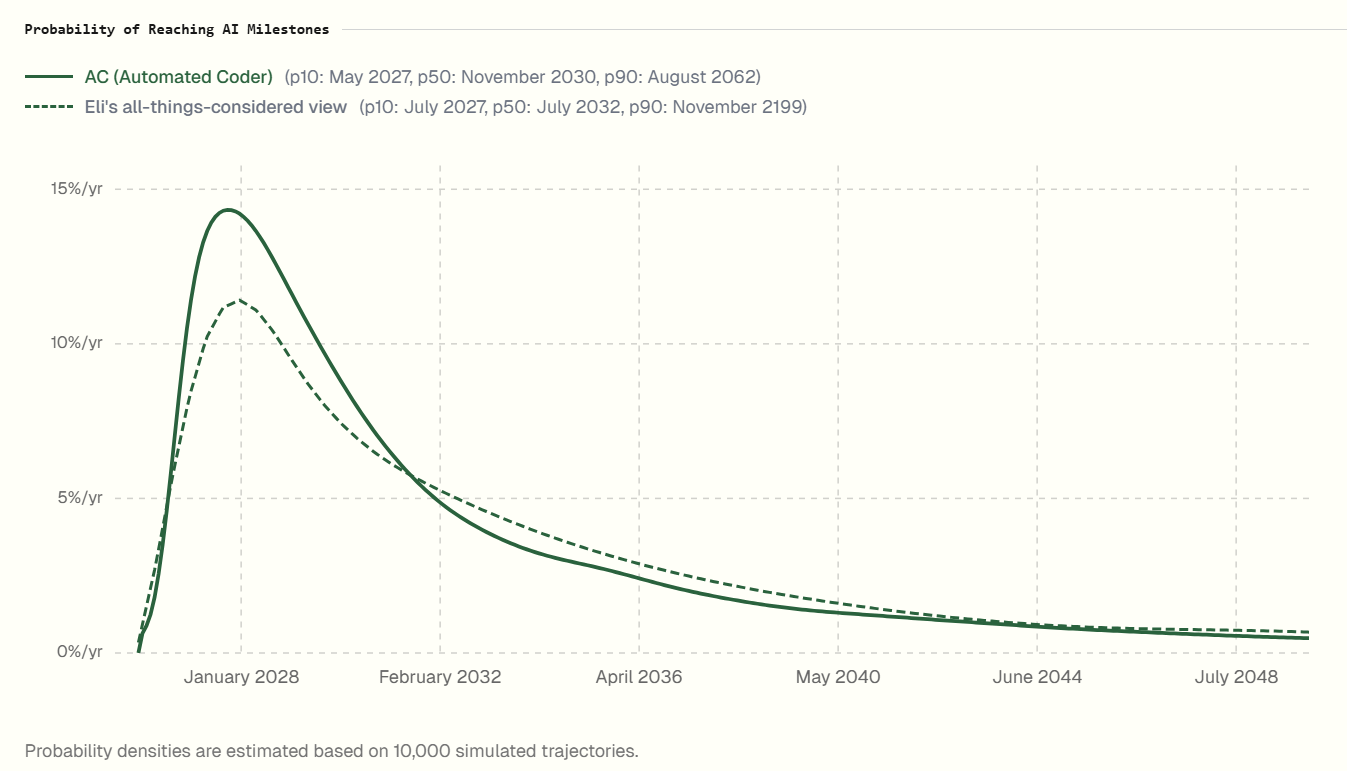
- DanielKokotajlo修正AGI时间预测
- 341浏览 收藏
-

- 科技周边 · 业界新闻 | 8小时前 |
- iOS26.2CarPlay两大升级亮点解析
- 112浏览 收藏
-

- 科技周边 · 业界新闻 | 10小时前 |
- 客机降落弹跳轮胎脱落,FAA展开调查
- 185浏览 收藏
-

- 科技周边 · 业界新闻 | 13小时前 |
- 谷歌AOSP两年一更新节奏调整
- 472浏览 收藏
-

- 科技周边 · 业界新闻 | 23小时前 |
- AI总说“我觉得”,真像知心朋友!
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
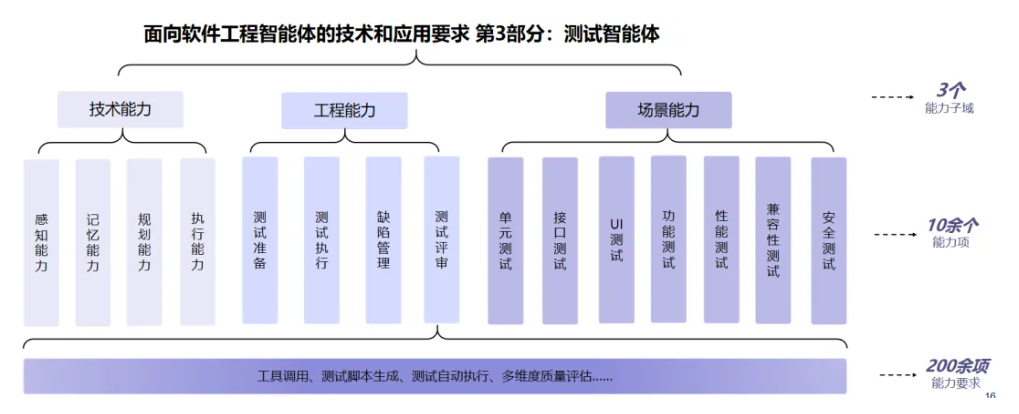
- 软件测试智能体技术规范出炉
- 102浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Solana生态爆发期|2026训练营开启报名
- 318浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3715次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3984次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3925次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5099次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4296次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



