雷军余承东传合作,短剧侵权争议引热议
2025-07-23 23:18:52
0浏览
收藏
科技周边小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《雷军余承东被传合作,短剧涉嫌侵权引争议》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
7月10日消息,近日,一部名为《裁员后我的美女总裁求我复职》的微短剧因剧中角色名字与多位公众人物谐音而引发热议。
该短剧在剧情和人物设定上与现实中的华为、小米两家企业的业务存在多处相似之处。例如,男主角名叫余程冬,被“骁米集团”挖角,并专注于无人驾驶领域。
有律师接受采访时表示,尽管这部短剧为免费播放,但如果其内容对相关人物或企业的形象、声誉及商业信誉造成了不良影响,则可能涉嫌侵犯名誉权等相关权益。
记者梳理发现,该剧至少有四处设定与现实中华为、小米的情况高度相似:
男主角“余程冬”的名字,与华为常务董事、终端BG董事长余承东发音相近;
“骁米集团”这一公司名称,与“小米集团”极为相似;
骁米集团董事长“苏柒”,与小米汽车SU7车型名称同音;
故事背景设定在智能驾驶/无人驾驶行业。
这部短剧共32集,在抖音平台免费播出,截至发稿时已获得80.4万次播放量。
不少网友在评论区调侃表示:“这剧太会玩了”“还好女主没叫雷军”“这俩人不会要合作吧?”“看这种剧不能动脑子,剧情太离谱。”
到这里,我们也就讲完了《雷军余承东传合作,短剧侵权争议引热议》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于华为,小米,侵权,短剧,余承东的知识点!
 BOM如何获取硬件并发数?
BOM如何获取硬件并发数?
- 上一篇
- BOM如何获取硬件并发数?

- 下一篇
- PyTorch自编码器异常检测教程详解
查看更多
最新文章
-

- 科技周边 · 业界新闻 | 21分钟前 |
- Selenium创始人推Vibium,AI浏览器自动化新架构
- 475浏览 收藏
-

- 科技周边 · 业界新闻 | 4小时前 |
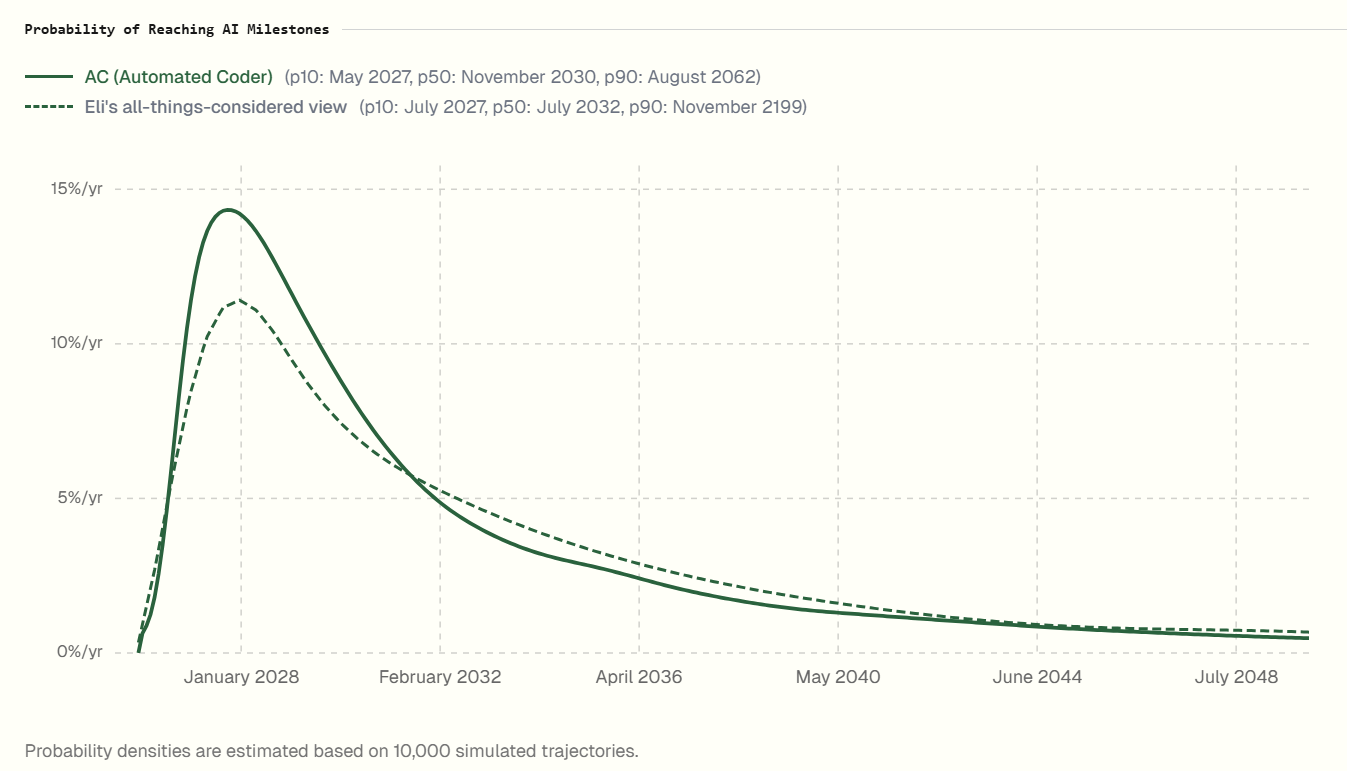
- DanielKokotajlo修正AGI时间预测
- 341浏览 收藏
-

- 科技周边 · 业界新闻 | 5小时前 |
- iOS26.2CarPlay两大升级亮点解析
- 112浏览 收藏
-

- 科技周边 · 业界新闻 | 7小时前 |
- 客机降落弹跳轮胎脱落,FAA展开调查
- 185浏览 收藏
-

- 科技周边 · 业界新闻 | 9小时前 |
- 谷歌AOSP两年一更新节奏调整
- 472浏览 收藏
-

- 科技周边 · 业界新闻 | 20小时前 |
- AI总说“我觉得”,真像知心朋友!
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 21小时前 |
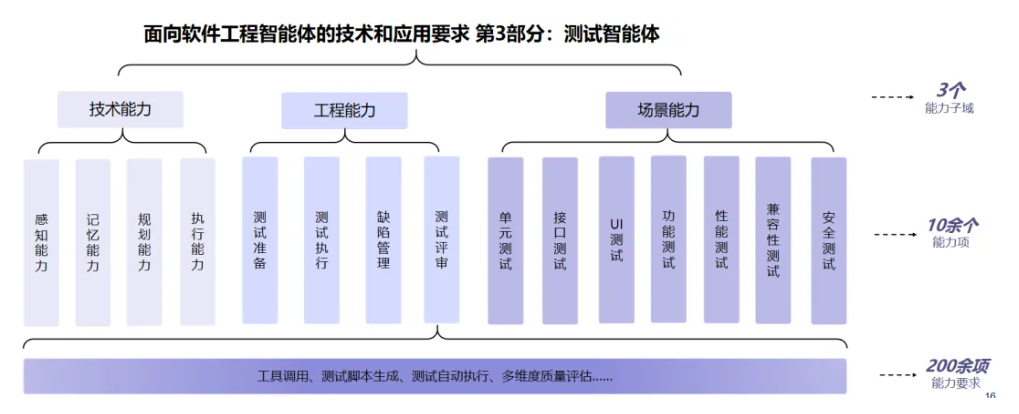
- 软件测试智能体技术规范出炉
- 102浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Solana生态爆发期|2026训练营开启报名
- 318浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
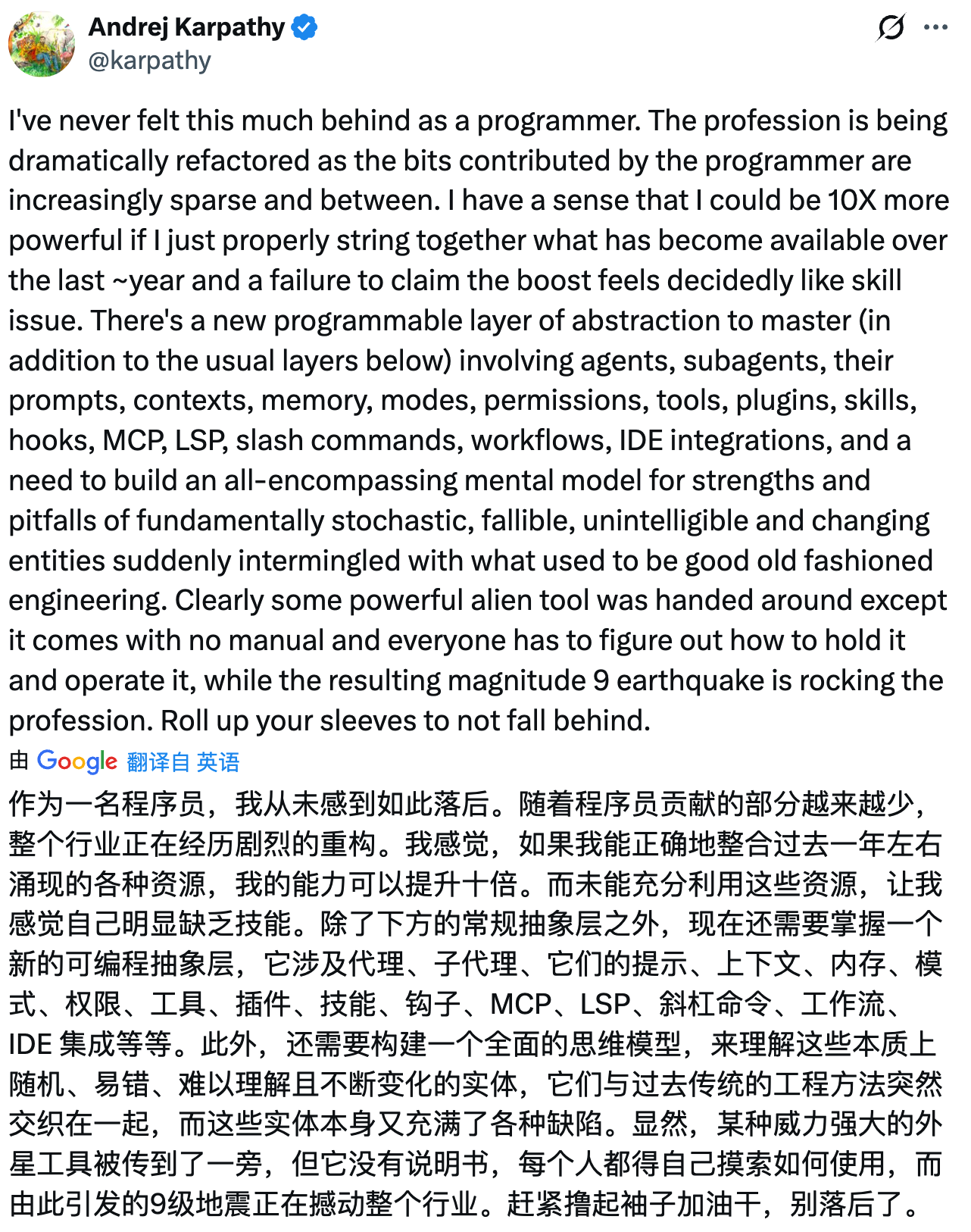
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 库克年龄限制被豁免,苹果交棒计划曝光
- 484浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- C#登顶2025年TIOBE排行榜
- 227浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
查看更多
相关文章
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览