HTML进度动画实现:progress标签与CSS技巧
实现HTML进度动画主要通过
实现进度动画的核心方法是使用HTML的

实现进度动画,最常见的方法之一就是使用 HTML 的
1. 基本结构:用
HTML 提供了
value:当前进度值max:最大进度值(默认是1)
<progress value="0" max="100"></progress>
这是一个最基础的进度条。浏览器会自动渲染成一个带有填充区域的条形图,但默认样式比较单调,想要好看的动画就得靠 CSS。
2. 美化进度条:用 CSS 修改外观
不同浏览器对
以 Chrome 浏览器为例,需要用到伪元素:
progress {
appearance: none;
width: 100%;
height: 20px;
background-color: #ddd;
border-radius: 10px;
overflow: hidden;
}
progress::-webkit-progress-bar {
background-color: #ddd;
border-radius: 10px;
}
progress::-webkit-progress-value {
background-color: #4caf50;
border-radius: 10px;
transition: width 0.5s ease;
}这段代码做了几件事:
- 移除了默认样式(appearance)
- 设置了进度条整体宽度、高度和圆角
- 定义了“已完成”部分的颜色,并加了一个宽度变化的过渡动画
这样就可以让进度条在数值变化时有一个渐变的效果了。
3. 动态更新:用 JavaScript 控制进度
要让进度条动起来,还得用 JS 动态修改 value 属性。比如模拟一个从 0 到 100 的加载过程:
<progress id="myProgress" value="0" max="100"></progress>
<script>
const progress = document.getElementById('myProgress');
let currentValue = 0;
const interval = setInterval(() => {
if (currentValue >= 100) {
clearInterval(interval);
} else {
currentValue += 1;
progress.value = currentValue;
}
}, 30); // 每30毫秒更新一次
</script>这个例子中,我们每 30 毫秒增加一次进度值,直到达到 100。因为前面已经给 CSS 加了 transition,所以每次变化都会有一个平滑的过渡动画。
4. 更丰富的动画:CSS 关键帧 + JS 控制
如果只是简单的宽度变化不够炫,还可以用 CSS 动画来增强视觉效果。比如做一个渐变色流动的动画:
@keyframes flow {
0% { background-position: 0 0; }
100% { background-position: 100px 0; }
}
progress::-webkit-progress-value {
background-image: linear-gradient(90deg, #4caf50 25%, #81c784 25%, #81c784 50%, #4caf50 50%);
background-size: 100px 100%;
animation: flow 1s linear infinite;
}这样就能实现类似“流动”的动画效果,适用于加载状态提示等场景。
不过要注意,这种动画不会随着进度变化而停止,而是持续播放。如果你希望只在加载过程中出现,可以用 JS 动态添加或移除类名来控制动画开关。
基本上就这些。用
以上就是《HTML进度动画实现:progress标签与CSS技巧》的详细内容,更多关于的资料请关注golang学习网公众号!
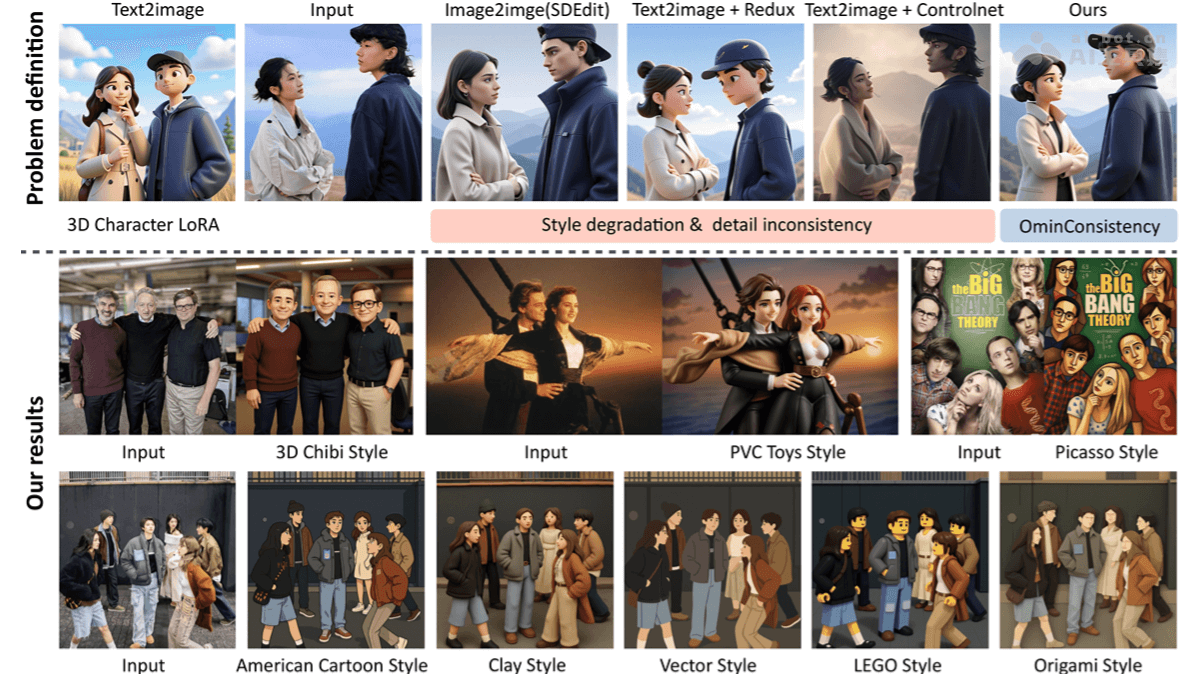
 OmniConsistency—新加坡国立大学推出图像风格迁移新模型
OmniConsistency—新加坡国立大学推出图像风格迁移新模型
- 上一篇
- OmniConsistency—新加坡国立大学推出图像风格迁移新模型

- 下一篇
- JavaScriptPromise使用方法与技巧大全
-

- 文章 · 前端 | 10分钟前 |
- CSS网格对齐难?gridtemplateareas轻松解决
- 114浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript错误处理与调试方法详解
- 113浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript装饰器是什么?如何使用装饰器增强函数功能
- 356浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 嵌套数组转键值对教程详解
- 329浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS选择器与表单控件定位技巧
- 177浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5历史状态加密技巧解析
- 366浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- CSS实现弹窗效果详细教程
- 169浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- SVG地图定位与州路径连接教程
- 158浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- 微博特别关注怎么设置?添加方法及管理教程
- 290浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- 按钮自适应:百分比设置更灵活
- 280浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5041次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



