Vue.js开发健身打卡应用实用攻略
使用Vue.js开发健身打卡应用是一项有趣且有意义的项目。本文详细介绍了如何通过Vue CLI创建项目,使用Vuex管理用户数据和锻炼日志,并利用组件系统设计用户界面。同时,还探讨了用户认证、数据持久化、性能优化及社交功能的实现方法。健身打卡应用不仅能帮助用户记录每天的锻炼情况,还能通过社交功能激励用户坚持锻炼。Vue.js作为一个渐进式框架,非常适合构建此类应用,确保代码的可维护性和用户体验的优化。
用Vue.js开发健身打卡应用是可行的。1) 使用Vue CLI创建项目。2) 通过Vuex管理用户数据和锻炼日志。3) 设计用户界面,使用组件系统构建。4) 注意用户认证、数据持久化、性能优化和社交功能的实现。

用Vue.js开发一个健身打卡应用是个有趣且有意义的项目。健身打卡应用可以帮助用户记录每天的锻炼情况,设定目标,并通过社交功能激励用户坚持锻炼。让我们来深入探讨如何使用Vue.js实现这样一个应用。
在开始编写代码之前,我们需要思考应用的整体架构和功能。健身打卡应用通常需要用户注册和登录功能、记录和查看锻炼日志、设置健身目标、社交互动功能等。Vue.js作为一个渐进式框架,非常适合构建这种类型的应用,因为它允许我们逐步构建复杂的应用,同时保持代码的可维护性。
首先,我们需要搭建Vue.js的基本项目结构。使用Vue CLI可以快速生成一个新的Vue项目:
vue create fitness-checkin-app
选择你喜欢的配置选项,完成项目初始化后,我们可以开始添加必要的依赖和构建应用的核心功能。
对于健身打卡应用,我们需要一个状态管理系统来管理用户数据和锻炼日志。Vuex是Vue.js的官方状态管理库,非常适合这个场景。我们可以使用Vuex来存储用户信息、锻炼记录、目标等数据。
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
user: null,
workouts: [],
goals: []
},
mutations: {
setUser(state, user) {
state.user = user
},
addWorkout(state, workout) {
state.workouts.push(workout)
},
setGoals(state, goals) {
state.goals = goals
}
},
actions: {
login({ commit }, user) {
commit('setUser', user)
},
logWorkout({ commit }, workout) {
commit('addWorkout', workout)
},
setGoals({ commit }, goals) {
commit('setGoals', goals)
}
}
})接下来,我们需要设计应用的用户界面。Vue.js的组件系统使得构建复杂的用户界面变得非常简单。我们可以创建一个WorkoutLog组件来显示和记录锻炼日志:
<template>
<div>
<h2>Workout Log</h2>
<ul>
<li v-for="workout in workouts" :key="workout.id">
{{ workout.date }} - {{ workout.activity }}
</li>
</ul>
<form @submit.prevent="addWorkout">
<input v-model="newWorkout.activity" placeholder="Activity">
<input v-model="newWorkout.duration" placeholder="Duration (minutes)">
<button type="submit">Add Workout</button>
</form>
</div>
</template>
<script>
export default {
name: 'WorkoutLog',
data() {
return {
newWorkout: {
activity: '',
duration: ''
}
}
},
computed: {
workouts() {
return this.$store.state.workouts
}
},
methods: {
addWorkout() {
const workout = {
id: Date.now(),
date: new Date().toISOString().split('T')[0],
activity: this.newWorkout.activity,
duration: this.newWorkout.duration
}
this.$store.dispatch('logWorkout', workout)
this.newWorkout.activity = ''
this.newWorkout.duration = ''
}
}
}
</script>在实际开发中,我们可能会遇到一些挑战和需要注意的点:
- 用户认证:为了确保数据的安全性,我们需要实现用户认证功能。这可以通过与后端API集成来实现,如使用JWT(JSON Web Tokens)进行认证。
- 数据持久化:Vuex中的数据是临时存储的,我们需要与后端API通信来持久化用户数据和锻炼记录。
- 性能优化:对于大量的锻炼记录,我们需要考虑分页加载和数据缓存来提高应用的性能。
- 社交功能:实现社交功能,如朋友列表、分享锻炼记录等,需要与后端API进行更复杂的交互。
在开发过程中,保持代码的可读性和可维护性非常重要。使用Vue.js的单文件组件(.vue文件)可以帮助我们更好地组织代码,同时使用Vue Router可以实现应用的路由管理,使得应用的导航更加流畅。
最后,关于性能优化和最佳实践,我们可以考虑以下几点:
- 代码分割:使用Vue的代码分割功能,可以减少初始加载时间,提升用户体验。
- 虚拟滚动:如果用户有大量的锻炼记录,可以使用虚拟滚动技术来提高列表的渲染性能。
- 状态管理优化:合理使用Vuex的模块化功能,可以更好地管理复杂的状态。
- 测试:使用Vue Test Utils等工具进行单元测试和组件测试,可以确保代码的质量和稳定性。
通过这些步骤和考虑,我们可以构建一个功能丰富、用户友好的健身打卡应用。Vue.js的灵活性和强大功能使得这个过程变得更加有趣和高效。
终于介绍完啦!小伙伴们,这篇关于《Vue.js开发健身打卡应用实用攻略》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
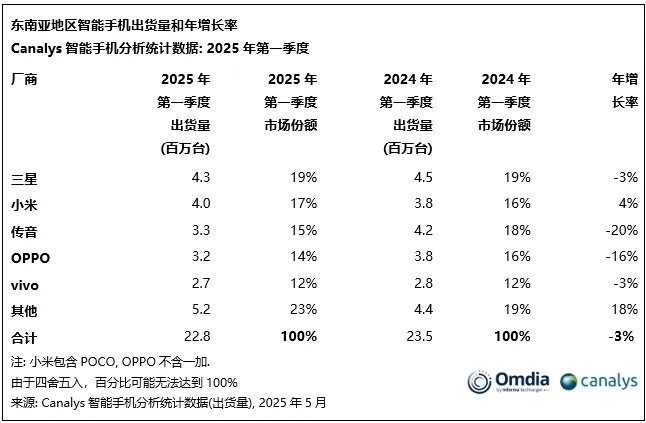
 Q1东南亚手机市场萎缩,小米逆流而上
Q1东南亚手机市场萎缩,小米逆流而上
- 上一篇
- Q1东南亚手机市场萎缩,小米逆流而上

- 下一篇
- 豆包AI相亲吐槽图三天爆50万曝光量
-

- 文章 · 前端 | 6小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





