利用angular4和nodejs-express构建一个简单的网站(三)—express访问mysql
积累知识,胜过积蓄金银!毕竟在##column_title##开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《利用angular4和nodejs-express构建一个简单的网站(三)—express访问mysql》,就带大家讲解一下MySQL、Node.js知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
在上一章中,我们为后端的express服务设置了跨域访问,并未前端的angular安装了bootstrap和ng-bootstrap依赖,并进行了配置,为后端的express安装了mysql和处理文件上传的multiparty依赖并创建了mysql数据库birthday在这一章中,我准备介绍一下express对mysql数据库的访问。
对mysql访问的基本配置
用visual studio code(以下简称为vs code)打开后端程序目录server,在server目录下创建一个db目录,用于存放路由初始化文件。在db目录下新建议dbconnpool.js文件,文件中的代码为:
var mysql = require('mysql');
module.exports = (function(){
var pool = mysql.createPool({
host:'localhost',
user:'root',
password:'******',
database:'birthday',
port:'3306'
});
pool.on('connection',function(connection){
connection.query('SET SESSION auto_increment_increment=1');
});
return function(){ //返回唯一的一个pool
return pool;
}
})();
这是一个立即执行函数,并且其中的pool对象是一个单例对象,这就保证了所有对数据库的操作都针对同一个数据库对象(我是这样理解的,可能有偏差)。
mysql.createPool(
pool.on('connection',function(conection){...})这个函数是数据库进行连接时的回调函数,在这里我主要设置了一下自增长型数据的步进值为1。
处理用户发来的注册用户请求,并将用户数据存入mysql数据库
打开server目录下的routers目录的users.js文件,这是一个express-generator已经构建好的文件,我就用这个文件作为处理用户请求的文件。在这个文件中加载了Router 实例,Router是一个完整的中间件和路由系统。用这个中间件,可以方便的处理所有的路由访问。另外还要加载我们刚刚建立的dbconnpool.js文件。
var express = require('express');
var router = express.Router();
var connPool = require('../db/dbconnpool');
var pool = connPool();
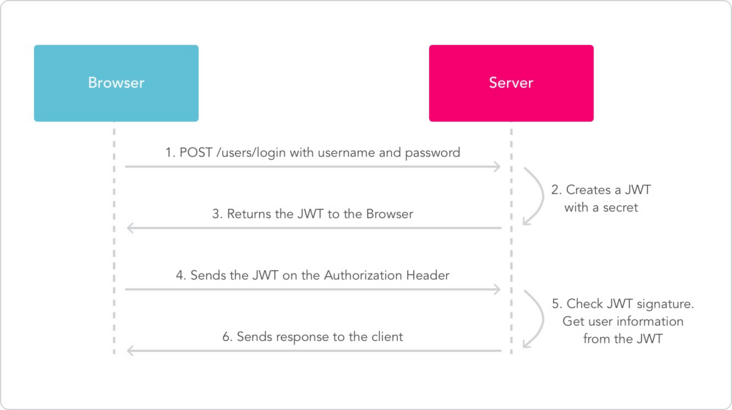
这里还涉及了jwt用户认证的处理,作为用户注册,我们只需要将用户认证信息发到前端就OK了!我对jwt的使用也不是很精通,只是明白大概的原理和使用方法,在这里发个原理图供大家参考。

如果大家感兴趣,可以参考这篇文章,这里介绍的还是很详细的。我们为了程序的完整性,先将这个中间件安装并加载进来。在express中使用jwt,需要使用两个中间件express-jwt和jsonwebtoken,安装方法:
cnpm install express-jwt --save
cnpm install --save jsonwebtoken
在user.js文件中我们只需要使用jsonwebtoken,让我们引入这个文件:
var jwt = require('jsonwebtoken');
让我们开始处理用户注册请求吧,下面是代码:
router.post('/register', function (req, res, next) {
let userName = req.body['name'];
let userPass = req.body['password'];
let email = req.body['email'];
if(userName.length === 0 || userPass.length === 0){
res.status(400).json({ code: '-200', msg: '用户名或密码未输入' });
return;
}
let params = [userName, userPass, email];
let sqlStr = 'insert into user (uname, upass, uemail)values(?,?,?);'
pool.getConnection(function (err, conn) {
if (err) {
res.status(400).json({ code: '-200', msg: '数据库连接失败' });
return;
}
conn.query(sqlStr, params, function (err, rs) {
if (err) {
if(err.message.includes('Duplicate')){
res.status(400).json({ code: '-200', msg: '注册用户出错:用户名重复' });
return;
}else{
res.status(400).json({ code: '-200', msg: '注册用户出错:' + err.message });
return;
}
}
res.status(200).json({ token: jwt.sign({ userid: rs.insertId }, 'secret') });
});
conn.release();
});
});
我们把这段代码分析一下:
- 先让我们准备一些数据
客户端用POST方法发送的注册信息有用户名(name)、密码(password)和邮箱地址(email),分别从req.body中取出这3个数据,并分别赋值给userName、userPass、email三个变量。将mysql查询语句赋值给变量sqlStr
let sqlStr = 'insert into user (uname, upass, uemail)values(?,?,?);',
并利用上面赋值的userName、userPass、email变量声明查询参数数组params(其实就是为sql查询语句的那3个?赋值)。
- 获取数据库连接
调用pool.getConnection()函数连接数据库,在连接的回调函数中有连个参数err和conn,err参数包含了在连接数据库时的错误信息。如果在连接中发生错误,可以通过错误处理代码向客户端发送错误信息,并立即返回。如果没有错误,就可以对数据库进行操作了。
- 执行对数据库的操作
注册用户对数据库的操作为插入数据,前边赋值的sql语句就是标准的sql插入语句,只不过将values的值换成了?,以便利用我们的params数组中的变量作为参数。对数据库进行操作的方法是conn.query()函数,里面有3个参数,第一个参数是要执行的sql语句,第二个参数是查询参数,第三个参数是回调函数。
回调函数包括两个参数,第一个参数同样是err参数,用于对发生的错误进行处理,我把重复注册同一个用户的错误处理放在了这里,如果发生重复注册,mysql会返回一条包含'ER_DUP_ENTRY: Duplicate entry '
第二个参数rs包含了一些新插入的数据信息,其中最重要的一个信息是insertId,这个就是我们的user id。如果向mysql数据库插入数据成功,就返回200的状态信息,并向客户端发送一个json对象,对象包含一个token键,这个键对应了用'jsonwebtoken'的sign函数生成的认证信息,信息中包含了从rs中取得的insertId。
最后用conn.release();
释放掉对数据库的连接。
对登录请求的处理
对登录请求的处理也很简单,主要是对数据库进行查询操作,找到正确的用户名和密码,就发送认证信息,未找到就发送错误信息。
具体代码如下:
router.post('/login', function (req, res, next) {
let userName = req.body['name'];
let userPass = req.body['password'];
let params = [userName, userPass];
let sqlStr = "select * from user where uname=? and upass=?";
pool.getConnection(function(err, conn){
if(err){
res.status(400).json({code:'-200',msg:'数据库连接失败'});
return;
}
conn.query(sqlStr, params, function(err,rs){
if(err){
res.status(400).json({ code: '-200', msg: '查询用户出错:' + err.message });
return;
}
if(rs.length === 0){
res.status(401).json({ code: '-200', msg: '登录失败,用户名或密码输入错误!'});
return;
}
res.status(200).json({token: jwt.sign({ userid: rs[0].uid }, 'secret') });
});
conn.release();
});
});
这次在jwt认证信息中的用户id来自查询到的uid。
用户注册和登录的express处理程序就是这些了。中间可能还有不太合理的地方,希望大家能够给予指正。今天就写到这里了。谢谢大家的关注......
今天带大家了解了MySQL、Node.js的相关知识,希望对你有所帮助;关于数据库的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 golang orm 框架之 gorm
golang orm 框架之 gorm
- 上一篇
- golang orm 框架之 gorm

- 下一篇
- 利用angular4和nodejs-express构建一个简单的网站(二)——设置跨域访问和安装基本依赖构建数据库
-

- 数据库 · MySQL | 4天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 6天前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3643次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3906次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3849次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5018次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4223次使用
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览



