设计APP的UI界面需注意哪些细节?
在设计APP的UI界面时,需深入理解用户需求,包括社会背景、年龄、性别等因素,以设计出符合用户期望的界面。确保界面的友好性,减少无意义元素,使用简洁的符号代替复杂描述,提升用户体验。界面布局应清晰,合理安排元素位置,避免混乱,帮助用户快速理解结构。同时,需考虑界面的可维护性,简化元素以降低后期维护成本。多终端适配也是关键,确保用户在不同设备上获得良好体验。此外,还需关注用户的安全需求,保护个人信息隐私。通过在线app开发工具,如“PHP中文网app在线制作平台”,即便没有经验,也能快速制作出软件app。
一、深入理解用户需求
在设计APP的UI界面时,首先要全面了解用户的需求,这包括用户的社会背景、年龄、性别、教育水平、职业以及使用习惯等。这些因素对用户如何使用APP有着直接的影响。只有通过深入了解用户的需求,才能设计出更加符合用户期望的APP UI界面,使其使用起来更加高效且令人满意。

二、确保界面的友好性
APP的UI界面应当尽可能友好,让用户操作起来更加清晰、易懂且规范化。应尽量减少无意义的元素,并充分考虑用户的使用习惯,注重界面的细节。例如,使用简单的英文、数字和符号来代替复杂的文字描述,使界面更加清晰简洁,提升用户体验。
三、界面布局的清晰度
APP的UI界面应力求清晰,减少多余的元素,合理安排界面主元素的位置,避免布局混乱,减少用户寻找信息的时间。清晰的布局能让用户在首次使用APP时就能迅速理解界面结构,从而更加流畅地操作。
四、注重界面的可维护性
设计APP的UI界面时,应考虑到其可维护性。界面元素应尽量简单、清晰,减少复杂元素的使用,使得用户在操作时更加得心应手,从而降低后期维护的成本。
五、多终端适配的考虑
随着移动互联网的发展,APP的使用不仅仅限于智能手机,还包括平板电脑、智能电视等多种终端。因此,APP的UI界面在设计时,应考虑到不同终端的适配,确保用户在各种设备上都能获得良好的使用体验。
六、关注用户的安全需求
在设计APP的UI界面时,还需考虑用户的安全需求,确保用户的个人信息和账户密码等数据的隐私性。设计时应尽量减少用户输入个人信息的步骤,避免不必要的信息输入,从而保护用户的隐私安全。

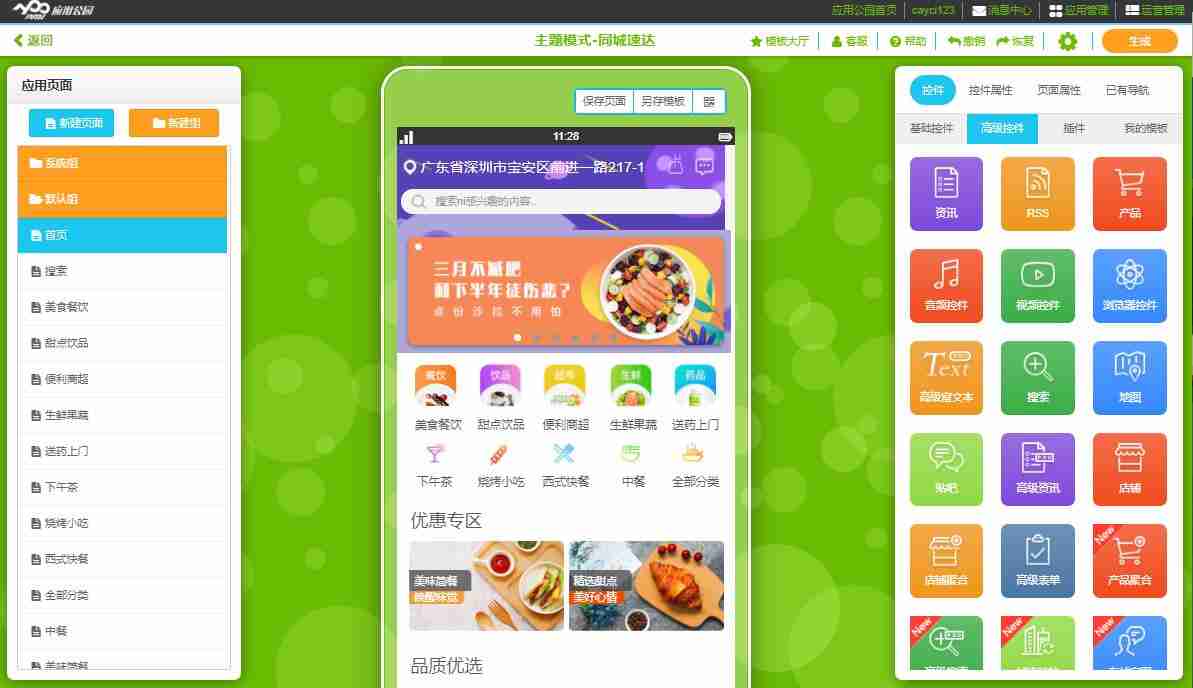
随着移动开发技术的进步,现在即便没有编程开发和app ui设计的经验,也可以通过在线app开发工具快速制作出软件app。以“PHP中文网app在线制作平台”为例,该平台预先开发了常见的app功能,并提供了多个行业的精美原生app模板。用户只需一键套用模板,然后通过拼图拖拽式的操作进行组合搭配,就能在一周内快速完成app软件开发。

今天带大家了解了的相关知识,希望对你有所帮助;关于科技周边的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 App开发后需要更新迭代吗?
App开发后需要更新迭代吗?
- 上一篇
- App开发后需要更新迭代吗?

- 下一篇
- Debian上OpenSSL使用技巧及方法
-

- 科技周边 · 业界新闻 | 4分钟前 |
- 《连线》预言2026是阿里千问元年
- 375浏览 收藏
-

- 科技周边 · 业界新闻 | 43分钟前 |
- 字节跳动开源StoryMem框架引热议
- 104浏览 收藏
-

- 科技周边 · 业界新闻 | 1小时前 |
- Selenium创始人推Vibium,AI浏览器自动化新架构
- 475浏览 收藏
-

- 科技周边 · 业界新闻 | 5小时前 |
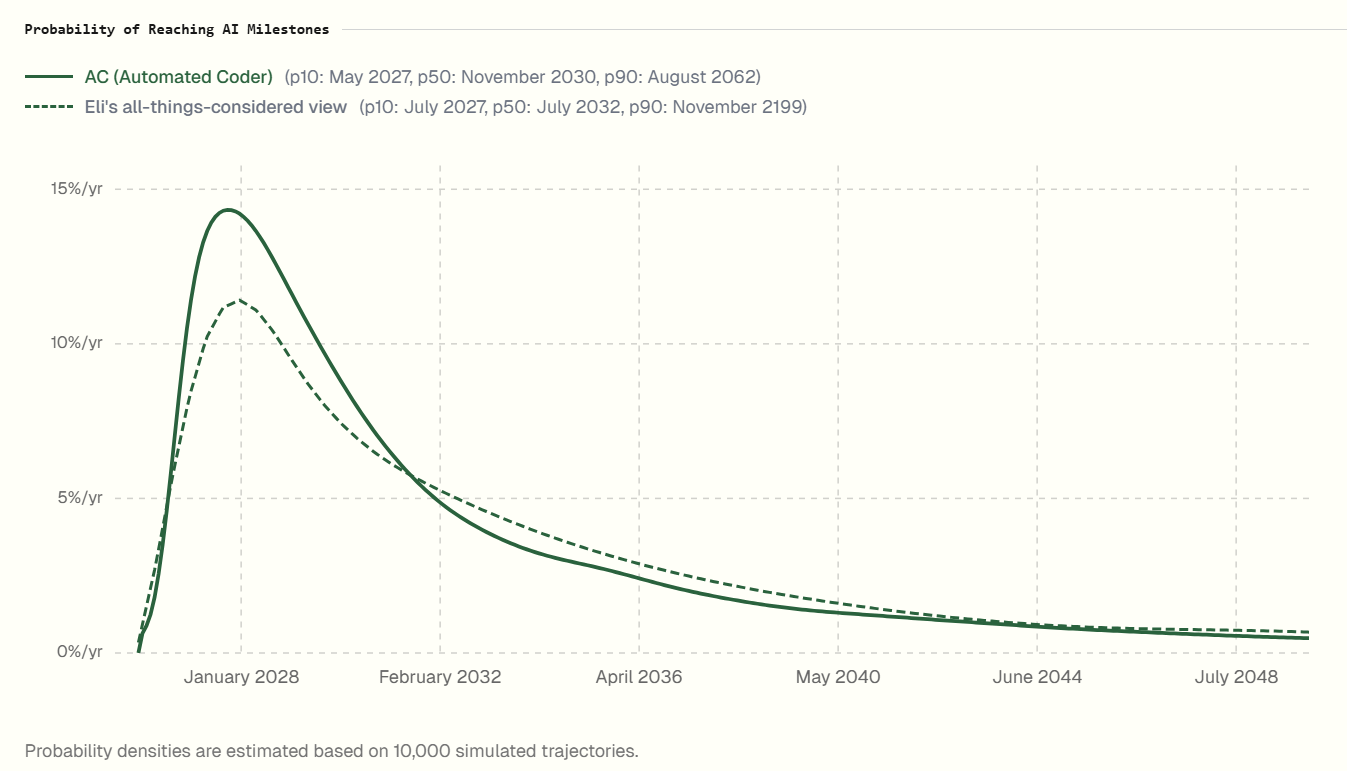
- DanielKokotajlo修正AGI时间预测
- 341浏览 收藏
-

- 科技周边 · 业界新闻 | 6小时前 |
- iOS26.2CarPlay两大升级亮点解析
- 112浏览 收藏
-

- 科技周边 · 业界新闻 | 8小时前 |
- 客机降落弹跳轮胎脱落,FAA展开调查
- 185浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
- 谷歌AOSP两年一更新节奏调整
- 472浏览 收藏
-

- 科技周边 · 业界新闻 | 21小时前 |
- AI总说“我觉得”,真像知心朋友!
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
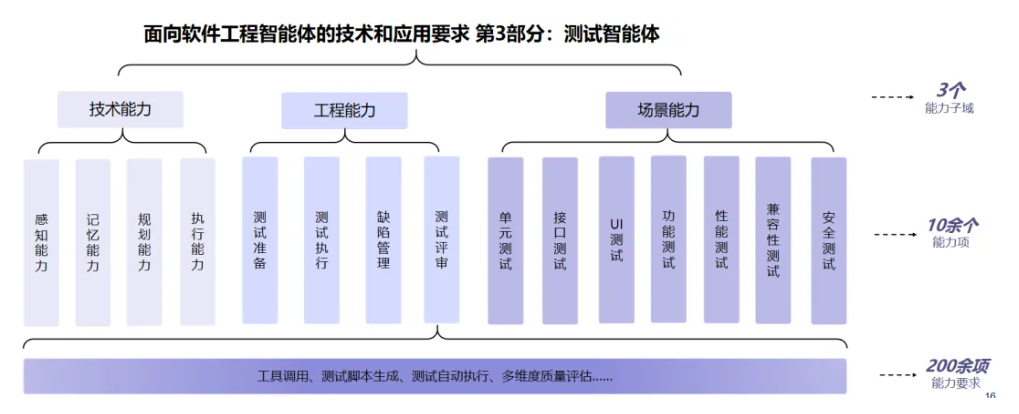
- 软件测试智能体技术规范出炉
- 102浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Solana生态爆发期|2026训练营开启报名
- 318浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



