app开发软件及流程详解
在开发应用程序时,客户常关心手机app开发的费用、周期和后续维护成本。随着互联网的快速发展,线下行业纷纷进军线上,企业希望通过开发APP拓展业务。然而,许多企业对APP开发流程和费用并不了解。本文将详细介绍软件定制开发的三种途径:自建团队、找外包公司和使用在线制作平台,并探讨每种方法的具体流程和成本考量。
在开发应用程序时,许多客户常常会问到手机app开发的费用、是否昂贵、开发周期有多长,以及后续的维护更新是否需要额外收费。在这个信息互联网快速发展的时代,许多线下行业也开始在线上占据一席之地。为了拓展更多的业务并方便在线交易,各大企业都有开发自己APP的想法。然而,对于APP开发这一领域,许多企业是外行,对APP开发的费用和具体流程并不了解。下面将为大家详细介绍软件定制开发的流程:

app开发流程:
目前,开发软件app主要有三种途径:自建app团队、找app外包公司、以及使用在线制作平台自主搭建app。
自建团队需要招聘各岗位职能人员。一套完整的APP开发所需的流程一般包括:功能需求沟通、原型图设计、模块组件开发、UI设计、服务器数据库配置、上线测试、以及APP应用相关证书申请。每个环节都需要产品经理、编程开发人员、UI设计师、测试人员等进行沟通和对接。对于一些中小企业来说,开发一款APP所需的成本无疑是一笔高额的开支。而自主开发的话,各个开发环节所需的人员配套和资金成本也是一笔不小的费用。
如果选择找app外包公司,就需要评估这家app开发公司是否可靠。一般需要从是否有成熟的技术开发团队、是否有APP开发的强项、是否有成功的开发案例、是否有专业的设计团队、以及是否有放心的售后服务这几个方面进行评估。现在市面上的app定制开发公司质量参差不齐,不可避免地会出现有些app外包公司打着定制开发的名义,实则套用过往已经开发好的app模板,在此基础上做简单修改,后期可能因为开发技术不达标导致app最终成品与客户预期不符,浪费金钱的同时还延误了app的上线时间,得不偿失。

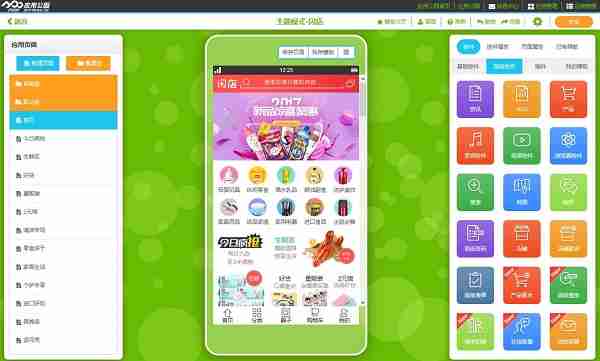
现在,无需找软件app外包公司,也无需编程,这就是“PHP中文网app在线制作平台”。该平台将常见的app功能事先开发好,如图文视频展示、各类营销功能、付费阅览、商品展示、新闻资讯、在线支付、预约、地理定位、短信认证等,都可以通过拼图式自由组合,快速制作app。快的话不出一周,就可以完成app的开发。平台采用android+ios+鸿蒙系统app开发语言,即一次制作,实现app三大系统数据同步,非常适合资金投入预算有限的中小企业和创业个人。

文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《app开发软件及流程详解》文章吧,也可关注golang学习网公众号了解相关技术文章。
 蓝屏代码0x000000f4修复攻略与解决方案
蓝屏代码0x000000f4修复攻略与解决方案
- 上一篇
- 蓝屏代码0x000000f4修复攻略与解决方案

- 下一篇
- JavaScript深比较最佳实践及代码示例
-

- 科技周边 · 业界新闻 | 15小时前 |
- 《连线》预言2026是阿里千问元年
- 375浏览 收藏
-

- 科技周边 · 业界新闻 | 16小时前 |
- 字节跳动开源StoryMem框架引热议
- 104浏览 收藏
-

- 科技周边 · 业界新闻 | 17小时前 |
- Selenium创始人推Vibium,AI浏览器自动化新架构
- 475浏览 收藏
-

- 科技周边 · 业界新闻 | 20小时前 |
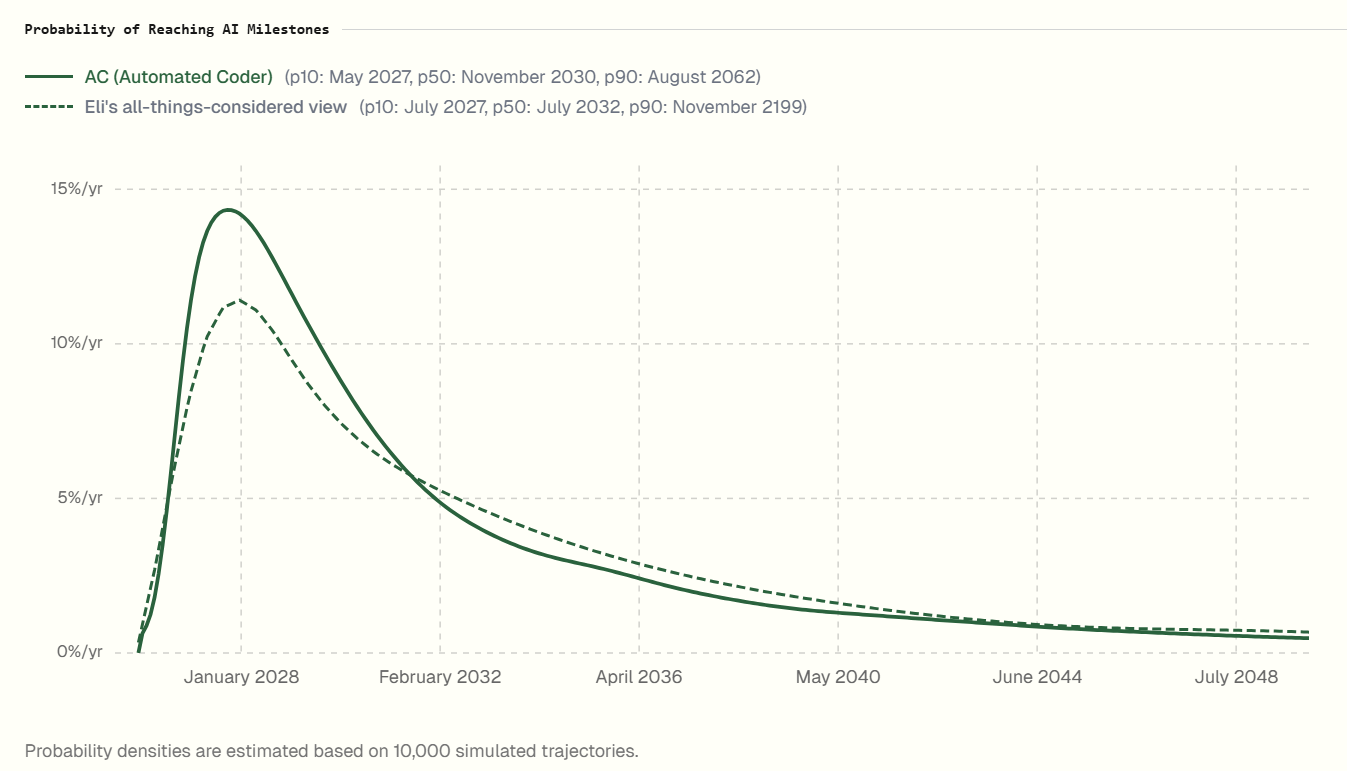
- DanielKokotajlo修正AGI时间预测
- 341浏览 收藏
-

- 科技周边 · 业界新闻 | 22小时前 |
- iOS26.2CarPlay两大升级亮点解析
- 112浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 客机降落弹跳轮胎脱落,FAA展开调查
- 185浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- 谷歌AOSP两年一更新节奏调整
- 472浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- AI总说“我觉得”,真像知心朋友!
- 323浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
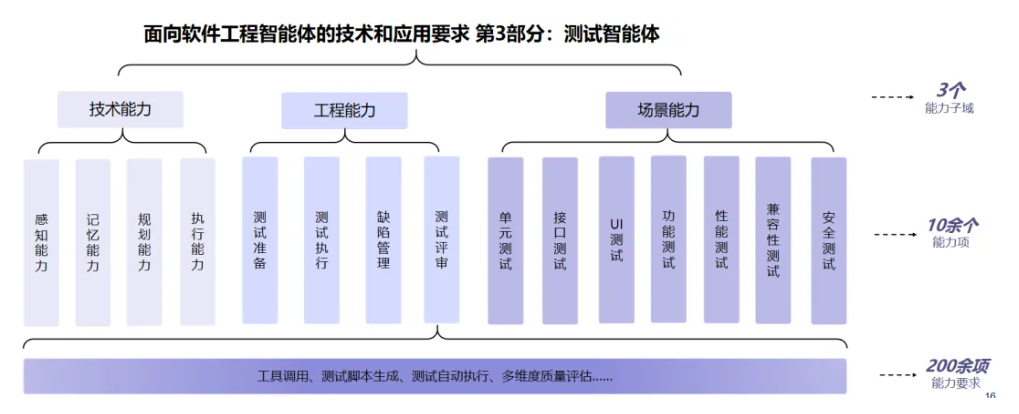
- 软件测试智能体技术规范出炉
- 102浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Solana生态爆发期|2026训练营开启报名
- 318浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
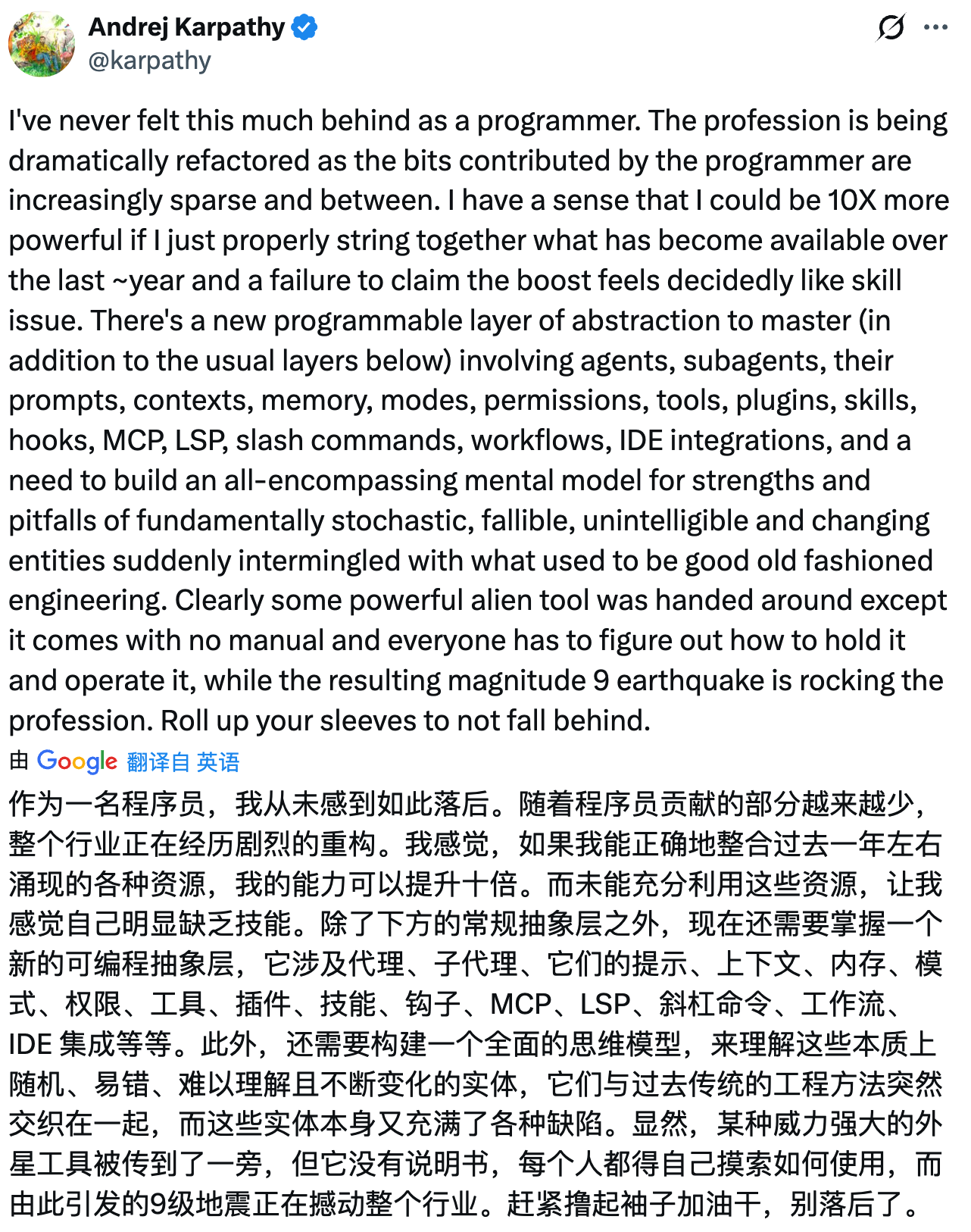
- 程序员焦虑:AndrejKarpathy感落后危机
- 373浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- GoFrame+AntdVue框架v2.6.0发布更新
- 364浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3725次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3995次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3935次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5109次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4306次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



