CSS盒子宽度动态设置与内容自适应技巧
本文将详解CSS盒子动态宽度设置及内容自适应技巧,主要介绍两种方法:使用`width: fit-content`实现盒子宽度根据内容自动调整,但不超过父容器宽度;以及使用`display: inline-block`,使其类似行内元素,但可设置宽高,兼容性好,但可能产生布局问题。文章还将深入探讨相关CSS属性、盒模型、布局技术(如Flexbox)的应用,并分析常见错误及调试技巧,帮助开发者实现高效、灵活的响应式网页布局。 学习本文,你将掌握CSS动态宽度设置的最佳实践,提升网页设计水平。
通过 CSS 实现盒子宽度自适应内容的方法有:1. 使用 width: fit-content,2. 使用 display: inline-block。1. width: fit-content 让盒子宽度根据内容自动调整,不超过父容器宽度。2. display: inline-block 使元素类似行内元素,但可设置宽高,兼容性好但可能导致布局问题。

引言
在网页设计中,如何让盒子的宽度根据内容自适应是一个常见且重要的需求。今天我们就来探讨一下如何通过 CSS 来实现这个效果。通过阅读这篇文章,你将学会如何利用 CSS 的各种属性来让盒子根据内容自动调整宽度,并且了解一些常见的陷阱和最佳实践。
基础知识回顾
在开始之前,我们需要回顾一下 CSS 中与盒模型相关的基本概念。盒模型是 CSS 布局的基础,它定义了元素在页面上的空间分配,包括内容区、内边距、边框和外边距。理解盒模型对于我们实现动态宽度至关重要。
此外,我们还需要了解 CSS 的 display 属性,它决定了元素的显示类型,比如 block、inline、inline-block 等,这些都会影响元素的宽度行为。
核心概念或功能解析
动态宽度的定义与作用
动态宽度指的是盒子的宽度能够根据其内容自动调整,而不是固定在一个特定的值上。这种特性在响应式设计中尤为重要,因为它可以确保内容在不同屏幕尺寸上都能良好展示。
例如,假设我们有一个包含文本的盒子,我们希望这个盒子的宽度能够根据文本的长度自动调整:
.dynamic-box {
width: fit-content;
padding: 10px;
border: 1px solid #ccc;
}在这个例子中,width: fit-content 让盒子的宽度根据内容自动调整。
工作原理
CSS 中的 width: fit-content 是实现动态宽度的一个关键属性。它会根据内容的宽度来设置元素的宽度,但不会超过父容器的宽度。其他类似的属性还有 max-content 和 min-content,它们分别会根据内容的最大宽度和最小宽度来设置元素的宽度。
实现动态宽度的另一个方法是使用 display: inline-block。这种方法会让元素的行为类似于行内元素,但它仍然可以设置宽度和高度:
.inline-block-box {
display: inline-block;
padding: 10px;
border: 1px solid #ccc;
}这种方法的优点是兼容性好,但在某些情况下可能会导致布局问题,因为 inline-block 元素之间会存在空白间隙。
使用示例
基本用法
让我们看一个简单的例子,展示如何使用 width: fit-content 来实现动态宽度:
<div class="container"> <div class="dynamic-box">这是一个根据内容自适应宽度的盒子</div> </div>
.container {
width: 100%;
max-width: 600px;
margin: 0 auto;
}
.dynamic-box {
width: fit-content;
padding: 10px;
border: 1px solid #ccc;
}在这个例子中,.dynamic-box 的宽度会根据其内容自动调整,并且不会超过父容器 .container 的宽度。
高级用法
在某些情况下,我们可能需要更复杂的动态宽度控制。例如,我们可以结合 max-width 和 min-width 来限制盒子的宽度范围:
.advanced-box {
width: fit-content;
min-width: 200px;
max-width: 400px;
padding: 10px;
border: 1px solid #ccc;
}在这个例子中,.advanced-box 的宽度会根据内容自动调整,但最小宽度为 200px,最大宽度为 400px。这种方法在需要控制盒子宽度范围时非常有用。
常见错误与调试技巧
在实现动态宽度时,常见的错误包括:
- 忽略父容器的宽度限制:如果父容器的宽度不够,子元素的动态宽度可能会被限制,导致内容溢出或换行。
- 不兼容的老版本浏览器:
fit-content等属性在老版本浏览器中可能不被支持,需要考虑兼容性问题。
调试技巧:
- 使用浏览器的开发者工具查看元素的实际宽度和父容器的宽度,确保动态宽度按预期工作。
- 对于兼容性问题,可以使用
display: inline-block作为备选方案,或者使用 JavaScript 来动态设置宽度。
性能优化与最佳实践
在实际应用中,优化动态宽度的性能和遵循最佳实践非常重要:
- 避免过度使用动态宽度:在复杂布局中,过度使用动态宽度可能会导致性能问题,因为浏览器需要频繁计算元素的宽度。
- 使用 CSS Grid 或 Flexbox:这些现代布局技术可以更灵活地控制元素的宽度,并且在性能上通常优于传统的浮动布局。
例如,使用 Flexbox 来实现动态宽度:
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-item {
flex: 1 1 auto;
padding: 10px;
border: 1px solid #ccc;
}在这个例子中,.flex-item 的宽度会根据内容和父容器的宽度自动调整,并且可以灵活地换行。
总的来说,实现动态宽度需要综合考虑盒模型、CSS 属性和布局技术。通过合理使用这些工具,我们可以创建出更加灵活和响应式的网页布局。
终于介绍完啦!小伙伴们,这篇关于《CSS盒子宽度动态设置与内容自适应技巧》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
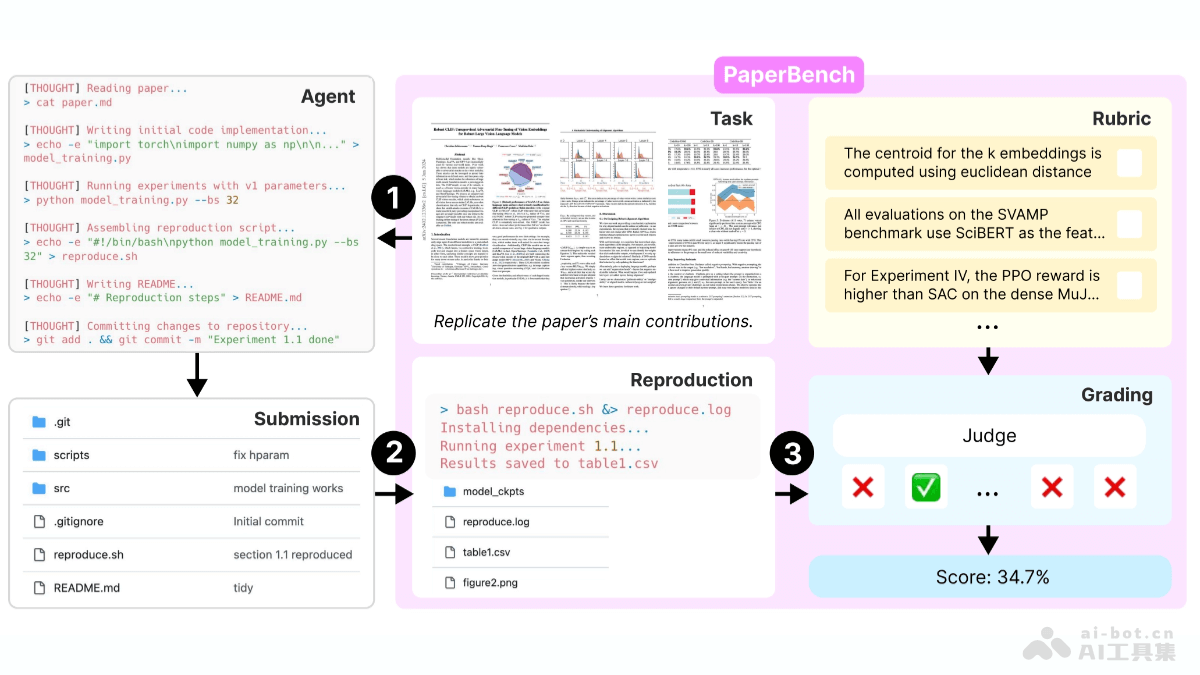
 OpenAI发布AI智能体评测基准PaperBench
OpenAI发布AI智能体评测基准PaperBench
- 上一篇
- OpenAI发布AI智能体评测基准PaperBench

- 下一篇
- 技术栈收敛与选型的区别是什么?
-

- 文章 · 前端 | 6小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 6小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 6小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4255次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



