Beta测试解释了:重要性,过程以及Kepothing如何增强它
学习文章要努力,但是不要急!今天的这篇文章《Beta测试解释了:重要性,过程以及Kepothing如何增强它》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!

在快节奏的软件开发领域,Beta测试是确保产品质量的关键环节,它连接了开发阶段和最终发布,为开发者提供来自真实用户的宝贵反馈。
什么是Beta测试?
Beta测试是软件开发流程中一个重要的阶段,在这个阶段,产品会被发布给特定用户群体进行测试,以发现潜在的错误、收集用户反馈,并确保产品在正式发布前达到最佳性能。这个过程帮助开发者了解产品在真实使用场景下的表现。
Beta测试的目的
Beta测试的主要目标是发现内部测试可能遗漏的问题,并收集用户反馈以提升产品质量和用户体验。通过识别可用性问题、性能故障和意外错误,验证软件是否已准备好面向市场发布。
Beta测试的类型
Beta测试有多种类型,每种类型都有其特定的目标和受众:
- 开放式Beta: 面向大量外部用户,收集广泛的反馈。
- 封闭式Beta: 仅限于特定受邀用户组,提供更精准的反馈。
- 技术Beta: 专注于技术用户或开发人员的反馈,用于识别复杂错误。
- 定向Beta: 专注于特定功能或特性,适用于测试新更新或关键功能。
Beta测试流程
Beta测试流程通常遵循以下步骤:
- 计划: 定义目标、选择测试人员和制定时间表。
- 招募: 找到符合目标用户群体的Beta测试人员。
- 执行: 分发产品,提供指导,并收集反馈。
- 分析: 审核反馈,确定改进方向。
- 收尾: 根据反馈实施更改,结束Beta测试阶段。
Beta测试的优势
Beta测试的优势包括:
- 真实环境测试: 在真实使用环境中发现问题,这些问题在受控环境中可能不会出现。
- 高效的错误检测: 尽早发现错误,降低后期维护成本。
- 用户反馈: 为产品改进提供宝贵建议。
- 市场验证: 评估用户兴趣和产品准备情况,预测市场接受度。
Beta测试的挑战
Beta测试也面临一些挑战:
- 不可控的测试环境: 难以一致地复现特定问题。
- 反馈不一致: 用户报告的细节和质量参差不齐。
- 管理大量测试人员: 如果没有合适的工具,管理大量测试人员可能很困难。
- 数据隐私问题: 需要确保在外部测试期间保护用户数据。
Beta测试与Alpha测试
Beta测试和Alpha测试虽然容易混淆,但它们在软件开发流程中扮演着不同的角色:
- Alpha测试: 由开发团队内部在受控环境下进行,用于尽早发现主要错误。
- Beta测试: 由真实用户在真实环境下进行,关注用户体验、次要错误和整体性能。
高效Beta测试的最佳实践
为了最大限度地发挥Beta测试的优势,需要遵循以下最佳实践:
- 明确的目标: 明确Beta测试的目标。
- 选择合适的测试人员: 选择能够代表目标用户的参与者。
- 提供详细的说明: 确保测试人员知道如何有效地报告问题。
- 定期与测试人员沟通: 保持测试人员的参与度和知情权。
- 系统地分析反馈: 根据问题严重性和频率确定问题的优先级。
Kepothy如何提升Beta测试
AI驱动的测试工具Kepothy可以通过自动化测试用例生成、模拟用户交互和提升测试覆盖率来显著简化Beta测试流程:
- 自动测试用例生成: Kepothy捕获真实用户数据,创建精确的测试用例,减少手动工作量。
- 真实场景模拟: 模拟用户行为,发现传统测试可能遗漏的错误。
- 高效的反馈分析: Kepothy集成的反馈机制有助于有效地分类和优先处理问题。
- 与CI/CD管道集成: 与现有的CI/CD流程无缝集成,确保持续测试和更快的版本发布。
结论
Beta测试是交付符合用户期望的高质量产品的重要步骤,而像Kepothy这样的工具可以使这个过程更高效。通过自动化关键测试环节和改进反馈管理,Kepothy可以帮助团队在发布前实现更高的测试覆盖率和更好的产品质量。
以上就是《Beta测试解释了:重要性,过程以及Kepothing如何增强它》的详细内容,更多关于的资料请关注golang学习网公众号!
-

- 文章 · 前端 | 6小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 6小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

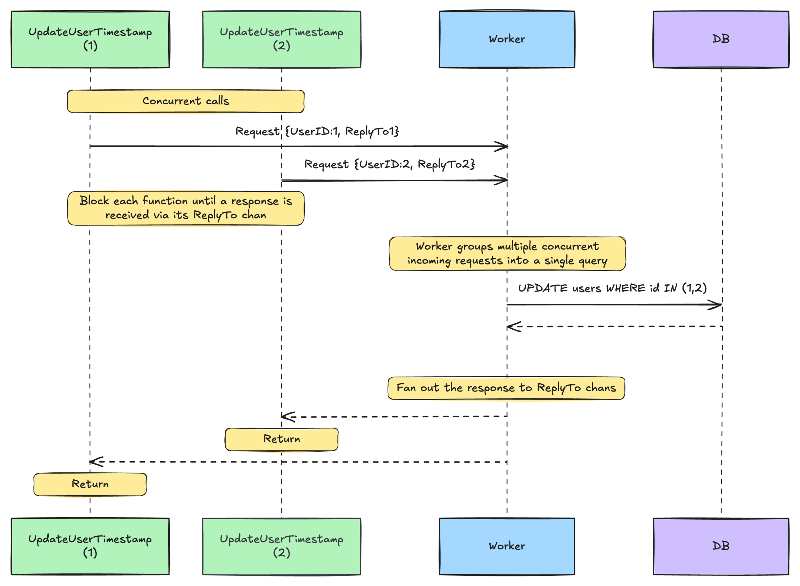
 实时批处理
实时批处理