如何使用样式组件进行优雅的React UI设计
有志者,事竟成!如果你在学习文章,那么本文《如何使用样式组件进行优雅的React UI设计》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~

React应用的UI开发乐趣无穷,但兼顾视觉吸引力和代码可维护性却并非易事。样式组件(styled-components)应运而生,它能显著简化React组件的样式化过程。
前文介绍了在React应用中使用Tailwind CSS进行静态类样式设计的优势。而样式组件则提供了一种更灵活、更强大的方式来处理组件样式。本文将深入探讨样式组件的概念、使用方法及其在提升UI设计效率方面的作用。
什么是样式组件?
样式组件是一个库,允许您在JavaScript文件中直接编写CSS(CSS-in-JS),确保样式作用域限定在单个组件内。无需再管理独立的CSS文件,样式定义与组件逻辑紧密相连。>样式组件利用JavaScript的模板字面量生成唯一的类名,避免样式冲突。其核心在于封装性和简洁性。
样式组件简化了样式的维护、复用和修改。它与React的组件化架构完美集成,提升开发效率。>
开始使用样式组件
首先,需要安装样式组件库:
import styled from 'styled-components';
import Button from '@mui/material/Button';
const StyledMuiButton = styled(Button)`
background-color: #4caf50 !important;
color: white !important;
&:hover {
background-color: #45a049 !important;
}
`;
const App = () => <StyledMuiButton>点击我</StyledMuiButton>;
这能兼顾设计库的一致性和样式的微调能力。
总结
样式组件是React现代UI开发的强大工具。它提供了一种简洁、可复用、动态的样式化方法,有助于保持代码库的组织性和可维护性。无论您是处理小型组件、创建布局还是设置主题,样式组件都能满足您的需求。
其与设计库、自定义CSS甚至Tailwind CSS等工具的兼容性,使其成为一个异常灵活的选择。
如果您尚未尝试样式组件,建议在下一个项目中使用它,它可能会成为您首选的样式解决方案。
本文最初发布在编程.dev。 欢迎订阅我们的Web开发与设计文章通讯,持续学习更多知识。
今天关于《如何使用样式组件进行优雅的React UI设计》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 如何使用CSS掌握响应式网络设计
如何使用CSS掌握响应式网络设计
- 上一篇
- 如何使用CSS掌握响应式网络设计

- 下一篇
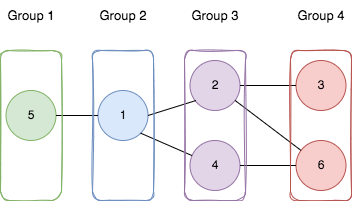
- 将节点分为最大组数
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 6小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





