如何使用CSS掌握响应式网络设计
2025-01-30 14:19:02
0浏览
收藏
学习文章要努力,但是不要急!今天的这篇文章《如何使用CSS掌握响应式网络设计》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
创建适应各种屏幕尺寸的完美网站:掌握CSS响应式网页设计
想象一下:您辛辛苦苦设计了一个令人惊艳的网站,但在手机上打开却发现布局错乱,文字溢出,图片错位。是不是很沮丧?这就是响应式网页设计(RWD)的重要性所在。在移动优先的时代,确保您的网站在所有设备上都能完美呈现至关重要。
本指南将带您了解响应式网页设计的核心技术和最佳实践,助您轻松创建灵活自适应的网页。
什么是响应式网页设计?
响应式网页设计 (RWD) 是一种网页开发方法,它使网页能够自动适应不同的屏幕尺寸和方向。您只需创建一套灵活的设计,无需为不同设备分别制作多个版本。
为什么响应式网页设计如此重要?
- 卓越的用户体验: 用户可在任何设备上流畅浏览。
- SEO优势: Google更青睐移动友好的网站,从而提升排名。
- 覆盖范围更广: 全球超过50%的流量来自移动设备。
- 成本效益: 无需创建多个网站版本,节省时间和资源。
响应式网页设计的核心CSS技术
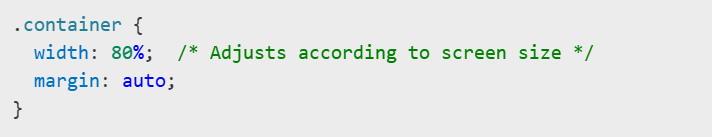
- 流体网格系统: 使用百分比或相对单位(如em和rem),而非固定像素宽度,确保元素能够根据屏幕尺寸比例缩放。

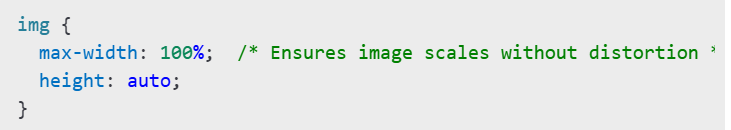
- 灵活的图片和媒体: 图片和视频应根据视口大小自动缩放,并确保不会超出容器。

-
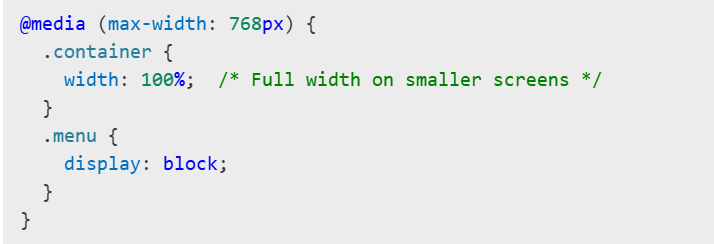
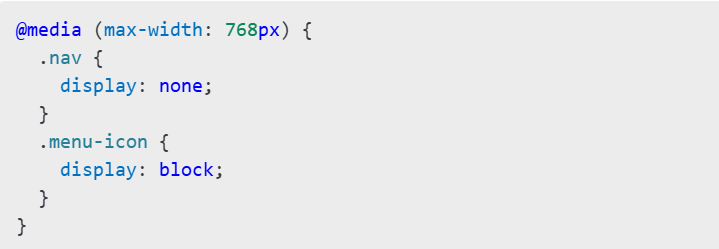
CSS媒体查询: 根据屏幕尺寸应用不同的样式。
-
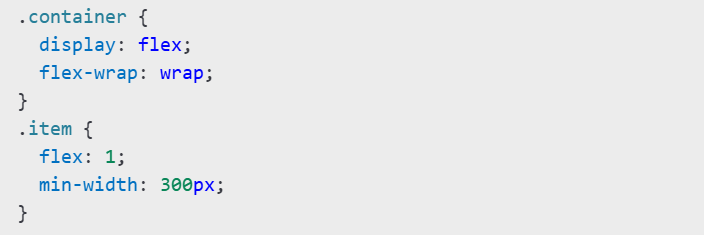
Flexbox布局: Flexbox提供了一种强大的方法来创建响应式布局,无需使用浮动。

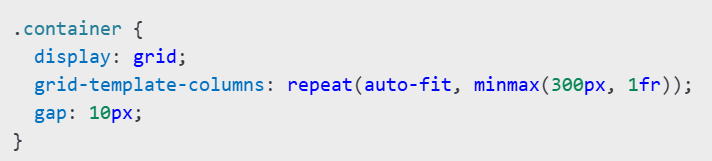
- CSS Grid用于复杂布局: CSS Grid简化了二维响应式布局的创建。

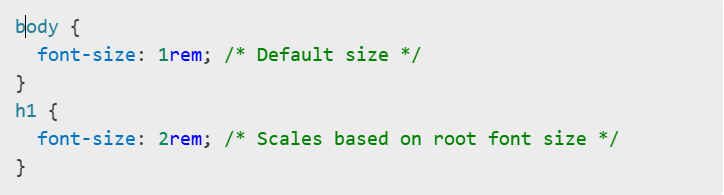
- 使用rem和em实现可缩放排版: 避免使用固定像素值 (px),使用rem或em提高可扩展性。

- 优化移动设备导航: 为小屏幕设备使用汉堡菜单或折叠导航,简化复杂的导航菜单。

- 多设备测试: 使用浏览器开发者工具、Google移动友好测试工具、Chrome和Firefox的响应式设计模式以及BrowserStack等在线工具测试您的响应式设计。

结语
掌握CSS响应式网页设计是每个Web开发者必备的技能。通过运用流体网格、灵活媒体、媒体查询、Flexbox和CSS Grid,您可以创建在任何屏幕尺寸上都完美呈现的移动友好型网站。立即开始实践这些技术,让您的网站在所有设备上都展现最佳效果!
下一步行动:尝试使用这些技术优化您的现有网站,看看效果如何!
好了,本文到此结束,带大家了解了《如何使用CSS掌握响应式网络设计》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 尊界S800亮相春晚 华为/鸿蒙智行或成本届春晚最大赢家
尊界S800亮相春晚 华为/鸿蒙智行或成本届春晚最大赢家
- 上一篇
- 尊界S800亮相春晚 华为/鸿蒙智行或成本届春晚最大赢家

- 下一篇
- 如何使用样式组件进行优雅的React UI设计
查看更多
最新文章
-

- 文章 · 前端 | 7小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 8小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3904次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5077次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





