为什么我们不能将数组和对象与===进行比较
2025-01-30 10:25:08
0浏览
收藏
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《为什么我们不能将数组和对象与===进行比较》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!

大家好!本文将解答一个常见的JavaScript疑问:为什么不能用===直接比较数组和对象?深入探讨JavaScript底层机制,揭晓答案。
JavaScript拥有五种原始数据类型,它们以值的形式存储。而数组、函数和对象则通过引用传递,这三种类型本质上都是对象,我们统称为对象类型。
原始类型(值类型)
声明原始类型变量时,变量直接存储其值:
const arr1 = ['1']; const arr2 = ['1']; console.log(arr1 === arr2); // false
函数参数
传递原始值作为参数时,值会被复制到参数中。
传递对象类型参数时,函数接收的是对象的引用。函数内部对对象的修改会影响到外部对象。
纯函数与非纯函数
纯函数不会修改其作用域之外的任何内容,其返回值只依赖于输入参数。
非纯函数可能会修改其作用域之外的状态,因为它们操作的是对象的引用。
如何使函数变为纯函数?
可以通过创建对象的副本,在副本上进行操作,并返回副本,来避免修改原始对象。例如,可以使用JSON.parse(JSON.stringify(object))来创建对象的深拷贝。
总结
- 原始类型:值直接存储在变量中。
- 对象类型:存储的是对象的内存地址引用。
- 引用复制:共享同一引用的对象,其修改会相互影响。
===运算符:比较引用类型时,比较的是引用地址,而非值。- 纯函数:不修改其作用域之外的值。
- 非纯函数:可能修改共享引用的状态。
- 如何使函数变为纯函数:创建对象的副本,防止修改原始引用。
希望本文能够帮助您理解JavaScript中数组和对象比较的机制! 如果您想了解更多关于JavaScript变量存储机制的信息,请参考我撰写的关于调用栈和堆内存的文章。(此处应添加文章链接,如果存在的话)
终于介绍完啦!小伙伴们,这篇关于《为什么我们不能将数组和对象与===进行比较》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
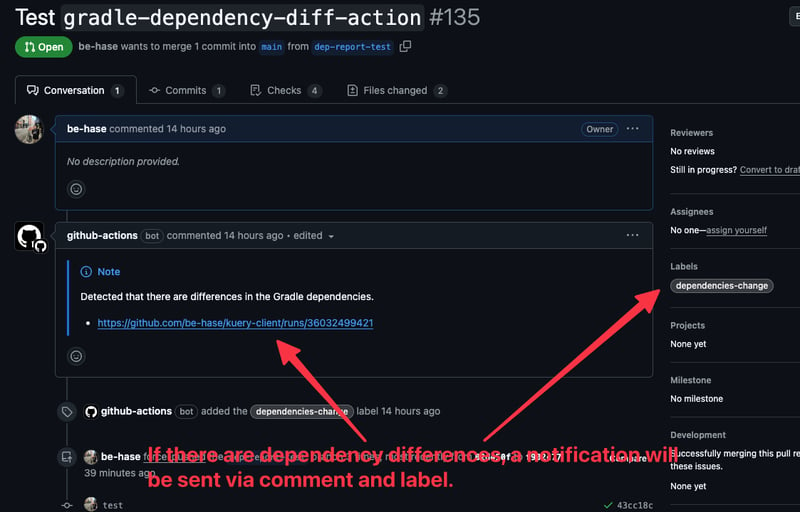
 可视化gradle依赖差异!引入“ gradle依赖性-diff-action”
可视化gradle依赖差异!引入“ gradle依赖性-diff-action”
- 上一篇
- 可视化gradle依赖差异!引入“ gradle依赖性-diff-action”

- 下一篇
- Java项目,创建CLI
查看更多
最新文章
-

- 文章 · 前端 | 7小时前 |
- Node.js实现GraphQL实时订阅教程
- 132浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JSON.stringify保存对象教程
- 281浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 插值查找原理与适用场景详解
- 135浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML跨域图片加载失败怎么解决
- 400浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS优化难?自动化工具提升效率
- 148浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS多列布局实现技巧分享
- 340浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS过渡影响性能?避开布局属性提升流畅度
- 353浏览 收藏
-

- 文章 · 前端 | 8小时前 | Overflow CSS Grid
- CSSGrid溢出控制方法与技巧
- 468浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 纯CSS实现响应式英雄区布局技巧
- 437浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- IDEA查看HTML5运行效果技巧
- 116浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 提升JavaScript代码覆盖率的实用方法解析
- 170浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3663次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3925次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3868次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5036次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4239次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




