使用Kaibanjs自动创作:改变求职者的游戏规则
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《使用Kaibanjs自动创作:改变求职者的游戏规则》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
在竞争激烈的就业市场中,制作一份出色的简历至关重要,但传统的简历制作过程费时费力且容易出错。开源JavaScript框架KaibanJS 提供了一种强大的解决方案,它利用多代理AI系统自动化简历创建流程。本文将探讨KaibanJS如何彻底改变简历制作,使其更高效、更精准、更专业。
立即体验!想了解这个解决方案如何运作?不妨先在我们的在线演示平台上体验一下。
为什么选择KaibanJS制作简历?
KaibanJS 使用看板式工作流程管理多代理AI系统,简化了工作流程。通过集成大型语言模型(LLMs)和自定义工具,KaibanJS 自动化了数据提取和文档格式等复杂任务,将传统的繁琐手动简历制作过程转变为高效的自动化流程。
传统简历制作的痛点
传统的简历制作包含多个繁琐的步骤:
- 信息收集: 手动整理工作经历、技能和教育背景信息。
- 格式设计: 设计简历使其看起来专业且吸引人。
- 内容撰写: 撰写引人入胜的个人简介和针对特定职位量身定制的工作描述。
- 校对: 检查文档的准确性、连贯性和语法。
这些步骤通常会导致不一致,需要付出巨大努力,让许多求职者感到力不从心。
KaibanJS解决方案:智能代理助力简历制作
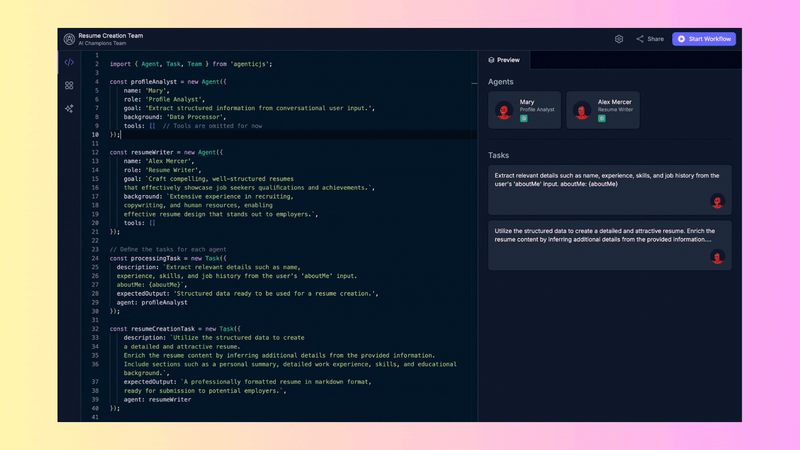
KaibanJS 引入了智能代理,自动化简历制作中最耗时的部分。让我们通过一个案例来了解这个过程:
认识智能代理
- 玛丽 (Mary),个人资料分析师: 从对话输入中提取结构化信息,捕捉所有相关职业和教育细节。
- 亚历克斯·默瑟 (Alex Mercer),简历撰写员: 使用结构化数据生成专业、美观且有影响力的简历。
工作流程:自动化简历制作
以下是这些代理如何协同工作,简化简历制作流程的:
- 步骤1:数据提取 玛丽分析求职者的对话输入,提取关键信息,例如工作经验、技能和教育背景。
const resumeWriter = new AlexMercer(); const resume = resumeWriter.createResume(careerData); console.log(resume);
示例输出
结果是一份准备提交的专业简历,包含:简洁的个人简介,突出大卫在JavaScript开发方面的专业技能;详细的工作经验部分,展示关键成就;易于招聘人员阅读的技能部分;正确格式的教育和认证部分。
使用KaibanJS制作简历的优势
- 效率: 自动化繁琐的任务,减少简历制作时间。
- 准确性: 捕捉并整理所有相关信息,最大限度地减少错误。
- 专业品质: 确保简历设计精美且符合行业标准。
- 自定义: 根据求职者的优势和职业目标量身定制简历。
在简历制作中实施KaibanJS的最佳实践
为了最大限度地发挥KaibanJS自动简历生成的潜力,请遵循以下建议:
- 优化输入数据: 确保求职者提供清晰完整的信息,以获得最佳结果。
- 自定义模板: 使用灵活的格式选项,以满足特定行业的要求。
- 监控输出: 在提交前验证代理生成的简历的准确性和一致性。
结论
KaibanJS 通过自动化繁琐的流程并提供高质量的专业文档,改变了求职者制作简历的方式。借助玛丽和亚历克斯·默瑟等工具,求职者可以专注于自身的优势,让KaibanJS 完成繁重的工作。
准备彻底改变您的简历制作流程了吗?访问KaibanJS网站了解更多信息:[此处应插入网站链接] 加入我们的社区:[此处应插入社区链接] 与开发人员联系并分享您的想法。 您的反馈对我们至关重要!如果您有任何建议或遇到任何问题,请在GitHub上提交问题:[此处应插入GitHub链接] 让我们携手合作,共同创新。

以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 CentOS 7 简单搭建OpenLDAP服务
CentOS 7 简单搭建OpenLDAP服务
- 上一篇
- CentOS 7 简单搭建OpenLDAP服务

- 下一篇
- FreeBSD&#S架构独立的构建系统:开发人员和管理员的游戏改变者
-

- 文章 · 前端 | 1分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSSGrid与Flexbox图片间距设置技巧
- 111浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- 嵌套数组快速转对象数组方法
- 496浏览 收藏
-

- 文章 · 前端 | 12分钟前 | html html代码
- HTML末尾引入JS的正确方法
- 358浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS多列与Grid布局技巧分享
- 196浏览 收藏
-

- 文章 · 前端 | 15分钟前 | 网页HTML
- HTML网页制作入门到精通教程
- 243浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 3D轮播图分页遮挡问题解决方法
- 450浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS定位入门到实战攻略
- 216浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSSflex主轴对齐技巧详解
- 317浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML5mark标签使用与高亮技巧解析
- 275浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 透明颜色代码怎么用?表单应用全攻略
- 339浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




