当您打开网站时,内部到底发生了什么
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《当您打开网站时,内部到底发生了什么》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!

网站加载全过程详解:以amazon.in为例
访问一个网站,例如amazon.in,看似简单,实则背后蕴藏着浏览器与服务器之间一系列复杂而精妙的交互。本文将深入剖析这一过程。
1. URL输入与解析:
您在浏览器地址栏输入amazon.in并按下回车键后,浏览器首先验证URL的有效性,检查协议(http://或https://),若缺失则默认使用https。
2. DNS域名解析:
浏览器向DNS服务器查询amazon.in对应的IP地址。此过程会先检查浏览器缓存、操作系统缓存,若未找到则向DNS服务器(例如您的ISP提供的DNS或Google公共DNS:8.8.8.8)发起请求,最终获取亚马逊服务器的IP地址(例如54.239.33.123)。
3. TCP连接建立:
浏览器使用解析得到的IP地址与亚马逊服务器建立TCP连接。这涉及三次握手(SYN、SYN-ACK、ACK),确保双方建立可靠的通信通道。
4. TLS握手(HTTPS连接):
如果使用HTTPS(大多数现代网站的标准),浏览器和服务器会进行TLS握手:协商加密协议、交换密钥,并由浏览器验证亚马逊的SSL/TLS证书,确保连接安全。
5. HTTP请求:
浏览器向服务器发送HTTP(S)请求,通常使用GET方法加载网页。请求包含元数据,例如浏览器类型、语言、Cookie和缓存数据等。 请求示例:
<code>GET / HTTP/1.1 Host: amazon.in User-Agent: Mozilla/5.0 </code>
6. 服务器响应:
亚马逊服务器处理请求并返回响应,包括状态码(200 OK表示成功,301表示重定向,404表示未找到)、元数据(内容类型、缓存策略、Cookie等)以及网页内容(HTML、CSS、JavaScript等)。
7. 浏览器渲染:
浏览器接收响应并开始渲染页面:
- HTML解析: 浏览器将HTML解析成DOM树。
- CSS解析: 浏览器获取并解析CSS文件,创建CSSOM(CSS对象模型)。
- JavaScript执行: JavaScript文件按顺序下载并执行(除非使用async或defer),动态操作DOM和CSSOM。
- 渲染树构建: 结合DOM和CSSOM构建渲染树,决定页面最终显示效果。
- 布局和绘制: 计算元素位置和大小,并在屏幕上绘制像素。
8. 资源加载:
浏览器并行下载图片、视频、字体等额外资源,部分资源可能来自亚马逊的内容分发网络(CDN)。
9. 浏览器缓存:
浏览器缓存页面部分内容(例如图片、样式表、JavaScript),以便下次访问更快加载。缓存策略由服务器的Cache-Control或ETag等头部信息控制。
10. 用户交互:
浏览器保持与服务器连接,处理用户交互(例如点击按钮、链接等),这些操作可能触发新的HTTP请求。
简化流程图:
- 浏览器: 输入URL -> DNS解析 -> TCP/TLS握手 -> HTTP请求
- 服务器: 处理请求 -> 发送响应 (HTML, CSS, JS)
- 浏览器: 解析 -> 渲染 -> 加载资源 -> 显示页面
网站性能优化:
大型网站如亚马逊,通常采用各种优化策略:CDN、延迟加载、代码压缩、预连接/预取、缓存等,以提升用户体验。
希望以上解释能帮助您更清晰地理解网站加载的完整过程。 如有任何其他问题,请随时提出!
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《当您打开网站时,内部到底发生了什么》文章吧,也可关注golang学习网公众号了解相关技术文章。
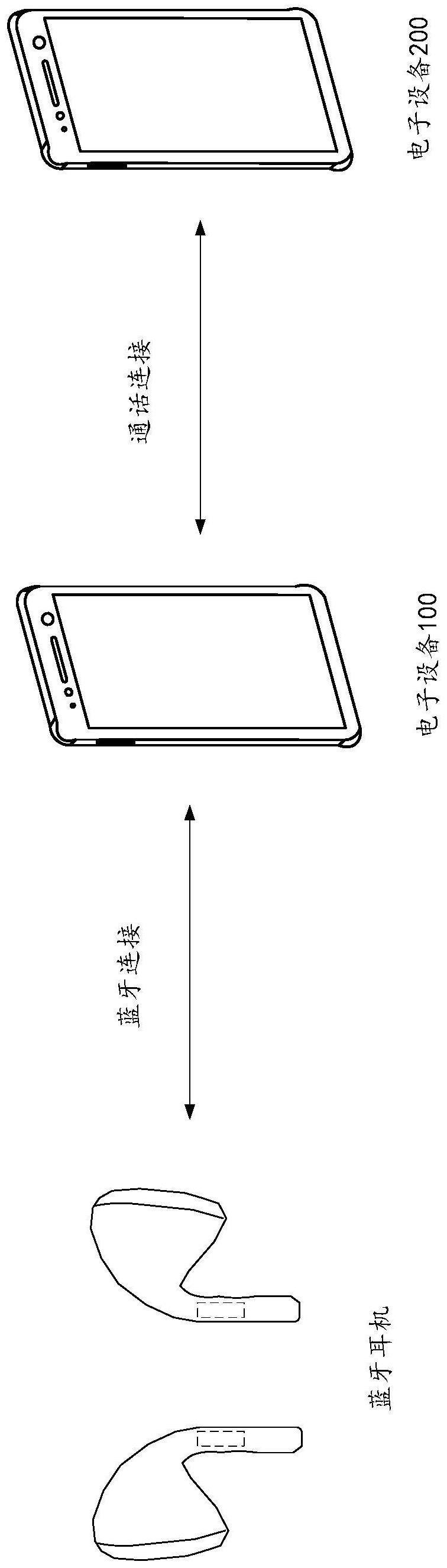
 荣耀“一种通话系统、方法及蓝牙耳机”专利公布
荣耀“一种通话系统、方法及蓝牙耳机”专利公布
- 上一篇
- 荣耀“一种通话系统、方法及蓝牙耳机”专利公布

- 下一篇
- 三星电子改进半导体存储器设计
-

- 文章 · 前端 | 14分钟前 |
- Iterator与Generator详解:JSES6核心特性
- 303浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript模板字符串是什么?怎么嵌入变量和表达式?
- 405浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS媒体查询实现动态背景与元素显示优化
- 196浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- Node.js与浏览器事件循环对比解析
- 293浏览 收藏
-

- 文章 · 前端 | 31分钟前 | HTML5
- HTML5PWA如何推送WebApp到桌面
- 156浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript高阶函数有哪些?map与filter详解
- 443浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- float:left布局不齐怎么调整
- 441浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 清除浮动的最优方法是使用clearfix技术,通过伪元素实现。
- 113浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS盒子阴影过渡实现柔和动画效果
- 174浏览 收藏
-

- 文章 · 前端 | 39分钟前 | CSS
- CSS多属性过渡技巧全解析
- 433浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- JavaScript性能监控与加载时间测量技巧
- 441浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3753次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4045次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3963次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5132次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4333次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




