了解 JSON 差异:工具、技术和最佳实践
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《了解 JSON 差异:工具、技术和最佳实践》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~

JSON(JavaScript 对象表示法)是一种常用的数据交换格式,比较JSON文件或数据结构是软件开发中一项常见任务。无论您是测试API、追踪配置文件变更,还是验证数据转换结果,掌握JSON差异比较都是至关重要的。
什么是JSON差异比较?
JSON差异比较是指识别两个JSON数据结构之间差异的过程。它能帮助开发者精确定位数据中的增、删、改。通过清晰地呈现差异,JSON差异比较简化了调试过程,并确保数据完整性。
为什么要进行JSON差异比较?
在数据一致性和准确性至关重要的场景下,比较JSON数据至关重要。例如,在API测试中,需要验证响应数据是否与预期结构和值匹配。同样,JSON差异比较在版本控制、数据迁移以及排查数据差异中也起着关键作用,体现了其在维护高质量软件中的重要性。
比较JSON数据的挑战
虽然JSON格式轻量灵活,但比较JSON数据也存在挑战。嵌套结构可能导致难以识别深层差异。此外,忽略无关字段或处理数据顺序差异需要谨慎处理。这些挑战需要高效的方法和工具来进行有效的比较。
比较JSON数据的方法
有多种方法和工具可以有效地进行JSON差异比较。手动比较适用于小型简单的数据集,但对于大型或复杂的JSON结构则显得力不从心。JSON差异比较库和工具提供了更可扩展的解决方案,而自定义脚本则能满足特定需求的定制化比较。
常用的JSON差异比较工具
各种工具简化了JSON比较过程。在线JSON差异比较工具,如JSONCompare和Diffchecker,提供用户友好的界面,方便快速比较。命令行工具则更适合偏好终端操作的开发者。此外,Python和JavaScript等编程语言的库提供了自动化和编程比较的高级功能。
如何以编程方式进行JSON差异比较
开发者经常编写脚本来自动化JSON差异比较,以获得更好的控制和灵活性。以下是一些示例:
- Python: 使用
jsondiff等库,可以轻松进行JSON比较。例如:
const diff = require('deep-diff');
const json1 = { name: "Alice", age: 25 };
const json2 = { name: "Alice", age: 26 };
const difference = diff(json1, json2);
console.log(difference);
在编程比较中,处理空值或类型不匹配等边缘情况至关重要。
JSON比较的最佳实践
遵循最佳实践能确保JSON差异比较过程高效有效。首先,在比较前规范化JSON数据,消除格式差异。对于复杂结构,使用字段级比较关注相关差异。自动化重复性任务能节省时间并减少人为错误。
结论
JSON差异比较是一种强大的技术,简化了识别JSON数据差异的过程。无论您是调试API、验证数据迁移还是维护版本控制,掌握JSON差异比较工具和技术都是一项宝贵的技能。通过选择合适的工具和最佳实践,开发者可以确保JSON比较的顺利进行,并维护项目的数据完整性。
终于介绍完啦!小伙伴们,这篇关于《了解 JSON 差异:工具、技术和最佳实践》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 联想小新如何重装Win11系统-联想小新重装Win11系统的方法
联想小新如何重装Win11系统-联想小新重装Win11系统的方法
- 上一篇
- 联想小新如何重装Win11系统-联想小新重装Win11系统的方法

- 下一篇
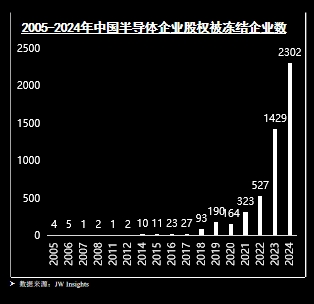
- 投融资热度减退,并购整合待破局 2025半导体何去何从?
-

- 文章 · 前端 | 2小时前 |
- HTML表格数据存入GoogleSheet教程
- 237浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS相邻兄弟选择器“+”用法详解
- 215浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScriptCanvas绘图与动画教程
- 476浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript解释器模式与DSL开发详解
- 238浏览 收藏
-

- 文章 · 前端 | 2小时前 | html
- HTML输入框限制技巧与方法
- 407浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- Flexbox响应式头像排列方法
- 429浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- Emmet快捷键使用技巧与输入优化指南
- 453浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 自定义CSS字体粗细提取技巧
- 109浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 单页应用CSS加载方式全解析
- 106浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 如何让网页文本可复制?4种实用方法详解
- 227浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS相对定位偏移实用技巧分享
- 368浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- Materialize卡片阴影设置教程
- 172浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3345次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3557次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3589次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4714次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3963次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



