了解和防止 React 中的获取瀑布
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《了解和防止 React 中的获取瀑布》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
React 开发者常遇到的性能问题:获取瀑布(也称请求瀑布或网络瀑布)。当分析工具中出现其独特的形状时,通常表示页面加载时间过长。本文将探讨什么是获取瀑布、成因、对 React 应用的影响以及如何避免。
获取瀑布是什么?
获取瀑布是一种性能问题,发生在多个 API 调用或获取请求串联执行而非并行时。请求被依次排队,导致页面渲染延迟,尤其在获取次数增加时。
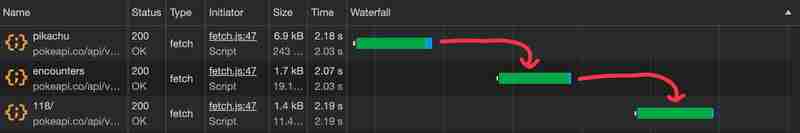
下图直观地展现了顺序延迟:

来源:sentry.io
图中清晰可见请求的顺序延迟,每个请求必须等待前一个请求完成才能开始。即使单个请求延迟轻微,也会显著增加页面加载时间,影响用户体验。现代用户期望快速加载,几秒钟的延迟可能导致跳出率上升和参与度下降。
获取瀑布为何发生?
React 中的获取瀑布通常源于组件的层级结构:
- 父组件获取数据: 父组件挂载时发起获取请求。
- 子组件等待数据: 子组件依赖父组件数据,仅在父组件数据可用时渲染。
- 顺序请求: 多个嵌套组件可能依次触发获取请求,形成瀑布效应。
这是因为 React 组件异步渲染。父组件获取数据时,子组件必须等待,如果获取处理不当,就会出现明显的延迟。
如何识别获取瀑布?
使用 Chrome DevTools 或 React DevTools 监控网络请求和性能。在 Chrome DevTools 的“网络”选项卡中,查找阻止页面加载的顺序 API 调用。在 React DevTools 中,检查组件重新渲染,识别导致多次触发获取请求的不必要依赖项。
获取瀑布的迹象包括:
- 页面加载缓慢
- 可疑的性能模式(一系列 API 调用顺序执行而非并行)
如何防止 React 中的获取瀑布?
有多种策略可以避免获取瀑布,优化 React 应用性能:
1. 并行获取数据
使用 Promise.all() 方法同时执行多个获取请求,减少总等待时间。
示例:
import { useQuery } from 'react-query';
const fetchData = async () => {
const res = await fetch('/api/data');
return res.json();
};
const MyComponent = () => {
const { data, isLoading } = useQuery('dataKey', fetchData);
if (isLoading) return <div>Loading...</div>;
return <div>Data: {JSON.stringify(data)}</div>;
};
4. 缓存数据以减少冗余请求
缓存本地存储获取的数据(组件状态、上下文或缓存库如 React Query),避免不必要的网络请求。
结论
获取瀑布是 React 应用性能瓶颈,但可以通过并行获取数据、解耦组件数据获取以及使用 React Query 等库来避免。优化与 API 的交互方式,构建更快、更可靠和可扩展的应用。 如果你的 React 代码库存在频繁的获取瀑布,则需要分析数据获取模式并实施这些最佳实践。
以上就是《了解和防止 React 中的获取瀑布》的详细内容,更多关于的资料请关注golang学习网公众号!
 如何像真正的专业人士一样过度设计网站?
如何像真正的专业人士一样过度设计网站?
- 上一篇
- 如何像真正的专业人士一样过度设计网站?

- 下一篇
- windows server 远程没有声音怎么办?
-

- 文章 · 前端 | 3分钟前 |
- JavaScript多策略认证授权中间件详解
- 325浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSS按钮悬停背景平滑过渡方法
- 232浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS列表项颜色切换慢怎么优化?transition加速技巧
- 439浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- clear解决浮动布局混乱问题
- 138浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS定位点击区域偏移解决办法
- 166浏览 收藏
-

- 文章 · 前端 | 42分钟前 | html在线编辑
- 浏览器兼容性问题的HTML解决方法
- 242浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JavaScript语音识别API怎么用?如何转文字?
- 348浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS浮动多行文字环绕技巧解析
- 125浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript快速添加虚拟节点方法
- 490浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- TV浏览器HTML5性能监控技巧
- 299浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScriptthis指向解析与错误规避技巧
- 391浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML透明颜色代码:父元素透明影响子元素opacity继承问题详解
- 372浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



