如何像真正的专业人士一样过度设计网站?
golang学习网今天将给大家带来《如何像真正的专业人士一样过度设计网站?》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
如果您正在学习编码,这可能意味着您脑子里有一个价值十亿美元的创业想法。但在执行这个想法之前,您需要选择一个技术堆栈。明智的选择很重要,因为以后改变它可能会非常具有挑战性。每个应用程序本质上都只是一个技术三明治,在本文中,我们将逐步介绍如何制作该三明治。
我们将探索流行的技术堆栈,例如 LAMP、MEAN、MERN,然后我们将从头开始构建我们自己的技术堆栈,深入研究每一层的决策过程。在本指南结束时,您将了解如何像真正的专业人士一样过度设计网站。
技术堆栈中有什么?
最初的技术堆栈 LAMP 出现于 90 年代末,代表 Linux、Apache、MySQL 和 PHP。当时构建 Web 应用程序要复杂得多,通常需要昂贵的商业软件。 LAMP 是免费且开源的,导致了 WordPress 和 Joomla 等 Web 框架的兴起。在现代,构建网络应用程序要容易得多,但技术堆栈变得更加复杂,因为许多公司在创业淘金热中出售铲子。
那么,技术堆栈到底是什么?技术堆栈是指用于构建 Web 或移动应用程序的技术、工具和框架的组合,但它可以分为三个主要部分:
- 前端层:这包括为网络上的最终用户构建用户界面 (UI) 所需的工具。它通常涉及 JavaScript 框架,或者对于移动设备,它可以是 iOS、Android 或像 Flutter 这样的跨平台工具。
- 后端层:它由 Node.js 或 Python 等服务器端运行时以及用于存储用户生成的数据的数据库组成。此外,这一层通常由云服务提供商提供,通常被锁定在堆栈中。
- API:这些是用于连接前端和后端的工具。它们可能包括您自己推出的 REST 或 GraphQL 等服务,但更常见的是,它们包括必要的第三方服务,例如用于支付的 Stripe、用于短信的 Twilio 和用于电子邮件的 SendGrid。这些工具经常执行跨越后端和前端类别的任务,因此它们被放置在中间。
流行的技术堆栈
让我们看一下您可能听说过的一些常见技术堆栈,从 MEAN 开始,它代表 MongoDB、Express、Angular 和 Node。该堆栈的受欢迎程度来自其朗朗上口的缩写。拥有一个令人难忘的首字母缩略词可以给人留下你知道自己在科技领域做什么的印象。
其他人已经注意到 MEAN 堆栈的这一点,并分别使用 React 和 Vue 创建了 MERN 和 MEVAN 等变体。然而,这些首字母缩略词并不能涵盖您在技术堆栈中真正需要的所有内容。要了解其他成功公司正在使用哪些技术,您可以访问 StackShare.io,在这里您可以看到最流行的技术以及哪些公司正在使用这些技术。
构建我们自己的技术堆栈
现在,让我们从头开始构建我们自己的技术堆栈。在第一轮中,我们将在每个点上使用最热门的技术,无论成本或复杂性如何。别担心 - 在指南结束时,我们将以更实用的方式简化事情。
前端架构

假设我们正在构建下一个 MySpace,这是一个需要用户身份验证、存储用户生成数据的数据库以及全球扩展能力的应用程序。第一个问题是,客户将在哪里使用该应用程序?是在网络、iOS、Android、桌面、物联网还是其他地方?对于此应用程序,我们假设大多数客户都在网络上,但我们可能希望稍后构建一个移动应用程序。

使用您可能会错过的这 11 个 HTML 标签让您的 HTML 脱颖而出
穆罕默德·乌斯曼·1 月 17 日
对于网络来说,前端的编程语言几乎总是 JavaScript。虽然有一些工具可以帮助您避免使用 JavaScript,但我建议您使用它来构建最好的 Web 应用程序。然而,我们需要这个应用程序进行扩展,因此我们将使用 TypeScript,而不是普通的 JavaScript。这在 JavaScript 之上添加了一个类型系统,有助于更早地捕获错误并提供更可靠的代码。
接下来,我们需要一个 UI 框架。使用普通 JavaScript 构建复杂的 UI 很痛苦,因此我们需要一个框架。在分析了许多选项之后,您选择了 React。不一定是因为它是最好或最快的,而是因为它是最受欢迎的。受欢迎程度很重要,因为它可以让你在未来雇用更多的开发人员。另外,可以轻松添加 React Native 来构建移动应用程序。
但是,仅仅做出反应是不够的。为了扩展我们的应用程序,我们需要一个状态管理解决方案。 React 有几十个状态管理库,但我们会选择 Redux。它很受欢迎,但也因需要大量样板代码而受到广泛欢迎。但更多的代码等于更好质量的应用程序,对吧?
我们还需要解决样式问题。 Vanilla CSS 还不够,所以我们将使用 Tailwind CSS。这提供了预构建的实用程序类来快速设置元素的样式,尽管它可能会导致 HTML 混乱。为了更高效的 CSS 工作流程,我们将添加一个像 SASS 这样的预处理器。此外,我们将使用 PostCSS 清除未使用的样式并优化我们的 CSS 以进行生产。

2025 年 Web 开发人员仅需要的 20 个 VS Code 扩展
穆罕默德·乌斯曼 ・ 1 月 20 日
为了捆绑我们的前端代码,我们将使用 Webpack。虽然配置可能很棘手,但 Webpack 是捆绑 JavaScript 文件的最受欢迎的选项。
后端架构

现在让我们进入后端,这是我们技术堆栈中更复杂的部分。这里最重要的决定是为用户生成的数据选择数据库。像 MongoDB 或 Firebase Firestore 这样的 NoSQL 文档数据库可以很好地工作,因为它们易于学习、价格低廉且易于扩展。然而,他们在某些关系上遇到了困难,比如我们克隆 MySpace 时可能需要的社交图谱。
像 MySQL 或 PostgreSQL 这样的关系数据库是处理关系的黄金标准,尽管它们在处理不断变化的需求时可能更昂贵且不太灵活。对于本演示,我们将选择 MySQL。
由于 MySQL 在规模上可能不够快,我们将添加 Redis 作为第二个数据库进行缓存。 Redis 将数据存储在内存中,读取速度比从磁盘读取速度快得多。
接下来,我们需要一个服务器端运行时。有很多选项可供选择,但如果您是 JavaScript 开发人员,则应该选择 Node.js。对于服务器端框架,您应该使用 NestJS,它支持开箱即用的 TypeScript。
要与数据库交互,请使用对象关系映射器(ORM),例如 TypeORM。我们还需要一个 Web 服务器来使我们的应用程序可以在互联网上访问,因此我们将 Nginx 添加到堆栈中。

2025 年必须尝试的 5 个趋势 UI 组件库,以增强您的网页设计
穆罕默德·乌斯曼 ・ 1 月 6 日
部署和基础设施
为了部署我们的应用程序,我们需要使用 Docker 标准化环境。这将为部署到任何云服务器创建一致的 Linux 环境。随着我们的应用程序扩展,我们需要编排多个容器,因此我们将添加 Kubernetes 来管理它。
我们将选择 Amazon Web Services (AWS) 作为我们的云提供商,但为了使其更易于管理,我们将使用 Terraform 以编程方式创建和版本化我们的基础设施。对于版本控制,我们将在 GitHub 上托管源代码,并使用 GitHub Actions 来自动化持续集成和部署。
API 和第三方服务
我们的应用程序需要执行的许多任务都过于复杂,无法由我们自己处理。为了让前端和后端进行通信,我们将使用 GraphQL 和 Apollo 来帮助我们构建安全的 API。对于付款,我们将使用 Stripe。对于用户身份验证,我们将使用 Auth0。为了防止不当内容,我们将集成 Amazon Rekognition 进行图像分析。对于短信,我们将使用 Twilio。
至此,我们已经拥有了几乎完整的技术堆栈。但这可能比必要的复杂得多。关键的一点是,最终用户并不关心你使用的技术——他们只是想要良好的体验。过度设计你的堆栈可能会浪费时间,特别是如果它使用户体验变得复杂的话。
简化技术堆栈
现在,让我们把所有的复杂性都扔到窗外并简化我们的堆栈。我们将从 纯 HTML 文件开始,为了实现交互性,我们将使用 Petite Vue,它是 Vue.js 的轻量级替代品,可以通过脚本标签添加。对于 CSS,我们将使用 Bootstrap,它可以快速轻松地获得像样的 UI。
对于后端,我们将使用 Firebase,它提供了一个可自动扩展的文档数据库,处理用户身份验证,并允许我们使用 Firebase Cloud Functions 编写无服务器代码。我们不会担心容器化、Kubernetes 或 Terraform。对于持续集成,我们将跳过它,除非我们每天都部署更新。

编码变得无关紧要了吗? 2025 年学习代码的 8 条规则 |作者:穆罕默德·乌斯曼 | 2024 年 12 月 |中
穆罕默德·乌斯曼 ・ ・
 pixicstudio.Medium
pixicstudio.Medium
 pixicstudio.Medium
pixicstudio.Medium
这个简化的堆栈,我称之为 Petite Fire Stack,可能是构建全堆栈 Web 应用程序的最简单方法。
结论
现在,您应该清楚地了解如何构建从前端到后端的技术堆栈,以及如何根据应用程序的需求做出决策。关键的一点是你不需要让事情变得过于复杂。
精心挑选的技术堆栈应该服务于您的项目目标,而不会使开发过程过于复杂。专注于提供出色的用户体验,技术将支持这一目标。
如果您认为我为您的知识增添了价值,请尽可能多地关注此列表,并关注更多。
感谢您的阅读,我们下一篇再见!
别忘了关注我:
领英 | 中 | 蓝天
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 Asp/Aspx程序如何设置伪静态/重定向等功能
Asp/Aspx程序如何设置伪静态/重定向等功能
- 上一篇
- Asp/Aspx程序如何设置伪静态/重定向等功能

- 下一篇
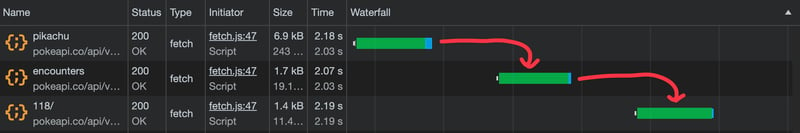
- 了解和防止 React 中的获取瀑布
-

- 文章 · 前端 | 2分钟前 |
- CSS动画不触发?检查animation名称是否匹配
- 232浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript生成简单二维码工具
- 357浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- ==与===区别:JavaScript相等性对比解析
- 333浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- Webpack与Vite区别详解
- 222浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS伪元素hover失效解决方法
- 429浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- CSS多列与Grid布局实战教程
- 225浏览 收藏
-

- 文章 · 前端 | 48分钟前 | JS函数重载 参数类型判断
- JS函数重载与参数类型判断技巧
- 456浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- CSSFlexbox调试技巧:主轴交叉轴排查指南
- 446浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- JS日期格式化方法全解析
- 332浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- Flex布局元素不扩展?flex-grow设置技巧
- 496浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript图表库实现技巧分享
- 116浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 展开运算符怎么用?常见使用场景有哪些
- 498浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4295次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



