如何通过 API 使用 AI 与 PDF 聊天
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《如何通过 API 使用 AI 与 PDF 聊天》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
本教程演示如何利用Easy-Peasy.AI平台的AI聊天机器人API,通过上传PDF(或其他文档格式)实现与文档交互。我们将逐步指导您创建机器人、上传文档、测试机器人知识以及API集成。
为何选择AI与PDF交互?
告别手动搜索冗长PDF文档信息的日子!AI聊天机器人让您轻松上传文档、提问,并快速获得精准答案。无论您分析财务报告、法律文件还是任何结构化数据,基于API的解决方案都提供便捷性和灵活性。
步骤1:在Easy-Peasy.AI创建聊天机器人
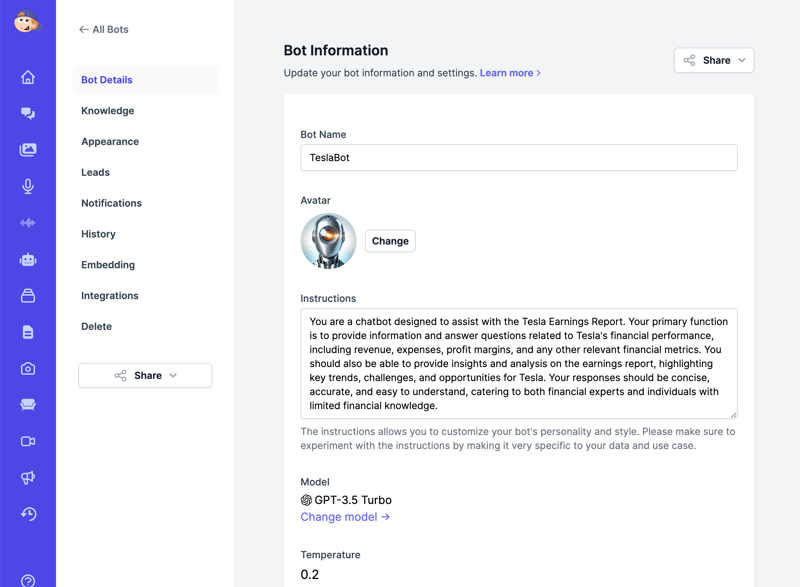
首先,在Easy-Peasy.AI平台创建一个聊天机器人:
- 进入机器人创建页面。
- 配置机器人基本设置:
- 选择机器人模型。
- 填写说明(指导机器人行为)。
- 调整温度设置(控制机器人创造力)。
此配置优化机器人信息提取。

步骤2:上传PDF作为知识源
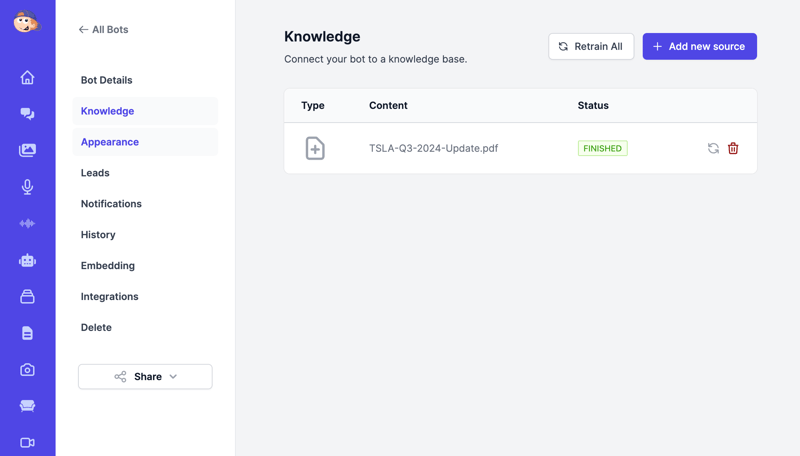
上传知识源,提升机器人能力:
- 前往机器人知识选项卡。
- 点击添加新源,选择文件。
- 上传PDF文件(例如,特斯拉收益报告)。
- AI处理PDF并提供给机器人使用。
提示:除PDF外,您还可以上传CSV、DOCX等格式,甚至提供网站URL供AI抓取。

步骤3:在网页界面测试机器人
PDF处理完成后,测试机器人回答问题的能力:
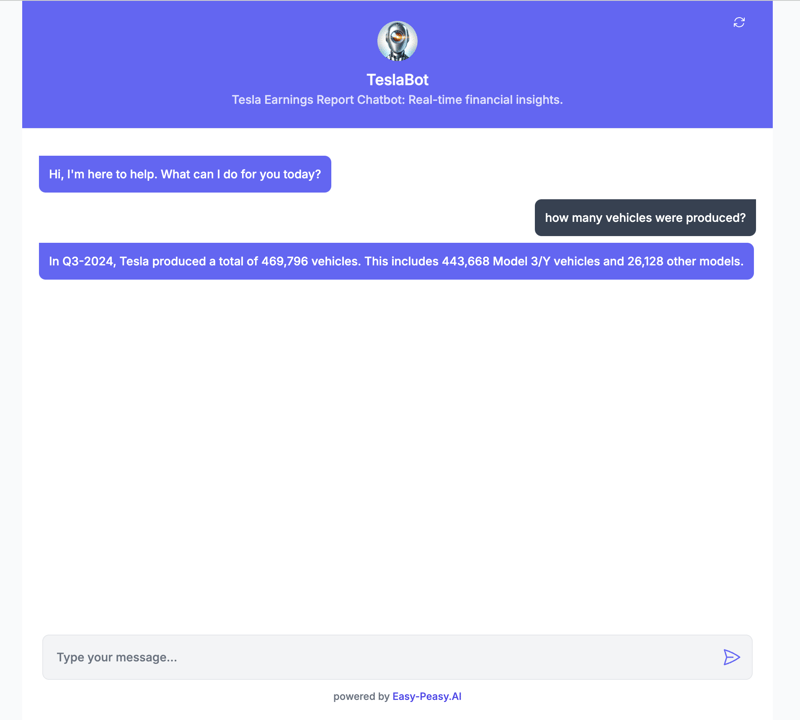
- 打开机器人URL(可共享链接)。
- 基于上传的PDF提问。例如:“特斯拉生产了多少辆汽车?”
- 查看机器人回复。机器人应根据文档数据提供精准答案。

步骤4:API集成
将机器人集成到您的应用中:
访问API设置
- 前往机器人集成选项卡。
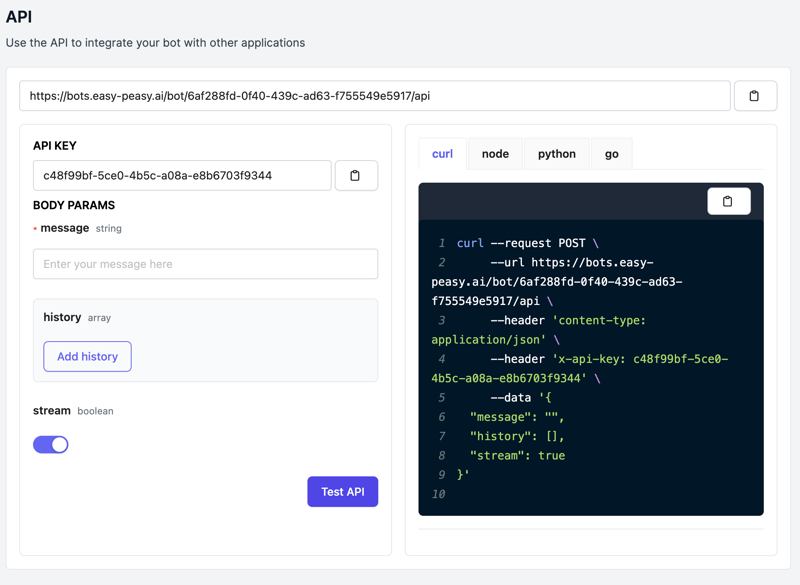
- 选择API查看API选项,包括:
- API端点。
- 示例代码片段(多种语言)。
- API密钥。

测试API
直接在平台测试API:
- 输入问题(例如:“特斯拉生产了多少辆汽车?”)。
- 点击测试API按钮,查看回复。
API返回与机器人接口相同的答案。
Node.js API示例
以下为通过API查询机器人的Node.js示例:
const axios = require("axios");
const main = async () => {
const response = await axios.post(
"YOUR_BOT_URL",
{
message: "how many vehicles were produced?",
history: [],
stream: false,
},
{
headers: {
"content-type": "application/json",
"x-api-key": "YOUR_API_KEY",
},
}
);
console.log(response.data);
};
main();
请替换YOUR_BOT_URL和YOUR_API_KEY为您的实际值。
步骤5:高级功能
API支持高级集成:
- 添加聊天历史记录:传递之前的对话历史记录,保持多轮对话上下文。
- 嵌入机器人:将机器人网页界面嵌入到您的网站。
- 上传其他来源:添加多个PDF、文本文档,甚至抓取整个网站。
总结
利用聊天机器人API,您可以将静态PDF转换为动态交互式机器人,快速获取信息。无论您构建应用、进行研究还是需要智能文档助手,此解决方案都简单易用且功能强大。 欢迎评论或分享您的使用案例!
终于介绍完啦!小伙伴们,这篇关于《如何通过 API 使用 AI 与 PDF 聊天》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 学习 javascript Promise 部分 什么是 Promise?
学习 javascript Promise 部分 什么是 Promise?
- 上一篇
- 学习 javascript Promise 部分 什么是 Promise?

- 下一篇
- Ichor第四季度营收约2.33亿美元,客户需求持续增强
-

- 文章 · 前端 | 32分钟前 |
- CSS基础属性有哪些?新手必学常用属性清单
- 440浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- HSL滤镜调校技巧全解析
- 321浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- Animate.css动画使用教程与实战技巧
- 246浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- ES6新特性及letconst优化方法
- 288浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- 块级元素居中:marginautovsflex对比
- 365浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript本地存储使用教程
- 197浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS多列布局对不齐解决方法
- 500浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- C#CS0120错误:Razor视图访问模型属性方法
- 212浏览 收藏
-

- 文章 · 前端 | 1小时前 | 网页物理引擎
- Matter.js物理引擎应用解析
- 283浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript提升网页交互性技巧
- 475浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript函数是什么?如何编写可复用代码?
- 155浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Mongoose模型保存失败解决方法
- 322浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3832次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4127次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4039次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5216次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4412次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



