学习 javascript Promise 部分 什么是 Promise?
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《学习 javascript Promise 部分 什么是 Promise?》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
深入浅出 JavaScript Promise:第一部分——Promise 的本质
大家好,JavaScript 爱好者们!今天,我们将一起探索 JavaScript 中的 Promise,并学习如何更好地理解和使用它。很多人觉得 Promise 复杂难懂,其实不然,只要多加练习,你就能轻松掌握!本文将帮助你理解 Promise 的基础知识,了解其本质以及为何我们需要它。
Promise 是什么?为什么 JavaScript 需要它?
想象一下,你承诺每天早上锻炼,并告知朋友你的锻炼结果。你的承诺本身不会影响你和朋友的生活,朋友只是等待你的通知(承诺成功或失败),以便做出相应的判断或行动。
这个例子阐述了 Promise 作为事件的本质,以及事件连接的两个参与者:消费者(你的朋友)和生产者(你):

简而言之,JavaScript 中的 Promise 对象具有类似的行为。它允许我们在不阻塞主线程的情况下执行异步任务,并在任务完成后通知订阅者。
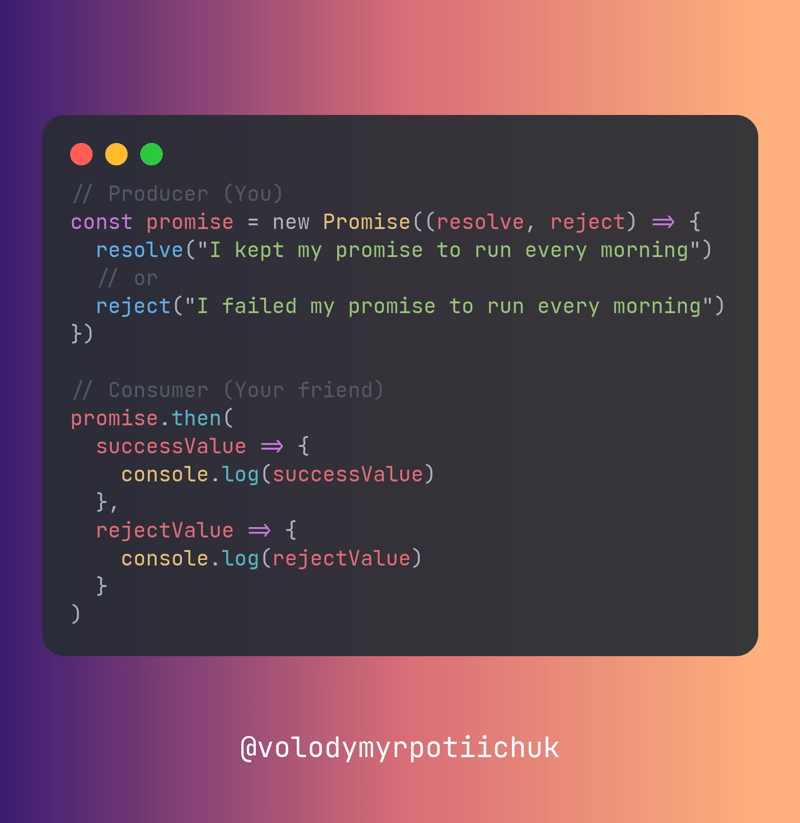
让我们通过一个例子来理解 Promise 的使用方法:

代码解读:
- 我们使用执行器函数创建一个 Promise 实例(传递给 Promise 构造函数的函数)。执行器函数在 Promise 创建时立即执行。
执行器函数有两个参数:resolve 方法和 reject 方法。这两个方法用于在异步操作完成后完成 Promise。
例如,我们承诺一周内每天早上锻炼。Promise 将持续一周。如果第三天你没有完成锻炼,你可以调用 reject 方法,所有订阅了该 Promise 的人都将收到通知。反之,如果完成了一周的锻炼,你可以在第七天调用 resolve 方法,通知朋友你已成功履行承诺。消费者(你的朋友)无需关心你何时告知结果,他们只需要在收到结果时处理即可。
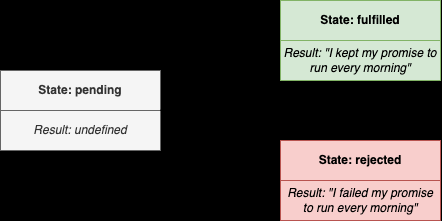
下图展示了 Promise 的三种状态:“pending”(进行中)、“fulfilled”(已完成)和“rejected”(已拒绝)。Promise 初始状态为“pending”,完成后则变为“fulfilled”或“rejected”,取决于调用了哪个方法。

需要注意的是,Promise 执行器只能完成一次,后续对 resolve 或 reject 的调用将被忽略。
- 当你完成 Promise(调用
resolve或reject)时,所有订阅者都将收到包含有效负载的通知,可以通过 Promise 实例的两个特殊方法访问:Promise.prototype.then和Promise.prototype.catch。

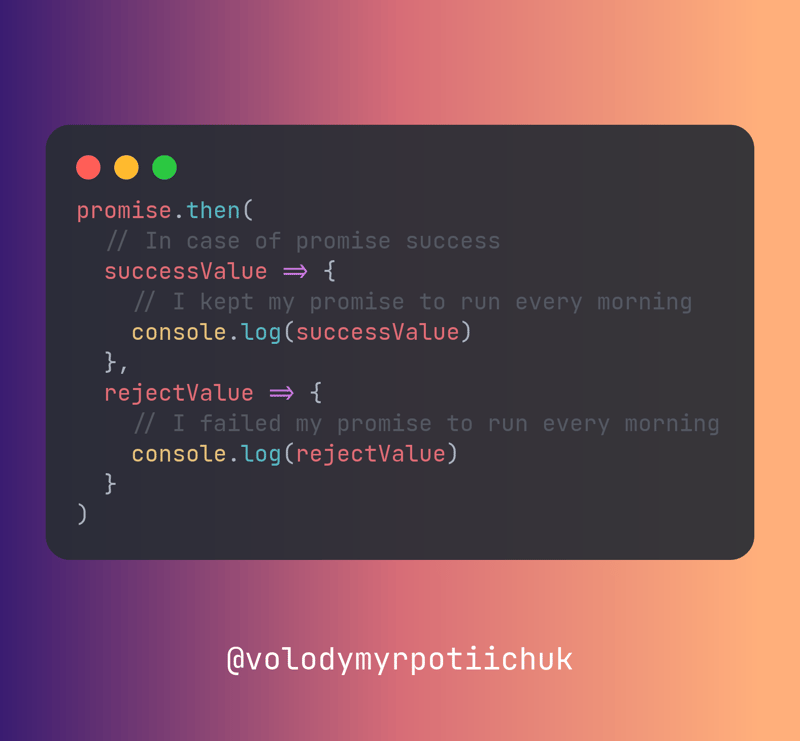
Promise.prototype.then 方法可以同时处理成功和失败的情况,因为它接受两个回调函数。
Promise.prototype.catch 方法仅处理失败的情况:

Promise.prototype.then 用于处理成功的情况。
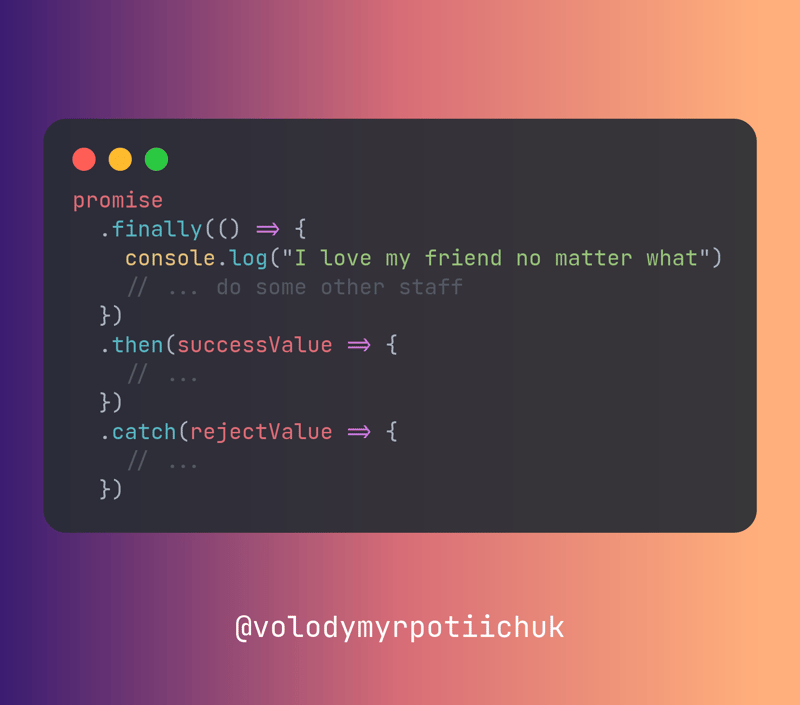
此外,Promise.prototype.finally 方法用于执行无论结果如何都应该执行的代码:

该方法不执行任何操作且不返回任何内容,主要用于一些收尾工作,例如向用户显示消息或隐藏加载程序。
接下来,我们来看一个从 API 请求数据、将其转换为 JSON 并输出到控制台的实际例子:

你会发现,实际应用与我们之前的例子并无太大区别。但需要注意以下几点:
- 每个
Promise.prototype.then和Promise.prototype.catch处理程序的结果都会传递到下一个处理程序。Response.json方法返回一个 Promise,该 Promise 在执行后返回 JSON 数据,并传递给下一个处理程序。 Promise.prototype.finally处理程序会将前一个响应传递到下一个响应。
至此,你应该对 Promise 的基础知识有了更深入的理解,包括其使用方法和状态。
总结:
- JavaScript Promise 是一个特殊的对象,用于执行异步操作并在完成时通知消费者。
- Promise 实例有三种状态:“pending”、“fulfilled”和“rejected”。
- Promise 实例有三个主要方法:“then”、“catch”和“finally”。
Promise.prototype.then用于处理成功和失败的结果。Promise.prototype.catch用于处理失败的结果。Promise.prototype.finally用于执行一些清理工作。- 可以按任意顺序链接处理程序,它们将按顺序执行。
- 前一个 Promise 的结果会传递到下一个 Promise,为了使 Promise 链可扩展,除了“finally”处理程序外,其他处理程序必须返回一个 Promise。
在接下来的文章中,我们将探讨更高级的 Promise 技术,敬请期待!
终于介绍完啦!小伙伴们,这篇关于《学习 javascript Promise 部分 什么是 Promise?》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 linux搭建集群网络咋设置
linux搭建集群网络咋设置
- 上一篇
- linux搭建集群网络咋设置

- 下一篇
- 如何通过 API 使用 AI 与 PDF 聊天
-

- 文章 · 前端 | 5分钟前 |
- JavaScriptProxy用途及入门教程
- 167浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS容器与子元素背景重叠解决方法
- 266浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- CSS按钮点击缩放与颜色过渡技巧
- 183浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript日期货币格式化技巧
- 229浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML5中metacharset=utf-8是否必须?编码设置重要性详解
- 371浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML添加Base64背景图技巧
- 430浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML拼图布局实战与技巧教程
- 227浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 微前端拆分与模块联邦实战教程
- 352浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- Flex与Grid多行表单对齐方法
- 407浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- let和const区别全解析
- 256浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JavaScript代码覆盖率工具及测量方法
- 337浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- 是的,CSS中的border会占用空间。当设置元素的border时,它会增加元素的总宽度和高度,除非使用box-sizing:border-box;来改变盒模型的行为。
- 142浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3832次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4127次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4039次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5215次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4412次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



