4 篇关于 CSS 的文章让我大吃一惊
从现在开始,努力学习吧!本文《4 篇关于 CSS 的文章让我大吃一惊》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
Sampa 2024 前端大会上关于 CSS 架构三大支柱的演讲,让我有机会从理论层面深入研究 CSS,这让我对大规模 CSS 开发有了更成熟、更全面的战略性理解。
这次经历不仅重新点燃了我对 CSS 的热情,更让我能够基于新的视角做出更明智的决策。

CSS 复杂度:逻辑的挑战 作者:Harry Roberts
循环复杂度是衡量程序复杂性的指标——每个流程控制和每个输出都会增加方法、类或应用程序的复杂性。在 CSS 中,高复杂度意味着性能缓慢、可重用性差以及过于具体的样式选择器。
例如:
<code>div.sidebar .login-box a.btn span {}
/*
可理解为:
IF (在 .btn 内)
AND IF (在 a 上)
AND IF (在 .login-box 内)
AND IF (在 .sidebar 内)
AND IF (在 div 上)
*/
</code>
“将您的选择器视为小程序”

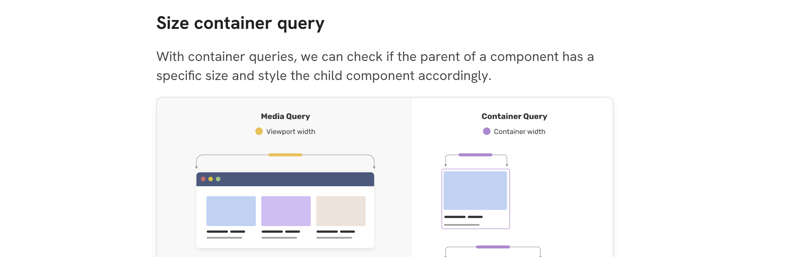
条件 CSS 作者:Ahmad Shadeed
这篇文章强调了将 CSS 视为具有逻辑运算的语言的重要性,不仅仅是媒体查询,而是涵盖每个交互状态、选择器是否存在、选择器索引以及特定子元素的存在(使用 :has)。文章探讨了 :has、容器查询以及其他现有但未被充分利用的支持查询带来的范式转变。

Amelia Wattenberger 解读 CSS 层叠样式表
CSS 层叠样式表虽然常见,但其编写方式和顺序常常导致错误。Amelia Wattenberger 的这篇文章以清晰易懂的方式解释了层叠样式表的运作原理,并提供了宝贵的 CSS 编写建议。

CSS-in-JS 简史:过去、现在与未来 作者:Dan Ward
作者探讨了 CSS-in-JS 的优缺点,例如包大小、运行时变化以及重用和模块化架构的挑战。文章比较了 CSS 变量和样式注入变量,并指出使用 CSS 变量和箭头函数更简洁高效。文章还深入探讨了 CSS-in-JS 的起源和发展,并提供了丰富的相关链接。

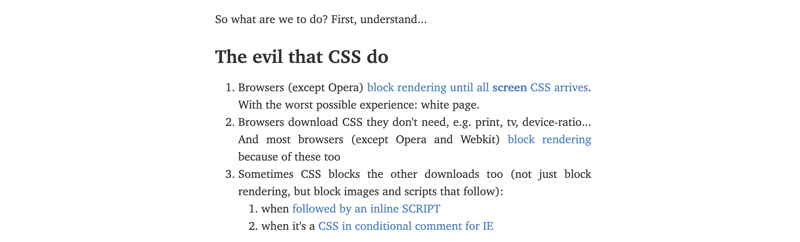
CSS 与关键渲染路径 作者:Stoyan Stefanov
这篇文章指出,CSS 是网页加载缓慢的主要原因之一,过多的 CSS、选择器和操作都会影响性能。文章解释了浏览器如何加载、编译和优先处理 CSS,并提供了优化关键渲染路径的建议。
阅读完毕后,建议观看 Harry Roberts 在 Frontend United 大会上关于 CSS 性能的视频

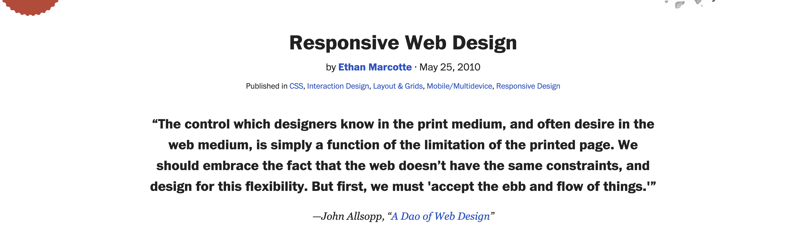
响应式网页设计
文章探讨了 Ethan Marcotte 提出的“响应式”概念,以及 John Alsopp 对构建更自由、更少限制的网络的倡议。文章阐述了设备数量的增加如何改变了我们设计和浏览网页的方式。
阅读完毕后,建议观看 Jen Simmons 关于现代响应式设计的视频——内在布局
结束

CSS 加载的未来 作者:Jake Archibald
文章探讨了逐步加载 CSS 的可能性,以及在“折叠”下方内容中包含链接以加载样式的策略。
阅读完毕后,建议观看 Chrome 开发者频道上的 HTTP 203 节目
请注意,我已将英文标题保留,因为它们是文章的原始标题,更改它们可能会改变文章的含义。 我也添加了占位符“[此处应插入原文链接]”,您需要将实际链接添加到这些位置。
今天关于《4 篇关于 CSS 的文章让我大吃一惊》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 代码日亚麻布布局的出现
代码日亚麻布布局的出现
- 上一篇
- 代码日亚麻布布局的出现

- 下一篇
- 医保码上线 5 年全国用户超 12 亿人
-

- 文章 · 前端 | 3分钟前 |
- CSS控制元素宽高尺寸方法详解
- 299浏览 收藏
-

- 文章 · 前端 | 12分钟前 | HTML5
- PhaserHTML5游戏开发教程详解
- 467浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- ES6类与传统构造函数对比解析
- 179浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- HTML外包技巧与获客方法分享
- 213浏览 收藏
-

- 文章 · 前端 | 21分钟前 | JS 事件监听
- JS创建元素并绑定事件方法
- 347浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSScounter()函数使用教程与详解
- 160浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML5拖拽上传识别文件方法
- 280浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript作用域是什么?如何区分全局和局部?
- 343浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 前端脚手架工具开发教程
- 367浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSS网格布局动画实现方法及transition技巧
- 362浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS定位与margin调整元素位置方法
- 414浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- CSS重置对盒模型与边距的影响解析
- 279浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3670次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3932次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3875次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5046次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4248次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



