React 中的受控组件与非受控组件
来源:dev.to
2024-12-31 09:57:42
0浏览
收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《React 中的受控组件与非受控组件》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
受控组件:通过 state 或 props 控制表单元素状态的 react 组件,即每个状态突变都会有一个关联的处理函数。
特点
- 由state - 元素值控制的值绑定到状态变量
- 需要事件处理程序 - 要更新状态,您需要事件处理程序
- 可预测 - 由于组件状态代表输入值,因此组件是可预测的且易于调试
- react 处理输入数据,不依赖 dom 来跟踪当前输入值
import react, { usestate } from 'react';
function controlledform() {
const [value, setvalue] = usestate('');
const handlechange = (event) => {
setvalue(event.target.value);
};
return (
<form>
<input
type="text"
value={value}
onchange={handlechange}
/>
</form>
);
}
不受控制的组件:react 组件,其中 dom 本身处理表单元素的状态。 react 通过 ref 访问输入值,ref 在内部存储自己的状态,并且您可以在需要时使用 ref 查询 dom 以查找其当前值。这有点像传统的 html。
特点
- 由 dom 控制的值 - 输入字段的值未绑定到状态变量。
- 使用 ref 访问值或在需要时获取输入元素的值
- 如果您不需要实时控制输入,它们的设置会更简单。
- 适合不需要react state来控制输入的场景。
import React, { useRef } from 'react';
function UncontrolledForm() {
const inputRef = useRef();
const handleSubmit = (event) => {
event.preventDefault();
alert('Input Value: ' + inputRef.current.value);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" ref={inputRef} />
<button type="submit">Submit</button>
</form>
);
}
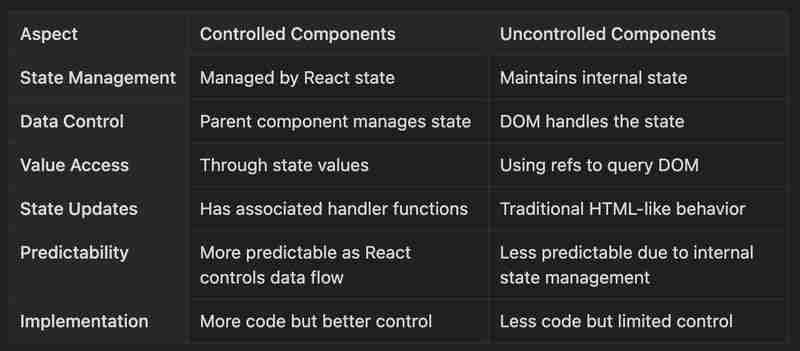
这是受控组件和非受控组件之间的比较表:
何时使用
受控 - 用于实时验证、输入格式或即时反馈。
uncontrolled - 用于简单的用例,例如文件上传预填写的表单值不频繁或需要推迟到表单提交。
今天关于《React 中的受控组件与非受控组件》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 极越惊情48小时:员工车轮谈判 孕妇凌晨累到缺氧
极越惊情48小时:员工车轮谈判 孕妇凌晨累到缺氧
- 上一篇
- 极越惊情48小时:员工车轮谈判 孕妇凌晨累到缺氧

- 下一篇
- 全面解析电脑充电机:类型、选购指南及维护技巧
查看更多
最新文章
-

- 文章 · 前端 | 5分钟前 |
- CSS样式复用与维护技巧
- 406浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScriptsetTimeout详解与用法
- 472浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 右下角悬浮按钮CSS实现技巧
- 472浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS多列等间距布局技巧分享
- 419浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 1小时前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS实现响应式轮播图教程
- 127浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript虚拟机运行原理解析
- 190浏览 收藏
-

- 文章 · 前端 | 1小时前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




