发展中的科技大脑:了解科技如何影响大脑并找到合适的剂量
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《发展中的科技大脑:了解科技如何影响大脑并找到合适的剂量》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!

您是否曾经发现自己无休无止地滚动手机,承诺“再过五分钟”,却发现突然已经凌晨 2 点了,而您正在维基百科上讨论企鹅迁徙的细节? (只有我?)好吧,关键是:技术不仅改变了我们度过时间的方式,而且还改变了我们的生活方式。它正在积极地重新连接我们的大脑。是的,你脑子里的那个东西最终会变成一块由技术塑造的海绵,无论好坏。言归正传,了解正在发生的事情,为什么它很重要,以及我们如何在喧嚣中保持理智,变得更有意义。
科技大脑的奇怪案例
那么这些技术对我们的大脑有什么作用呢?想象一下:你的大脑就像一座繁忙的城市。每一个想法、记忆或感觉都是一辆在神经高速公路上行驶的汽车。然后是技术——就像有人刚刚修建了一条高速公路,霓虹灯广告牌闪烁着“点击这里!立即购买!看这只猫弹钢琴!
这不仅仅是比喻。研究表明,定期接触科技会增加多巴胺的释放,多巴胺是一种“感觉良好”的神经递质。每个通知、点赞或值得一看的剧集都会像圣诞树一样点亮您大脑的奖励系统。听起来不错,对吧?只是这有点像吃了太多的糖果——美味,但营养不够。
随着时间的推移,这种持续的刺激可以:
- 缩小你的注意力范围:还记得你什么时候可以不看手机就读整本书吗?我也一样。
- 命中记忆:你的大脑会想,“如果 Google 支持我,为什么还要记住任何事情呢?”
- 加剧焦虑:新闻、电子邮件或消息无穷无尽;你的大脑始终处于战斗或逃跑状态。
并非所有技术都是坏的!
好吧,在你把智能手机扔进湖里之前,我们先来谈谈好东西。技术不是问题。这就是我们使用它的方式。如果我们用心使用它,它可能会带来以下好处:促进学习:应用程序、在线课程和 TED 演讲?您大脑的私人健身房。与亲人联系比以往更有效。
- 高效:谁不喜欢完美的待办事项列表应用程序或日历提醒? 稍微多一点或者恰到好处的技术就有秘密。就像咖啡一样,它会让你清醒一点或太多,让你感到紧张。
找到你的技术平衡(不成为数字隐士)
好吧,那么一个人如何能热爱技术而又不伤脑筋呢?游戏计划:
- 边界:
- 设置不使用设备的时间 - 例如,吃饭时或就寝时间。
随意使用“请勿打扰”;你的大脑会因此而爱你。
20-20-20 规则:
每盯着屏幕 20 分钟,就能看到 20 英尺外的物体。这是眼部水疗。拥有您的 Feed:
关注能够激励您或教导您的帐户。如果它让您感到焦虑或进行比较,请取消关注。模拟事物:
读一本纸质书,在公园散步,编织它——相信我;这比听起来要轻松得多)。以科技对抗科技:
仅举一些应用程序,例如 Forest 或 Focus@Will。我们的目标是:高效、专注、自我游戏的模式。
归根结底,技术只是一个非常强大的工具或一只过于热情的小狗。如果你控制住束缚,它会给你带来很多快乐和价值。秘诀就是掌控一切、建立界限,有时拔掉插头才是最好的。
那么,您的技术平衡是多少?掌握用心滚动的艺术,还是最终掸掉旧吉他上的灰尘?不管是什么,让我们一次享受这一个没有通知的时刻。
以上就是《发展中的科技大脑:了解科技如何影响大脑并找到合适的剂量》的详细内容,更多关于的资料请关注golang学习网公众号!
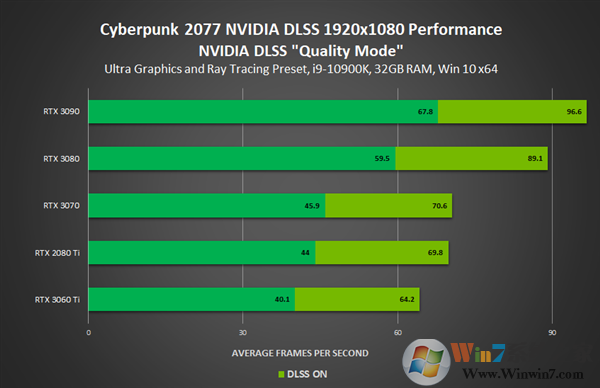
 英伟达发布NVIDIA 460.79显卡驱动(附下载):全力优化《赛博朋克2077》
英伟达发布NVIDIA 460.79显卡驱动(附下载):全力优化《赛博朋克2077》
- 上一篇
- 英伟达发布NVIDIA 460.79显卡驱动(附下载):全力优化《赛博朋克2077》

- 下一篇
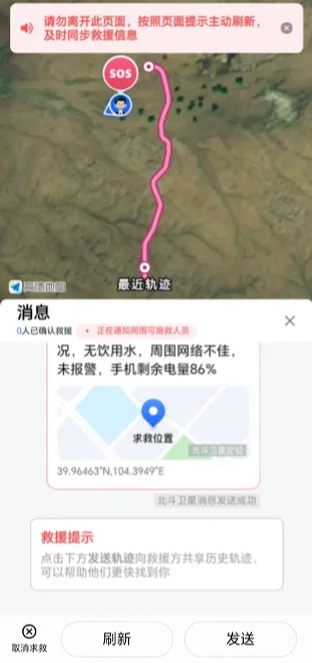
- 高德地图卫星求救功能新增可选北斗卫星短报文求救、位置同显、救援小结,支持更多手机
-

- 文章 · 前端 | 5分钟前 |
- Prettier格式化教程:JS代码轻松美化
- 242浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML5注释写API说明的必备要素与示例详解
- 426浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS3transform旋转缩放技巧详解
- 246浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS动画与transform实现元素移动旋转教程
- 346浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS样式复用与维护技巧
- 406浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScriptsetTimeout详解与用法
- 472浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- 右下角悬浮按钮CSS实现技巧
- 472浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- CSS多列等间距布局技巧分享
- 419浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 1小时前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3687次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3954次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3895次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5069次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



