EchoAPI for Cursor 入门指南:断言可视化技术
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《EchoAPI for Cursor 入门指南:断言可视化技术》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
在API开发中,使用脚本进行断言起着至关重要的作用;然而,它们的复杂性可能会成为学习的障碍,常常给开发人员带来令人沮丧的体验。具体来说,检查某些响应所需的代码通常很冗长且难以理解,这给新团队成员带来了陡峭的学习曲线。这种复杂性可能会导致开发速度变慢并给代码审查带来挑战。
EchoAPI 针对光标的创新:视觉断言
为了解决这个问题,EchoAPI for Cursor 引入了断言可视化功能。这种创新功能直观地表示断言过程,并允许通过拖放或简单选择轻松设置,从而显着缩短学习曲线。此外,直观的操作可以实现高效、快速的断言配置,极大地改善了开发流程。
什么是游标 EchoAPI?
EchoAPI for Cursor 是专为 Cursor 设计的轻量级 REST API 客户端扩展。该工具强调简单性、简洁的设计和本地存储功能,所有这些都是免费提供的。对于希望快速设计和调试 API 的开发人员来说,它是理想的选择。

EchoAPI for Cursor 支持的断言类型
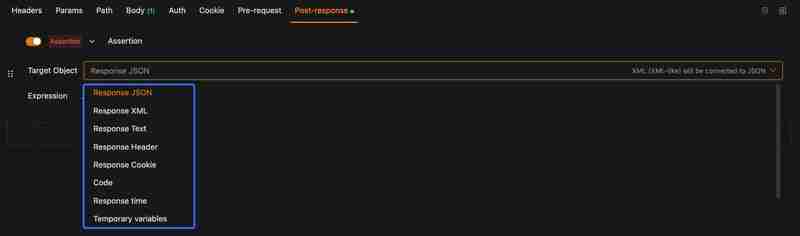
EchoAPI for Cursor 支持多种断言类型,可以验证不同的元素,包括:
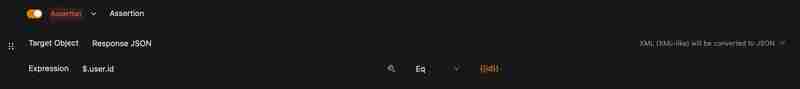
- 响应 JSON:验证 JSON 格式的响应内容。
- 响应 XML:验证 XML 格式的响应数据。
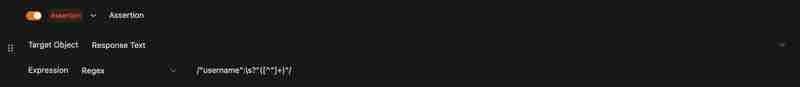
- 响应文本:评估纯文本响应。
- 响应头:检查响应中的HTTP头信息。
- 响应 Cookie:针对 cookie 的断言。
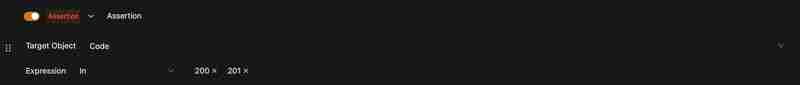
- 代码:确认状态代码。
- 响应时间:评估响应时间。
- 临时变量:使用临时变量进行自定义评估。

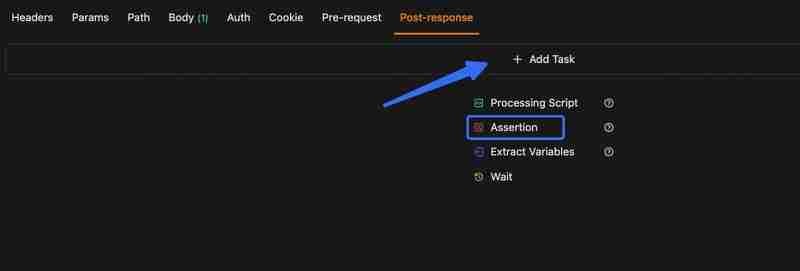
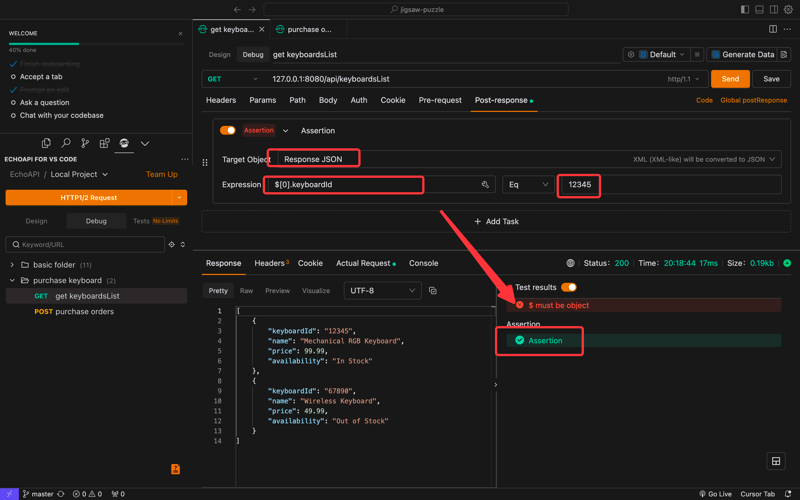
添加断言

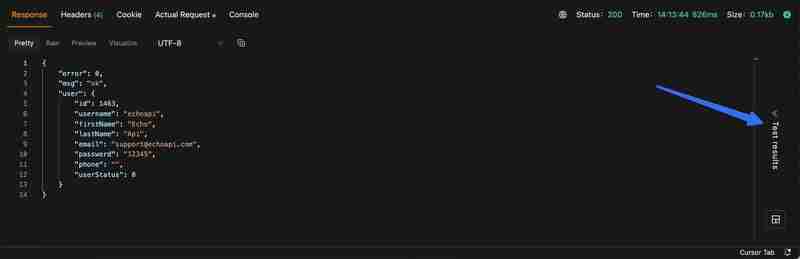
显示结果

可视化断言的真实示例
以下场景演示了如何有效地使用可视化断言:
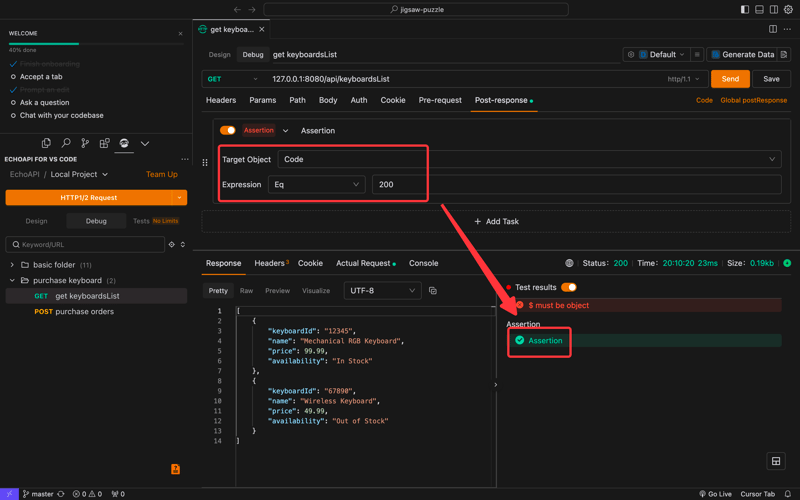
- 断言状态代码为 200 在状态码框中设置“200”并简单确认是否正常。

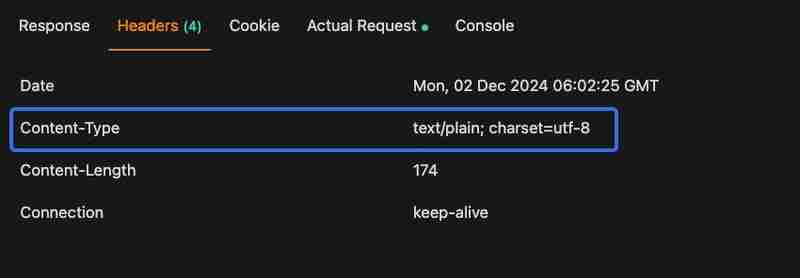
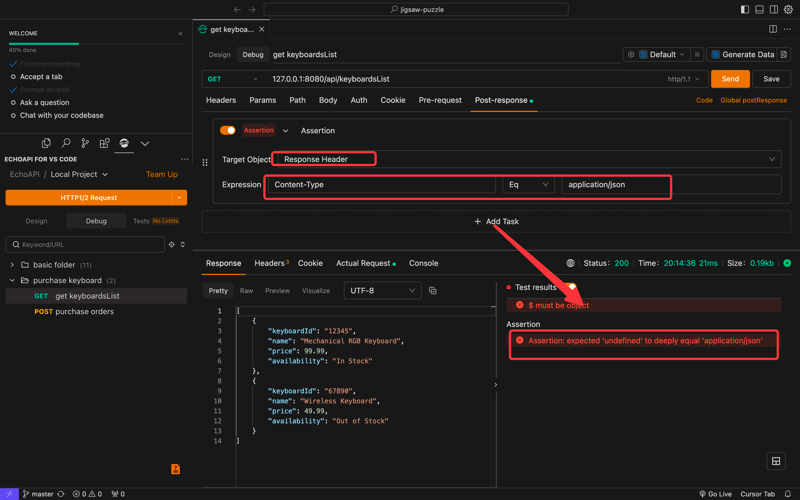
- 确认 Content-Type 为 application/json 在 Response Header 设置中,选择 Content-Type 为 application/json,然后点击确认按钮。


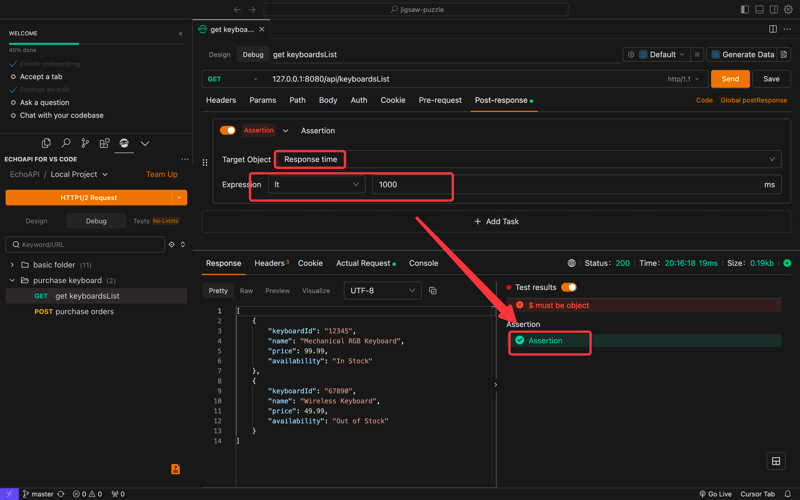
- 确保响应时间低于1000ms 利用响应时间滑块将其设置为“1000ms以下”,然后判断是否异常。

- 验证响应正文中的keyboardId为12345 在响应JSON或文本编辑器的可视化界面中检查keyboardId字段是否为12345。

使用条件断言
当使用 Eq(等于)、NEq(不等于)、LT(小于)、LTE(小于或等于)、GT(大于)、GTE(大于或等于)、Contains 或NContains(不包含),可以在输入框中输入比较值,也可以利用变量,例如:{{key}}.

如果条件是Regex(正则表达式匹配),则可以在框中输入正则表达式,例如/[a-z]*d*/来匹配期望的模式。

对于 In(集合的成员)或 NIn(不是集合的成员)等条件,您可以通过使用 Enter 键分割来输入多个项目。

结论
EchoAPI for Cursor 中断言的可视化功能为 API 测试设立了新标准。该系统消除了基于脚本的断言的麻烦,提供了直观且高效的测试环境。因此,整个团队的整体开发速度和准确性得到提高,从而实现快速反馈和有效的错误处理。因此,开发者可以更加专注于提高产品质量。
以上就是《EchoAPI for Cursor 入门指南:断言可视化技术》的详细内容,更多关于的资料请关注golang学习网公众号!
 JavaScript 开发人员的 Aysnc 和 Await 实用指南
JavaScript 开发人员的 Aysnc 和 Await 实用指南
- 上一篇
- JavaScript 开发人员的 Aysnc 和 Await 实用指南

- 下一篇
- 如何用正则表达式匹配重复标签的第二个内容?
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





