JavaScript 开发人员的 Aysnc 和 Await 实用指南
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《JavaScript 开发人员的 Aysnc 和 Await 实用指南》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
深入浅析 JavaScript 中的 Async/Await:编写更优雅的异步代码
ECMAScript 2017 (ES8) 引入了 async 和 await 关键字,为 JavaScript 异步编程带来了革命性的变化。它们让异步代码的编写更简洁、更易读,更像同步代码,从而简化了诸如从 API 获取数据等耗时操作的处理。
在深入探讨 async/await 之前,让我们先回顾一下 JavaScript 中同步和异步编程的概念。同步编程中,任务按顺序依次执行,每个任务必须完成才能执行下一个。而异步编程允许任务在后台运行,JavaScript 可以继续执行其他任务,无需等待前一个任务完成。
众所周知,JavaScript 是单线程语言,一次只能执行一个任务。那么它如何处理异步代码呢?答案是事件循环。事件循环是 JavaScript 运行时环境的关键机制,它允许异步操作在不阻塞主线程的情况下运行,从而保持 JavaScript 的响应性。好了,让我们开始吧!
异步操作:更直观的理解
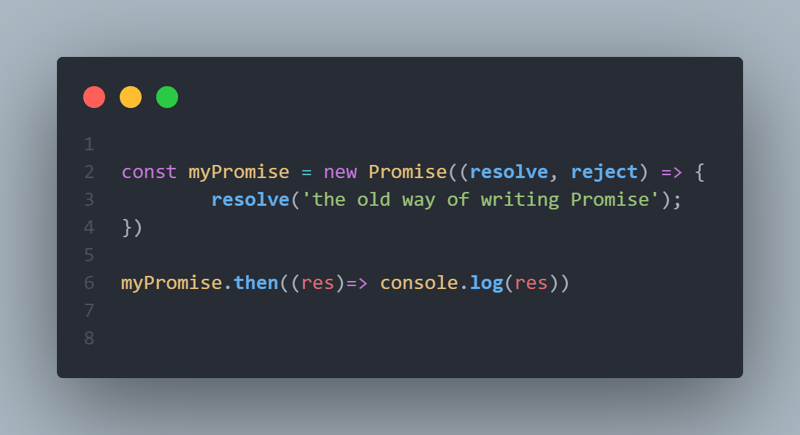
在 async/await 出现之前,处理异步操作主要依赖于 Promise(ES6 引入)。让我们看一个例子:

这段代码展示了传统的 Promise 语法。Promise 构造函数创建一个新的 Promise 实例,它接收一个执行器函数,该函数包含 resolve 和 reject 两个参数。执行器函数包含异步操作的逻辑。在这个例子中,resolve 立即被调用,表示 Promise 成功完成并返回一个值。Promise 解析后,.then 方法被触发,执行其回调函数并记录结果。
然而,这种语法略显繁琐。async/await 的出现简化了 Promise 的处理,使其更易于理解和阅读。来看下面的例子:

为了定义异步函数,我们使用 async 关键字,它告诉 JavaScript 这不是一个普通的函数,而是一个异步函数。第二个例子展示了如何使用箭头函数实现同样的功能。
await 关键字与 async 配合使用,简化了 Promise 的处理。await 关键字只能在 async 函数内部使用,它必须出现在标记为 async 的函数中。现在,让我们更深入地了解其工作机制!
幕后机制:深入探索
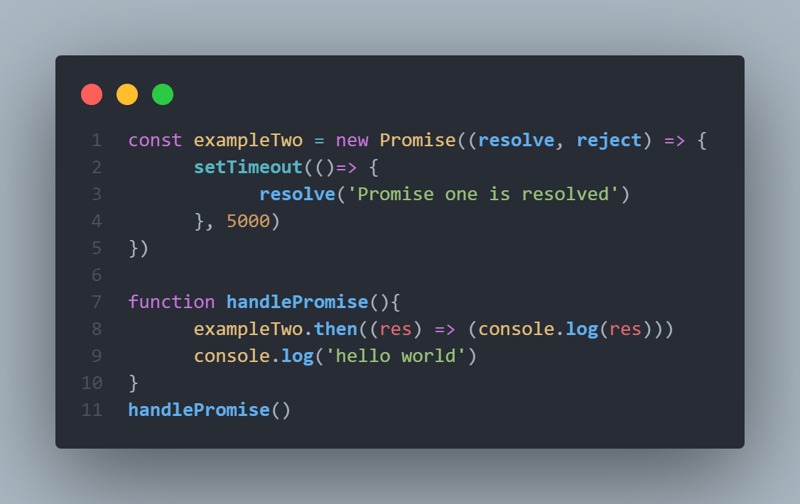
许多开发者使用 async/await,但并非所有人都了解其底层机制。让我们通过一个例子来分析:

在这个例子中,我们使用 .then 方法来理解 Promise 的工作方式,并将其与 async/await 进行比较。当调用 handlePromise() 函数时,代码逐行执行。遇到 .then 方法时,它将回调注册到微任务队列,然后立即执行下一行,打印 "hello world"。
所有同步任务完成后,JavaScript 引擎检查微任务队列中是否有待处理的任务。五秒后,setTimeout 完成,其回调被推回调用堆栈。此时,Promise 已解析,注册的回调函数执行,记录结果。
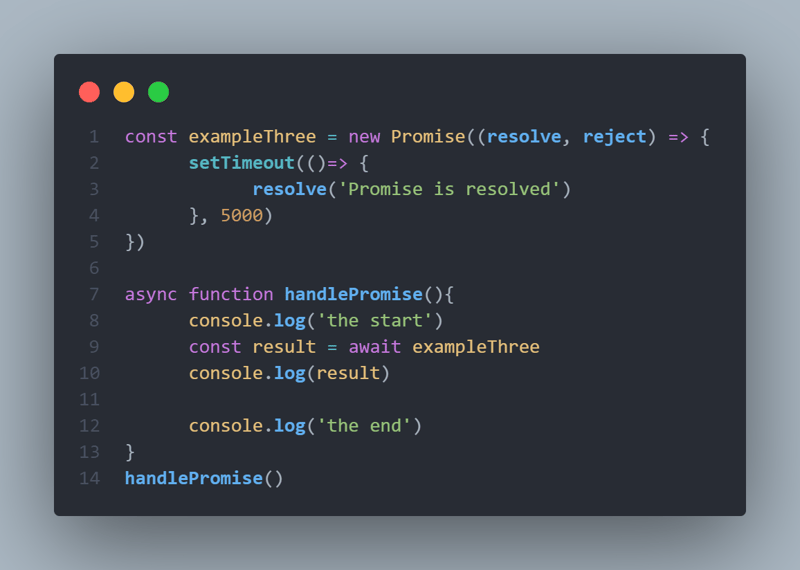
简单来说,JavaScript 引擎不会等待,它直接跳到下一行代码。那么,使用 async/await 时,行为是否相同呢?让我们看看:

在这个例子中,调用 handlePromise() 函数时,首先打印 "the start"。遇到 await 关键字时,JavaScript 识别到这是一个异步操作,涉及一个 Promise。由于 setTimeout,Promise 需要五秒才能解析。此时,handlePromise() 函数被暂停(从调用堆栈中移除),await 之后的代码也被暂停。
JavaScript 引擎继续执行程序的其余部分。五秒后,Promise 解析,暂停的函数返回调用堆栈,handlePromise() 中剩余的代码 "Promise is solved" 和 "the end" 依次执行。
需要注意的是,暂停的函数不会阻塞主线程。如果在 handlePromise() 函数之外还有其他代码,这些代码会在 Promise 等待解析期间执行。
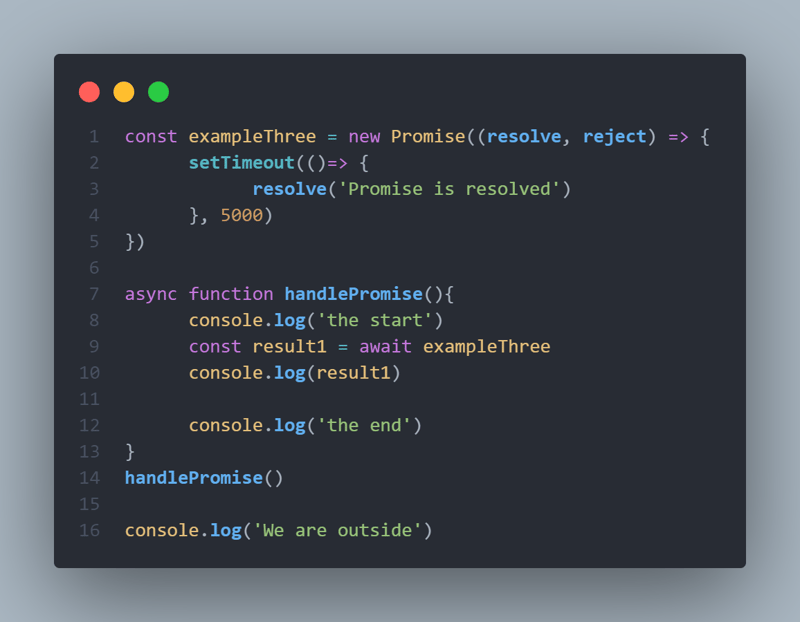
下面的例子展示了这种行为:

在这个例子中,首先输出 "开始"。遇到 await 时,函数暂停,JavaScript 继续执行外部代码,输出 "我们在外面"。五秒后,Promise 解析,函数恢复执行,输出 "Promise 已解析" 和 "结束"。
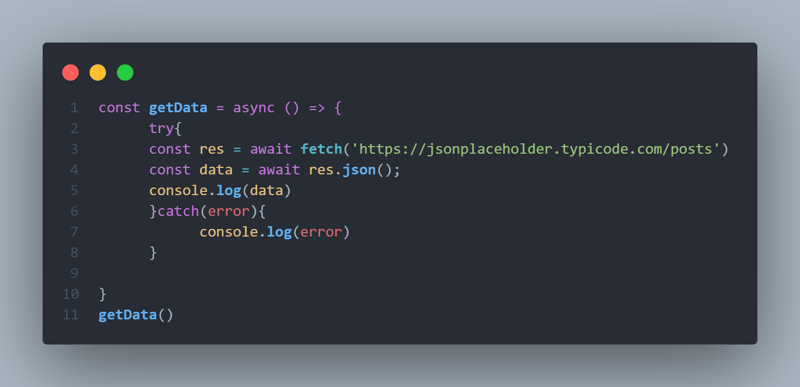
让我们再看一个使用 async/await 进行 API 调用的例子:

这段代码遵循相同的原则。遇到 fetch 函数时,getData() 函数暂停,等待 fetch 调用返回响应对象。响应可用后,函数恢复执行。响应正文需要解析成 JavaScript 对象才能使用,这涉及另一个 Promise,因此需要第二次 await。函数再次暂停,直到 Promise 解析。
两个 Promise 都解析后,getData() 函数恢复,解析后的数据打印到控制台。如果 API 响应失败怎么办?我们如何使用 async/await 处理错误?让我们在下一节探讨。
使用 Async/Await 处理错误
传统上,Promise 中的错误使用 .catch 方法处理。在 async/await 中,我们使用 try...catch 块:

如果 Promise 成功解析,try 块执行;如果 Promise 被拒绝,catch 块捕获并处理错误。
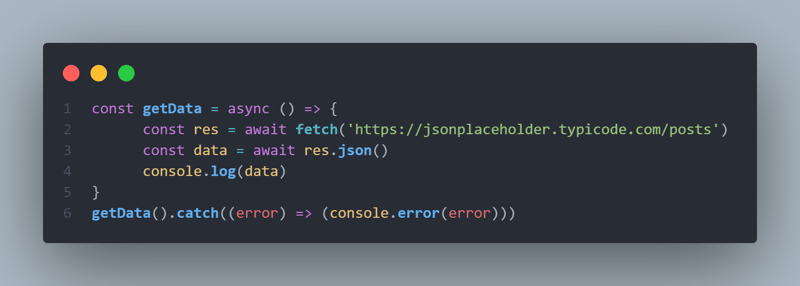
我们也可以使用传统方法:

catch 方法的功能与 try/catch 块相同。
总结
async/await 彻底改变了 JavaScript 处理异步操作的方式,使代码更易读、更易于维护。通过 async 和 await,我们可以编写更像同步代码的异步代码,提高代码清晰度。理解其内部机制(事件循环和微任务队列)以及错误处理(try/catch 或 .catch),可以更好地掌握现代 JavaScript 异步编程。
今天关于《JavaScript 开发人员的 Aysnc 和 Await 实用指南》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 探访青龙电脑城:科技与购物的完美结合
探访青龙电脑城:科技与购物的完美结合
- 上一篇
- 探访青龙电脑城:科技与购物的完美结合

- 下一篇
- EchoAPI for Cursor 入门指南:断言可视化技术
-

- 文章 · 前端 | 3小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 3小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4272次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





