QuickUI: 轻量化前端框架
来源:dev.to
2024-12-28 16:34:01
0浏览
收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《QuickUI: 轻量化前端框架》,聊聊,希望可以帮助到正在努力赚钱的你。
原名:pdquickui,自 0.6.0 版本起更名为 quickui
quickui 是一个纯 javascript 开发的前端渲染框架。通过整合虚拟 dom 技术提升渲染效能,实现快速的数据响应和自动更新。
核心特色
高效虚拟 dom
- 透过精准的差异比对算法实现高效 dom 更新
- 智慧属性更新系统,只更新发生变化的值
- 智能子节点对比机制,最小化 dom 操作
响应式数据处理
- 深度数据监控系统,确保数据变更即时反映
- 数据变更时自动更新 ui,无需手动操作
- 智慧缓存系统避免不必要的重复渲染
- 支援巢状数据结构的响应式处理
进阶模板功能
- 内建多语系(i18n)支援,轻松实现国际化
- 支援动态载入模板并非同步处理
- 强大的表达式系统,支援计算、日期和文字处理
- 完整的指令系统实现灵活的 dom 操作
效能优化设计
- 图片和 svg 内容采用懒加载技术,提升载入速度
- 极小的档案体积且无外部依赖
- 智慧事件委派和资源清理机制,优化记忆体使用
文档
- 网站: nanomd.pardn.io
- 说明文件: nanomd.pardn.io/doc.html
安装方式
从 npm 安装
npm i @pardnchiu/quickui
从 cdn 引入
引入 quickui 套件
<!-- 0.6.0 版本以上 --> <script src="https://cdn.jsdelivr.net/npm/@pardnchiu/quickui@[version]/dist/quickui.js"></script> <!-- 0.5.4 版本以下 --> <script src="https://cdn.jsdelivr.net/npm/pdquickui@[version]/dist/pdquickui.js"></script>
module 版本
// 0.6.0 版本以上
import { qui } from "https://cdn.jsdelivr.net/npm/@pardnchiu/quickui@[version]/dist/quickui.esm.js";
// 0.5.4 版本以下
import { qui } from "https://cdn.jsdelivr.net/npm/pdquickui@[version]/dist/pdquickui.module.js";
使用方法
初始化 qui
const app = new QUI({
id: "", // 指定渲染元素
data: {
// 自訂 DATA
},
event: {
// 自訂 EVENT
},
when: {
before_render: function () {
// 停止渲染
},
rendered: function () {
// 已渲染
},
before_update: function () {
// 停止更新
},
updated: function () {
// 已更新
},
before_destroy: function () {
// 停止銷毀
},
destroyed: function () {
// 已銷毀
}
}
});
属性概览
文字与内容
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| {{ value }} | 動態文字內容 |
{{ username }} 顯示使用者名稱 |
| :html | 原始 html 插入 | 渲染格式化內容 |
模板载入
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| :path | 外部模板載入 |
|
列表与迭代
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| :for | 陣列/物件迭代 |
|
条件渲染
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| :if | 條件顯示 | 歡迎! |
| :else-if/:elif | 次要條件 | 載入中... |
| :else | 預設內容 | 請登入 |
表单绑定
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| :model | 雙向資料綁定 | <input :model="userinput"> 與資料同步 |
样式与动画
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| :animation | 過渡效果 | 內容 |
| :[css] | 動態樣式 | 樣式內容 |
动态属性
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| :[attr] | 動態屬性 |
事件处理
| 屬性 | 使用場景 | 範例 |
|---|---|---|
| @[event] | 事件監聽器 |
授权条款
本专案采用类 mit 授权,但仅提供混淆后的程式码:
- 与 mit 相同:可自由使用、修改、再散布,包含商业用途
- 主要差异:预设仅提供混淆版程式码,原始码需另外购买
- 授权内容:必须保留原始版权声明 (与 mit 相同)
详细条款与条件请参阅软体使用协议。
开发者
邱敬帏
- email: dev@pardn.io
- linkedin: linkedin.com/in/pardnchiu
©️ 2023 邱敬帏 pardn chiu
好了,本文到此结束,带大家了解了《QuickUI: 轻量化前端框架》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
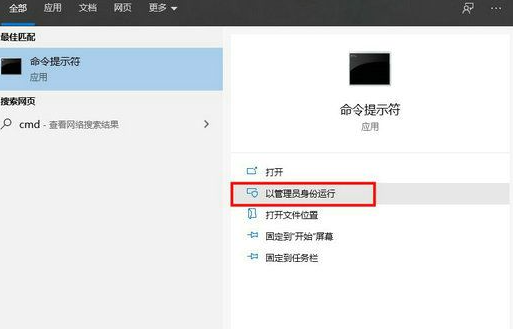
 win10不显示wifi列表怎么办 win10不显示wifi列表的解决方法
win10不显示wifi列表怎么办 win10不显示wifi列表的解决方法
- 上一篇
- win10不显示wifi列表怎么办 win10不显示wifi列表的解决方法

- 下一篇
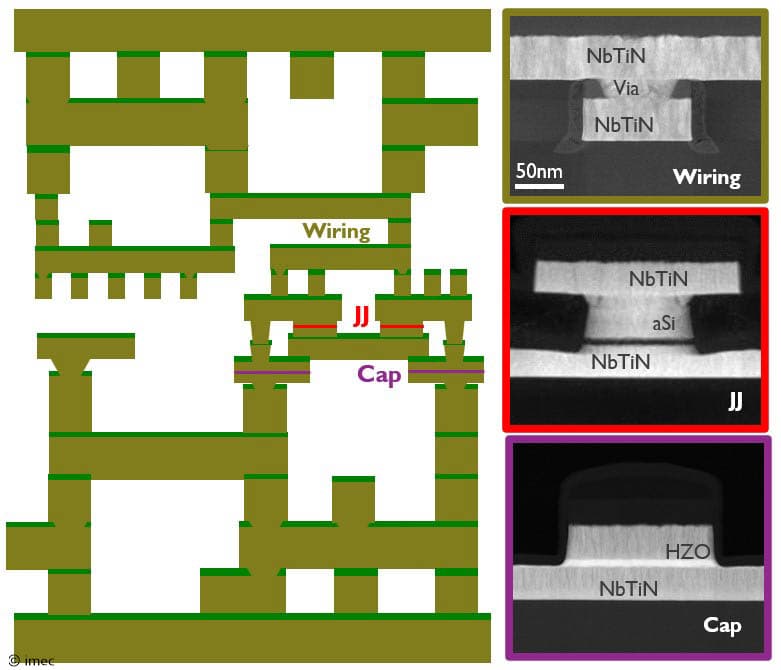
- imec 展示 NbTiN 超导数字电路关键结构,可实现百倍能效提升
查看更多
最新文章
-

- 文章 · 前端 | 1小时前 |
- Node.js实现GraphQL实时订阅教程
- 132浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JSON.stringify保存对象教程
- 281浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 插值查找原理与适用场景详解
- 135浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML跨域图片加载失败怎么解决
- 400浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS优化难?自动化工具提升效率
- 148浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS多列布局实现技巧分享
- 340浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS过渡影响性能?避开布局属性提升流畅度
- 353浏览 收藏
-

- 文章 · 前端 | 1小时前 | Overflow CSS Grid
- CSSGrid溢出控制方法与技巧
- 468浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 纯CSS实现响应式英雄区布局技巧
- 437浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- IDEA查看HTML5运行效果技巧
- 116浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- 提升JavaScript代码覆盖率的实用方法解析
- 170浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3657次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3918次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3862次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5030次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4234次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




