静态数据的 Sequelize 播种器
来源:dev.to
2024-12-28 11:19:11
0浏览
收藏
文章不知道大家是否熟悉?今天我将给大家介绍《静态数据的 Sequelize 播种器》,这篇文章主要会讲到等等知识点,如果你在看完本篇文章后,有更好的建议或者发现哪里有问题,希望大家都能积极评论指出,谢谢!希望我们能一起加油进步!
关于如何在续集中进行播种的非常简短的帖子。 播种器是您在数据库中创建静态数据的方式,您希望这些数据无需用户创建即可显示。
这样做的目标是向此模型定义的待办事项应用程序中的非常基本的任务类型表添加一些静态数据:
module.exports = (sequelize, sequelize) => {
const static_task_type = sequelize.define("static_task_type", {
id: {
type: sequelize.integer,
primarykey: true,
autoincrement: true
},
task_type: {
type: sequelize.string,
allownull: false
}
});
static_task_type.associate = function (models) {
};
return static_task_type;
};
创建播种模板:
npx sequelize-cli seed:generate --name add-static-task-types
这将使用几种任务类型填充播种模板。
'use strict';
/** @type {import('sequelize-cli').migration} */
module.exports = {
async up (queryinterface, sequelize) {
await queryinterface.bulkinsert('static_task_types',[
{ id: 1, task_type: 'deep' ,createdat: new date(),updatedat: new date()},
{ id: 2, task_type: 'shallow' ,createdat: new date(),updatedat: new date()},
{ id: 3, task_type: 'phone call' ,createdat: new date(),updatedat: new date() },
{ id: 4, task_type: 'errands' ,createdat: new date(),updatedat: new date()}]
)
},
async down (queryinterface, sequelize) {
await queryinterface.bulkdelete('static_task_types', null, {
truncate: true,
cascade: true, // optional: will also delete dependent rows if foreign keys are used
restartidentity: true, // optional: resets auto-increment counters
});
}
};
注意:不要忘记添加createdat和updatedat列,否则你会得到以下错误:
error: null value in column "createdat" of relation "static_urgencies" violates not-null constraint error detail: failing row contains (1, now, null, null).
运行种子:
npx sequelize-cli db:seed:all
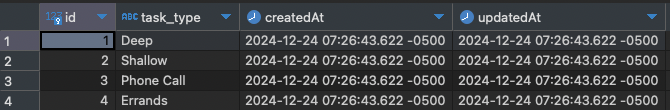
成功如dbeaver窗口所示:

以上就是《静态数据的 Sequelize 播种器》的详细内容,更多关于的资料请关注golang学习网公众号!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 曲线积分化简:如何将∫₀¹ y² / √(1-y²) dy 化简为∫₀^(π/2) sin²t dt?
曲线积分化简:如何将∫₀¹ y² / √(1-y²) dy 化简为∫₀^(π/2) sin²t dt?
- 上一篇
- 曲线积分化简:如何将∫₀¹ y² / √(1-y²) dy 化简为∫₀^(π/2) sin²t dt?

- 下一篇
- 如何轻松取消电脑屏保设置:详细步骤与技巧
查看更多
最新文章
-

- 文章 · 前端 | 37秒前 |
- JavaScript数据可视化实战技巧
- 384浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- CSS奇偶选择器实用技巧分享
- 159浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS多重选择器如何同时满足多个条件
- 338浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- JavaScript动画实现与requestAnimationFrame优势详解
- 356浏览 收藏
-

- 文章 · 前端 | 5分钟前 | js完整使用教程
- JS图片轮播实现方法与代码教程
- 211浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS高度不包含内边距原因及解决方法
- 261浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- IE浏览器HTML5兼容问题解决方法
- 199浏览 收藏
-

- 文章 · 前端 | 15分钟前 | 性能优化 CSS选择器
- CSS选择器链书写与优化技巧
- 134浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSSGrid响应式问题解决方法
- 180浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS文本阴影与背景色冲突怎么解决
- 411浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS圆角溢出问题解决方法
- 463浏览 收藏
-

- 文章 · 前端 | 19分钟前 | CSS教程 css路径怎么找
- CSS属性选择器精准定位元素方法
- 267浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3946次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3887次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



