如何使用 JavaScript 模拟 CSS Sticky 效果实现右侧面板的粘性效果?
2024-12-23 15:39:59
0浏览
收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《如何使用 JavaScript 模拟 CSS Sticky 效果实现右侧面板的粘性效果? 》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。

CSS sticky 效果的 JavaScript 实现
展示右侧面板的粘性效果,使其在滚动条移动时跟随滚动直至其完全显示,这可以通过 CSS 样式中的 sticky 属性轻松实现。然而,在 JavaScript 中,需要依赖第三方库,例如 stickyfill,来提供类似的效果。
stickyfill 库
stickyfill 库提供了一种跨浏览器的解决方案,可以模拟粘性定位,它能够在不影响本就支持 CSS sticky 的浏览器正常工作的情况下实现相同的效果。库的文件非常小,仅有 2KB,因此不会对网页的加载速度产生显著影响。
实现步骤
通过以下步骤可以在 JavaScript 中使用 stickyfill 模拟 CSS sticky 效果:
- 下载 stickyfill 库并将其添加到网页中。
- 注释掉 CSS 中的 sticky 属性。
- 调用 Stickyfill.forceSticky() 强制启用 polyfill。
- 调用 Stickyfill.addOne() 添加要模拟粘性的元素。
示例代码
以下代码展示了如何使用 stickyfill 模拟右侧面板的粘性效果:
<style>
// 前面略
.r {
background-color: burlywood;
// position: sticky; // 注释掉
top: 0;
}
</style>
<script src="https://unpkg.com/stickyfilljs@2.1.0/dist/stickyfill.js"></script>
<div class="container">
<div class="l">略</div>
<div>
<div class="r">略</div>
</div>
</div>
<script>
Stickyfill.forceSticky(); // 注意需要强制开启 polyfill,否则在本就支持 CSS Sticky 的浏览器上就不会模拟了
Stickyfill.addOne(document.querySelector('.r'));
</script>今天关于《如何使用 JavaScript 模拟 CSS Sticky 效果实现右侧面板的粘性效果? 》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
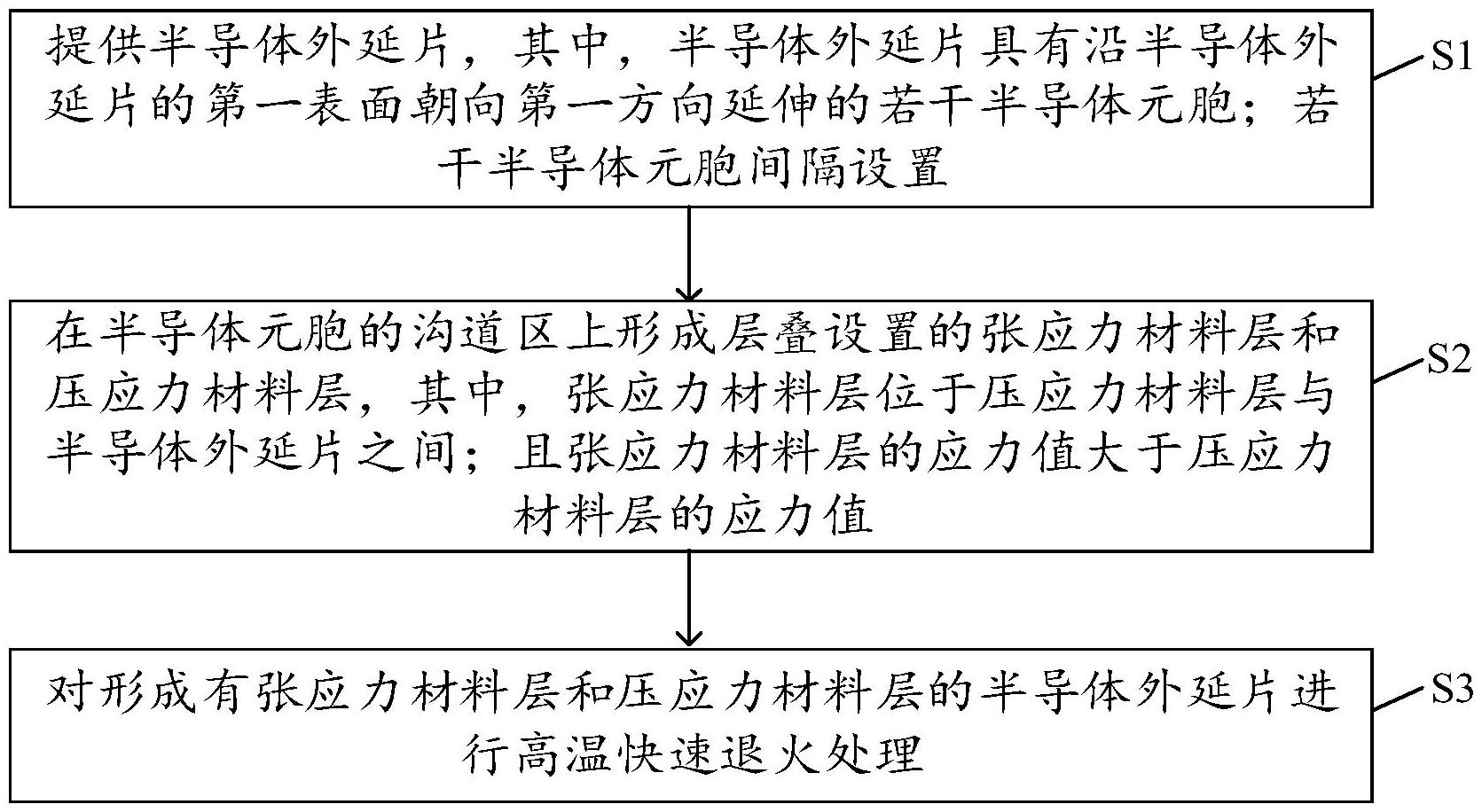
 三安半导体“碳化硅功率器件的制备方法及其碳化硅功率器件”专利公布
三安半导体“碳化硅功率器件的制备方法及其碳化硅功率器件”专利公布
- 上一篇
- 三安半导体“碳化硅功率器件的制备方法及其碳化硅功率器件”专利公布

- 下一篇
- 如何用手机实现便捷的电脑文件共享
查看更多
最新文章
-

- 文章 · 前端 | 6分钟前 |
- HTML表格3D效果实现方法详解
- 104浏览 收藏
-

- 文章 · 前端 | 17分钟前 | html 运行 VS2022 ASP.NET项目 WebBrowserPreview
- VS2022写HTML怎么运行?详细教程
- 457浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- 多语言页面切换样式方法解析
- 246浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- Multer文件上传问题:解决req.files未定义方法
- 457浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS能控制SVG元素吗?SVG样式详解
- 497浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- HTML媒体元素有哪些?怎么打开HTML文件
- 309浏览 收藏
-

- 文章 · 前端 | 1小时前 | CSS Overflow top position:sticky 粘性导航栏
- HTML实现粘性导航栏固定效果
- 407浏览 收藏
-

- 文章 · 前端 | 1小时前 | animation keyframes Transition opacity CSShover
- CSShover透明度动画卡顿怎么解决?
- 240浏览 收藏
-

- 文章 · 前端 | 1小时前 | JavaScript正则表达式 零宽断言 分组与捕获 回溯引用 复杂匹配技巧
- JavaScript正则复杂匹配技巧全解析
- 191浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3211次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3425次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3454次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4563次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3832次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览






