如何仅通过点击行最前面的图标展开或隐藏 和 标签中的内容?
标签中的内容?
2024-12-10 19:43:07
0浏览
收藏
大家好,今天本人给大家带来文章《如何仅通过点击行最前面的图标展开或隐藏 和 ,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢! 标签中的内容?》
 和
和
点击范围自定义:细节和概要
在 html 中, 和 标签可以创建可折叠的内容。通常,单击行中的任何位置都可以展开或关闭内容。但是,为了实现更精细的控制,可以通过自定义点击范围来指定仅特定区域可以触发操作。
问题详情
一位开发者希望构建一个类似树形表的内容,但希望只能通过点击行最前面的图标来显示或隐藏内容,而非整行可点击。
解决方案
调整 和 元素的 css 和事件处理代码可以实现此目标。
在
.tree summary::before {
position: relative;
z-index: 2;
cursor: pointer;
}
.tree summary span::before {
content: '';
position: absolute;
left: 0;
right: 0;
height: 46px;
}
.tree summary span {
pointer-events: none;
}tree.addEventListener('click', function(ev) {
if (ev.target.tagName === 'SPAN') {
ev.preventDefault();
}
});css 代码提高了图标( 元素)的层级,使其位于其他内容之上,并阻止 元素上的点击事件传播到
此解决方案使点击图标能够展开或关闭内容,同时阻止点击行中的其他区域。
终于介绍完啦!小伙伴们,这篇关于《如何仅通过点击行最前面的图标展开或隐藏 和 标签中的内容?》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
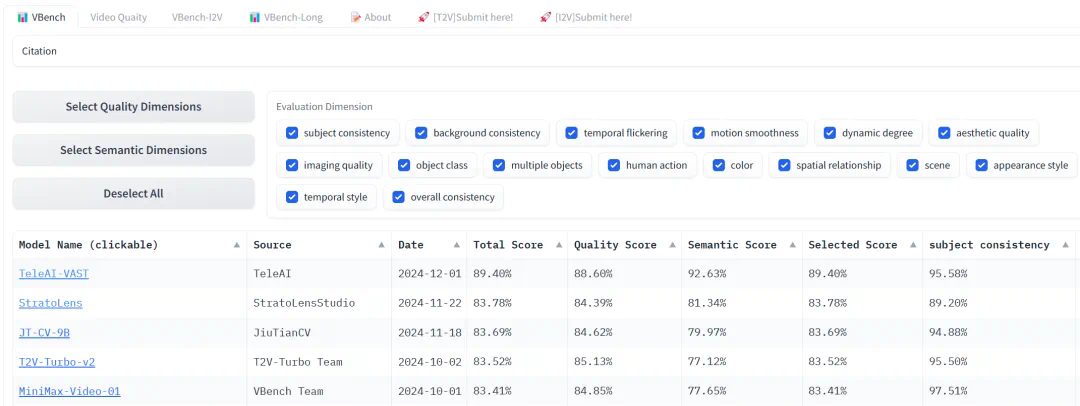
 VBench直接干到了第一!这一次,视频生成「压番」全场的是家央企
VBench直接干到了第一!这一次,视频生成「压番」全场的是家央企
- 上一篇
- VBench直接干到了第一!这一次,视频生成「压番」全场的是家央企

- 下一篇
- 用户登录后,令牌何时失效?
查看更多
最新文章
-

- 文章 · 前端 | 4分钟前 |
- CSS卡片文本溢出处理,text-overflow与line-clamp应用
- 348浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- 响应式布局:CSS媒体查询多设备适配教程
- 286浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- CSS动画教程:animation-name与duration使用详解
- 394浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- HTML调用摄像头详细教程
- 205浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- Flex布局实现按钮行内对齐技巧
- 197浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSSGrid对齐问题?用align-self解决
- 223浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- HTML5实现全景图嵌入方法解析
- 478浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS多列布局与column-gap详解
- 213浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 单元测试在JS项目中的关键作用解析
- 176浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript多条件过滤数组对象方法
- 189浏览 收藏
-

- 文章 · 前端 | 41分钟前 | html函数
- HTML按钮创建与事件绑定教程
- 316浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- Angular下拉框默认值设置无效解决方法
- 233浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3944次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4274次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4156次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5403次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4527次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



