异步与延迟:脚本加载的简单说明
来源:dev.to
2024-11-15 17:31:09
0浏览
收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《异步与延迟:脚本加载的简单说明》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
在网站中加载 javascript 时,了解不同的加载方法如何影响网站的性能和行为非常重要。 javascript 可以通过多种方式加载,主要使用默认加载方法、async 和 defer。这些方法中的每一种都有其自己的特点和用例。在这篇文章中,我们将探讨这三种方法,以帮助您为项目做出明智的决策。

默认加载
默认情况下,javascript 文件包含在 html 文档中时会同步加载。这意味着浏览器将暂停解析 html 文档以下载并执行 javascript 文件,然后再继续。
以下是使用默认方法通常包含脚本的方式:
<script src="script.js"></script>
异步加载
async 属性允许浏览器在继续解析 html 文档的同时异步下载 javascript 文件。下载脚本后,它会立即执行,可能会在 html 解析完成之前执行。
<script src="script.js" async></script>
延迟加载
defer 属性也是异步下载 javascript 文件,但关键区别在于脚本仅在 html 文档完全解析后执行。
<script src="script.js" defer></script>
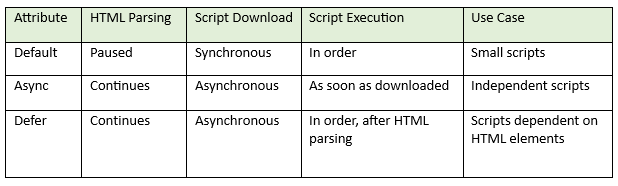
三种方法的比较

快速提示
- 对非关键脚本使用异步:对于分析、广告和其他不依赖 dom 的第三方集成等脚本。
- 对 dom 相关脚本使用 defer:对于操作 dom 或需要按特定顺序执行的脚本。
- 最小化默认脚本加载:避免对大型脚本或可以异步加载的脚本进行默认同步加载。
- 在正文底部加载脚本:如果必须使用默认加载行为,请将
